How to Identifying objects in mobile application by native/web properties?
Appium Studio object spy and XPath identifiers.
The object spy is a feature unique to Appium Studio. It allows you to retrieve an XML dump of all the elements that are present on the screen at a given moment. With the dump, you can then generate XPath queries that will then be used in your Appium testing. The object spy also allows you to learn about the nature of each element by presenting you with a full set of that element's properties.
When using the object spy to inspect the Native or Web elements of a specific page, the element tree is a representation of an XML file, with each element representing a node with different properties in the tree module. SeeTest gives the user the option of using XPath 1.0 language syntax in order to identify elements in the tree.
XPath is a powerful query language for XML trees, which gives the ability to use multiple properties of both the element you are looking for and the elements around it (along with their relative location in the tree) in order to be able to always get the identification you are looking for throughout the automation scripts.
To learn more about the XPath language and how to use its syntax, please visit w3schools.
Object Spy
In this page, we will cover the features of Object spy that are available with Appium Studio.

Object spy is a key feature in Appium Studio and it will help us in getting the properties of all the objects that are available on the screen. These properties will be helpful in creating tests. This gives the entire set of properties of all elements from Zones like Native, Web, and Native Non-instrumented as well. We will see each zone below:
1. Appium Testing for Native app
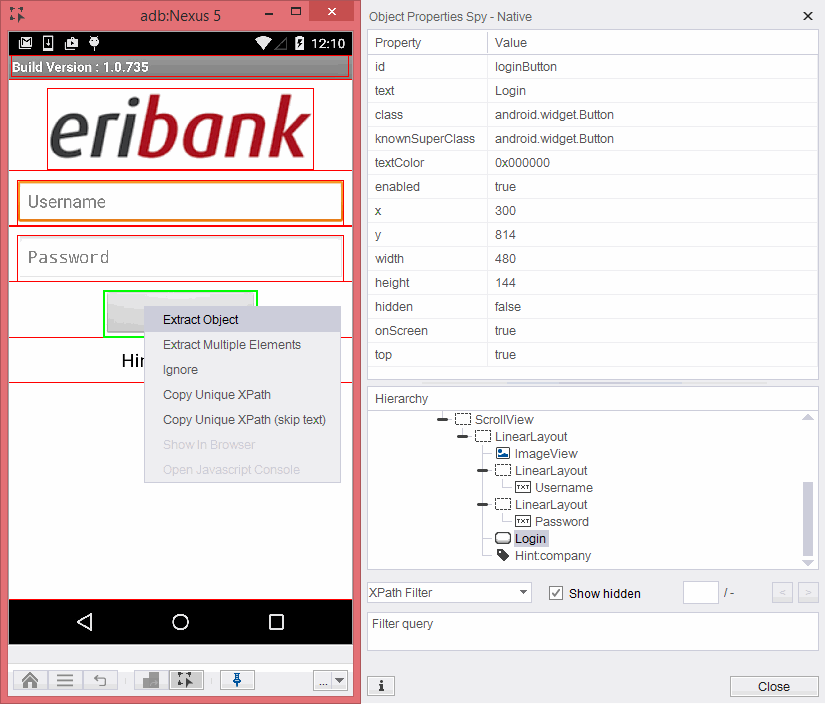
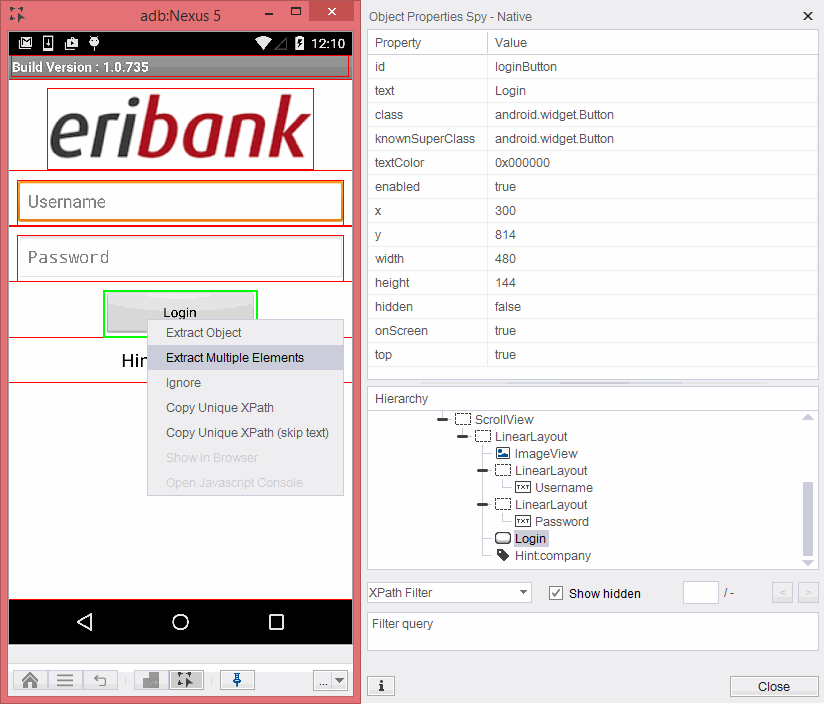
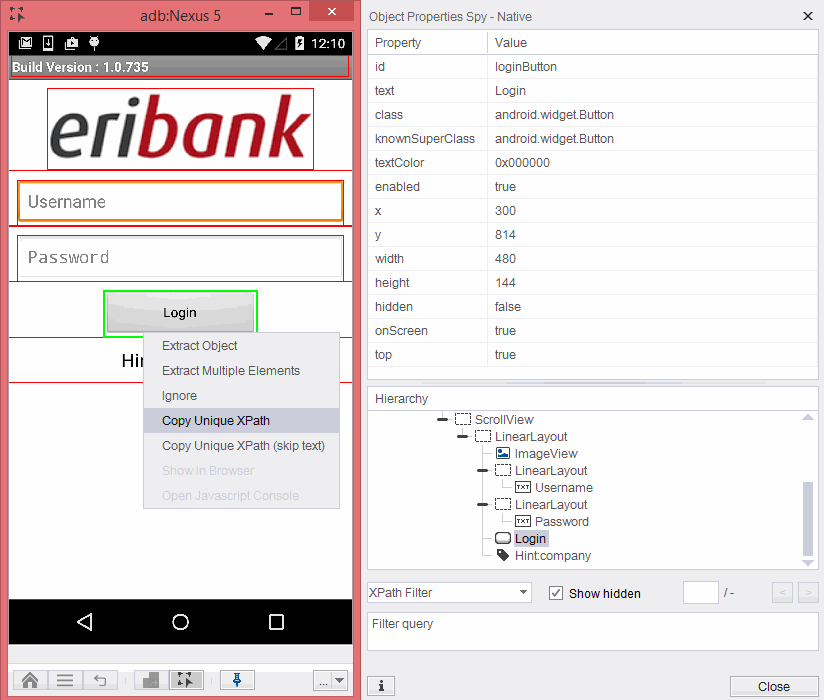
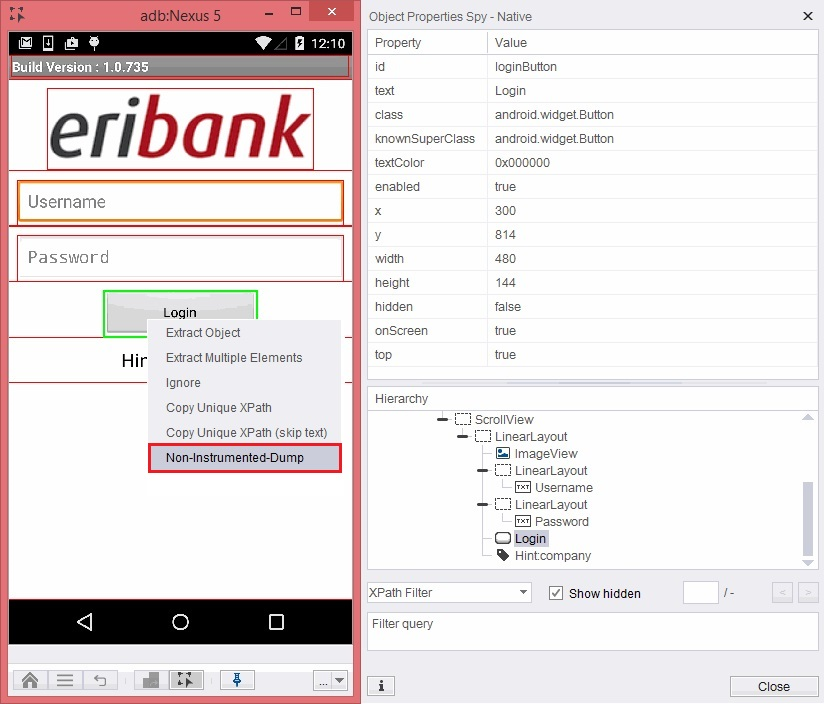
When the object spy is used while the instrumented application is running in the foreground, it highlights all of the elements with red rectangles and all the native properties are red. It gives you the entire list of properties as mentioned above and also the properties which the developer has specified for a particular element. In the above example, we can read all the properties of the “Login” button by just clicking on the object spy icon.
There are multiple options available from Appium Studio for the Object Spy.
Extract Object
This allows the user to add the selected object into the Object repository of Appium Studio.

Right-click on the particular element which needs to be extracted to the object repository.

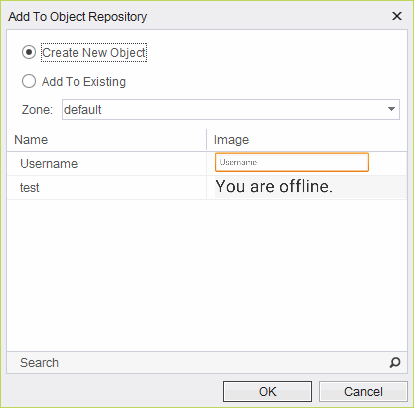
If you are going to create a new object, click on “Create a New Object”. This will create a new object in your repository.

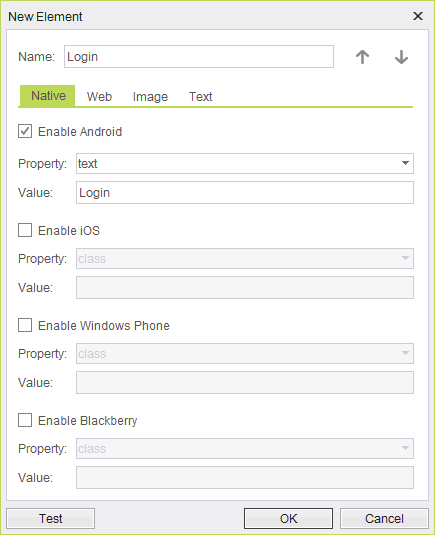
Specify the name and the properties you would like to use for the identification of the element and click on “OK”.
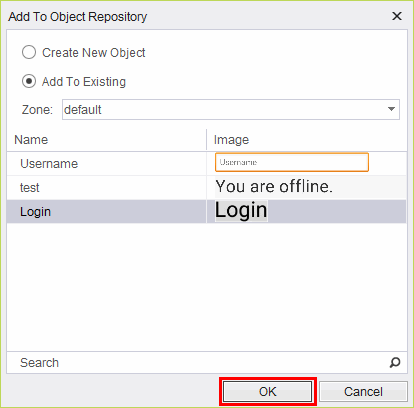
Click on “Add to Existing” to create a reference to the already existing object.
This will show the list of available elements From this you can select a particular element which we need for this object.

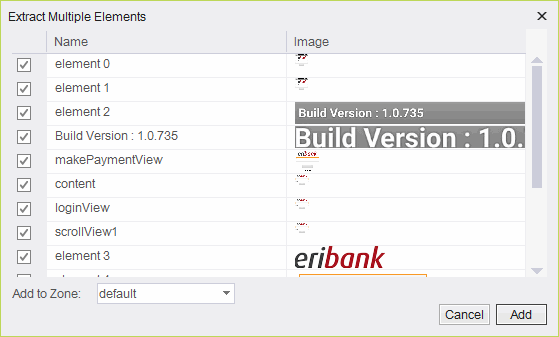
Extract Multiple Elements
This feature allows you to add one or more numeric elements into the object repository at one time.

Upon clicking, this will present you with all of the elements available on the screen.

You can select as many elements as you need and then click on “Add”.
All these elements will be added to the repository.
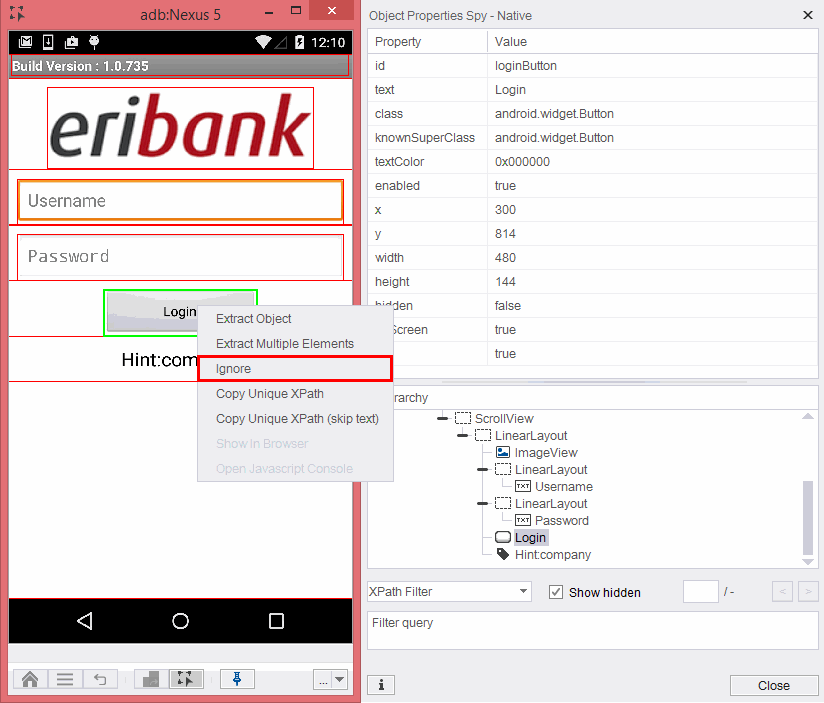
Ignore elements
This option ignores the element under focus. This will be most helpful in cases where the elements are overlaid on one another.

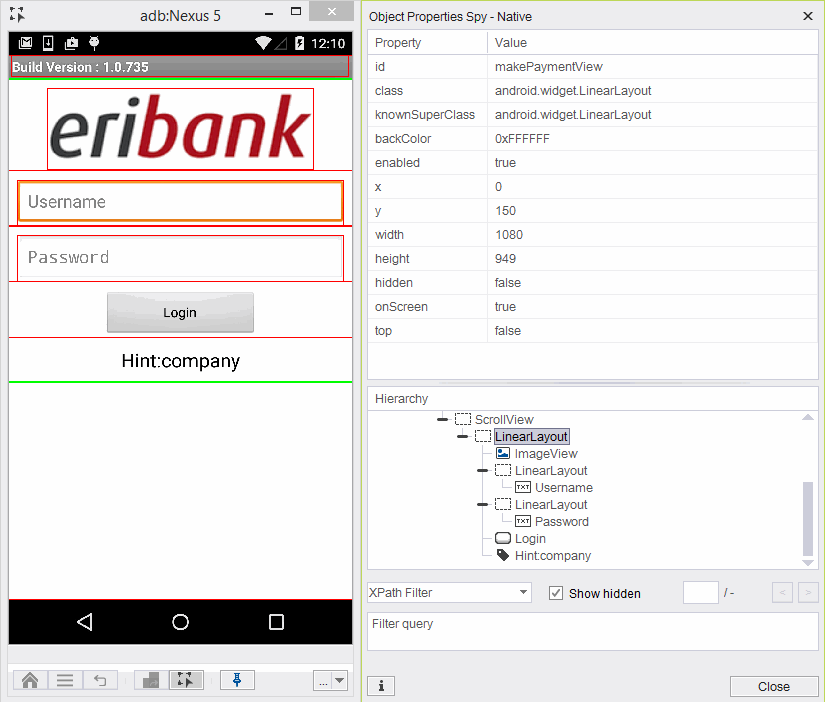
In this case, we will ignore the “Login” and click on the same place will give us a chance to read the properties of an object with class, “LinearLayout”.

Copy Unique XPath
This feature of copy unique XPath is helpful in retrieving XPaths that can be used in later tests.

When using this feature to retrieve the XPath for “Login” button, the value will be returned as XPath=//*[@text='Login']
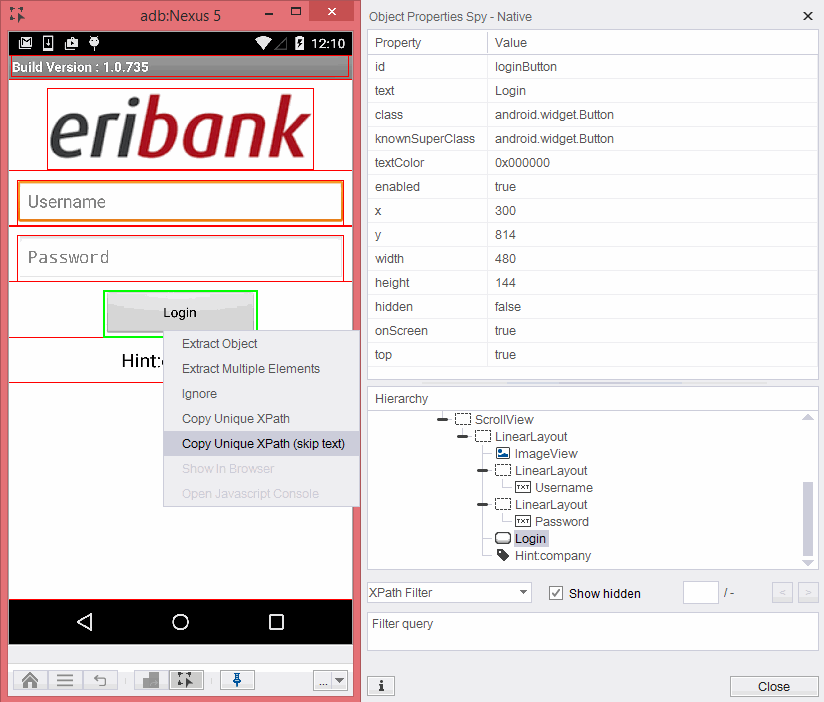
Copy Unique XPath (SkipText)
This feature allows the user to create XPaths without using the text property as it may be a dynamic property that changes very often.

When using a feature to retrieve the XPath for “Login” button, the value will be returned as XPath=//*[@id='login button'].
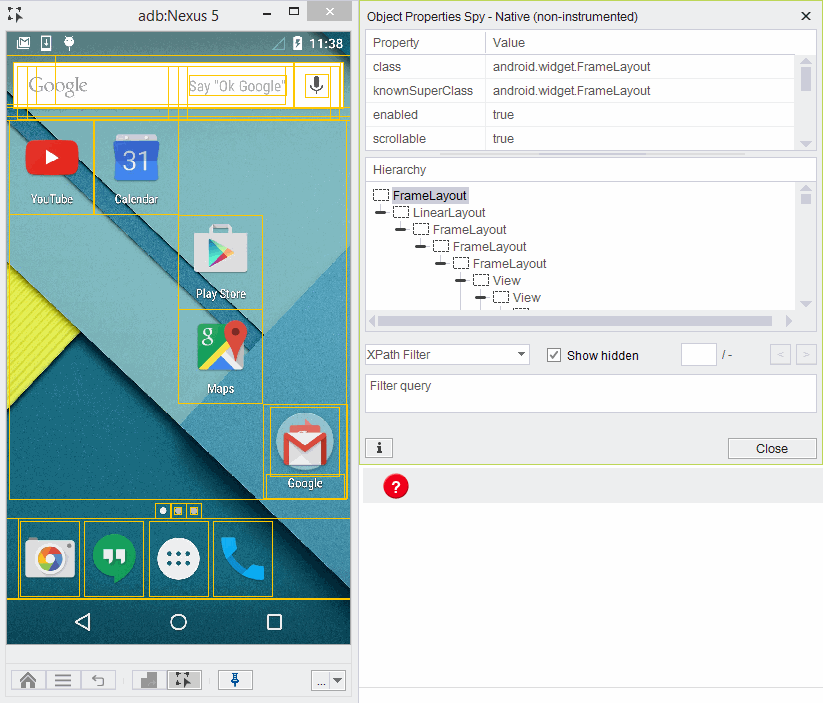
Native non-instrumented mode
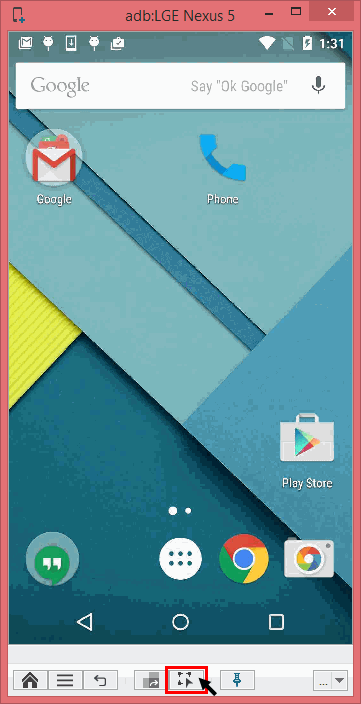
SeeTest can identify objects in the device's springboard like gallery, settings, and camera and it highlights all the elements with orange rectangles and all the native properties are read in non-instrumented mode. Below is an example of spying the home screen.

All the properties that are seen here can be used to construct XPaths and used in the tests.
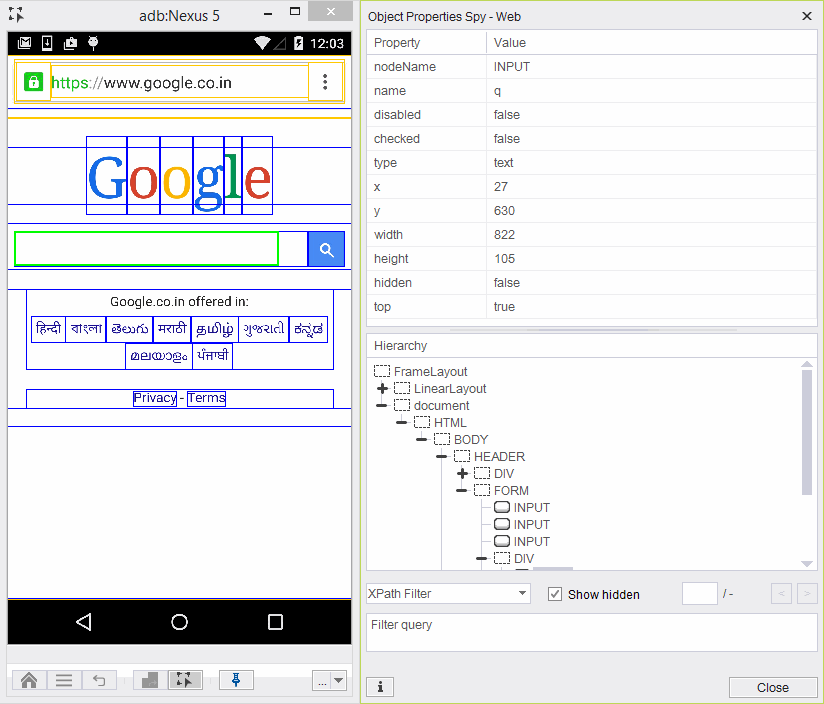
2. Appium testing for web application
Object spy is most useful in case of automating a web application. In web pages, we use it to see the all the properties that a developer has defined on it.

These properties are used in creating dynamic XPaths that will be used in tests.
All the options mentioned for NATIVE remain the same for WEB elements as well except the below which are not available for Native elements.
Elements Zoom in Web Dump
Object spy takes into account the zoom of the viewport in order to display the web dump properly. However, it ignores, by default, any CSS-zoom attribute
(i.e style = "zoom: 4;" ) of the HTML elements or media queries. This might result in an uncoordinated dump.
In order to fix this, you will need to enable the property support.css.zoom in the app.properties file by adding the next line:
support.css.zoom = true
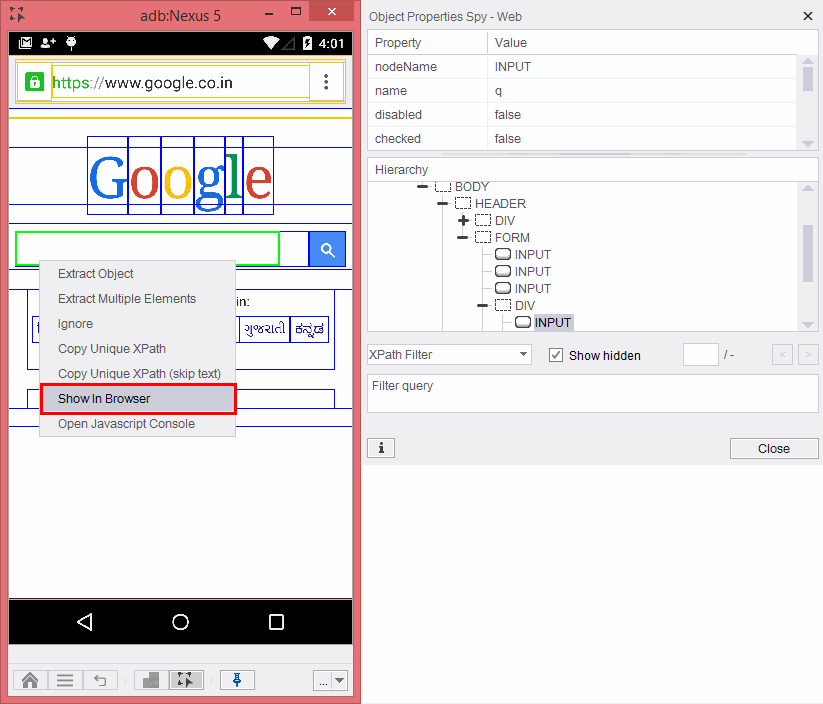
Show in Browser
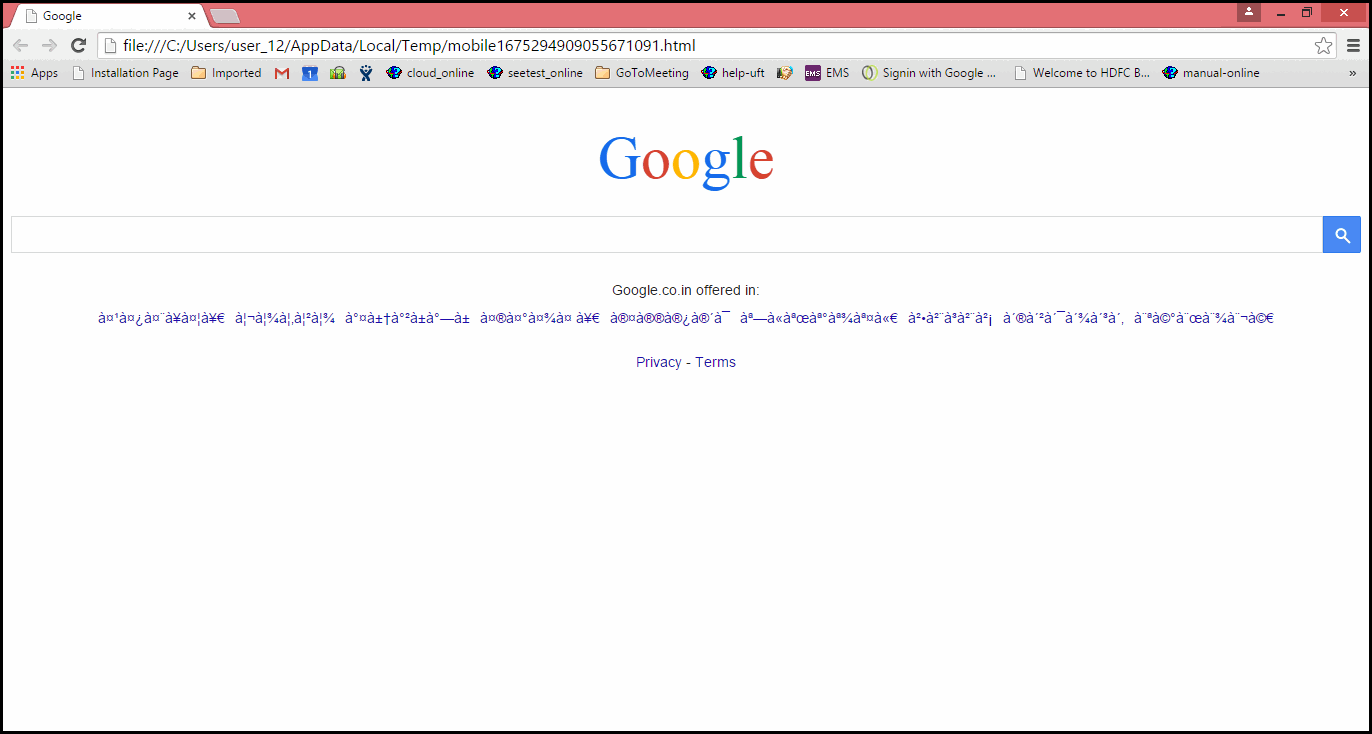
This feature opens the same web page in the default browser of your machine to understand more about the properties of the object.

The page will be opened in the browser as shown below:

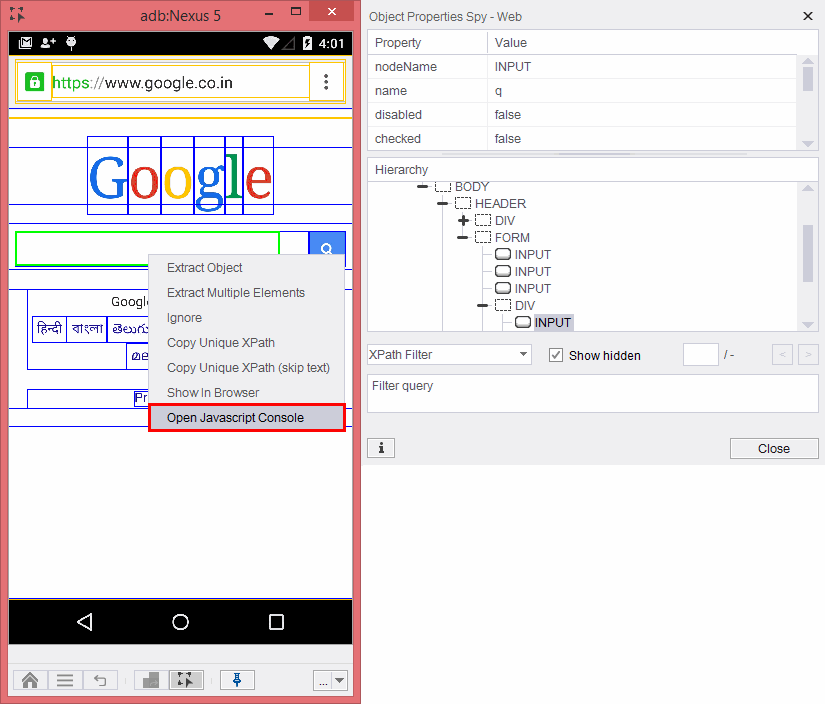
Open JavaScript Console
Description: This feature provides the user with an easy to use the console in order to develop and test JavaScripts on WEB elements.
In order to open the console, open the object spy, right-click on a WEB element (does not matter which one), and click on Open JavaScript Console.

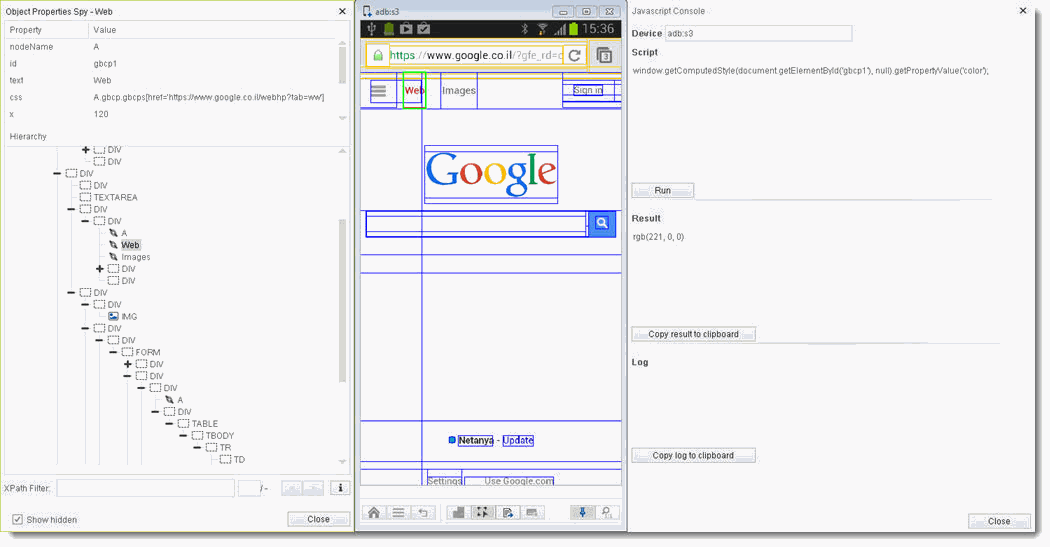
The console dialog box will open. Now you can develop and test the result of your JavaScript by using the Run button, and once the script is fully developed, just copy it and insert it into the Script parameter of the HybridRunJavaScript command. The command will return the result as a string.
Example: In the following example, we will create a script that extracts the text color of a WEB element:

Non-Instrumented-Dump
This feature will retrieve the non-instrumented dump even when running an instrumented application, in Chrome Mode or Safari Mode.

Other options available in Appium Studio Object Spy:
XPath Filter
SeeTest has an XPath filter option which allows you to create your own dynamic XPaths. This filters all the elements that meet the XPath query that we have defined. This XPath can be a combination of one or more properties or attributes. In the below example, all the elements that meet the specific XPath query defined have been highlighted.

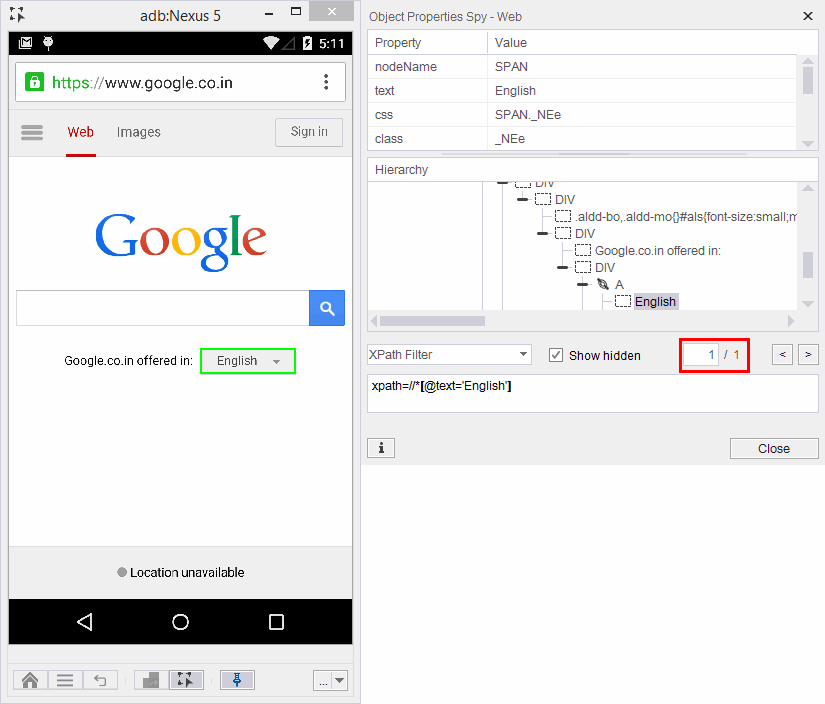
Free Text Filter
This filter is useful when you are not aware of the exact property and its matching value. This filters all the elements which have the text at any of its property or value. Below is an example in which all the elements that have “English” in either their property or value has been filtered.

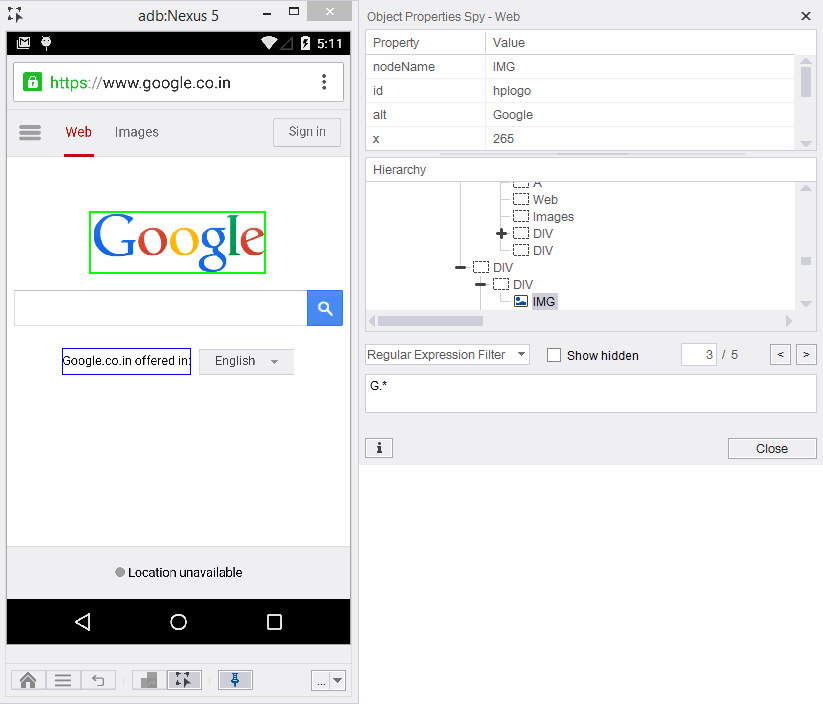
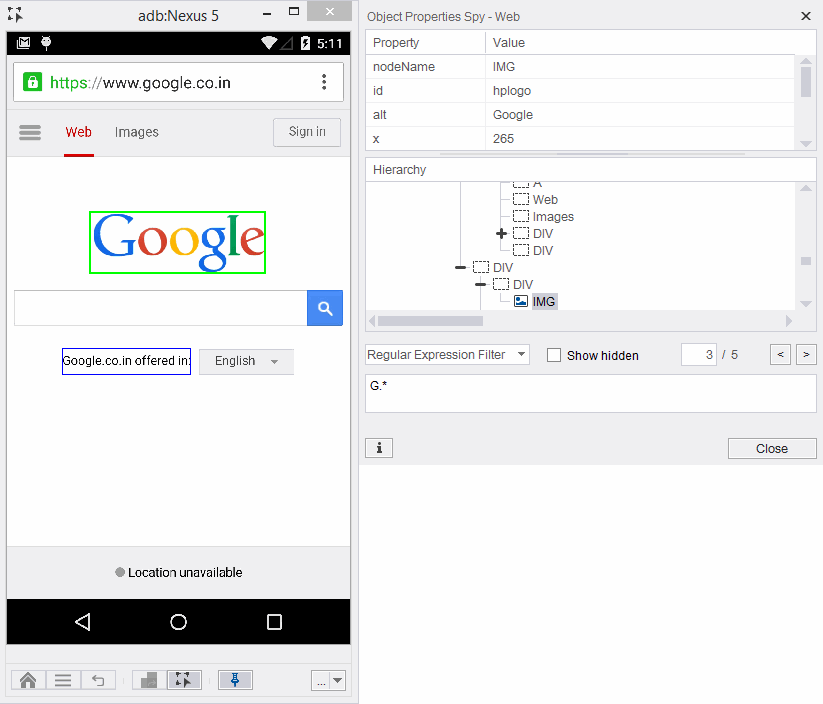
Regular Expression Filter
This allows us to filter all the elements by defining a regular expression. Whichever element that meets this pattern in reg the lar expression will be filtered. In the below example, all the elements that match the pattern “G.” are filtered.

When using the object spy to inspect the Native or Web elements of a specific page, the element tree is a representation of an XML file, with each element representing a node with different properties in the tree module. Studio gives the user the option of using XPath 1.0 language syntax in order to identify elements in the tree.
XPath is a powerful query language for XML trees, which gives the ability to use multiple properties of both the element you are looking for and the elements around it (along with their relative location in the tree) in order to be able to always get the identification you are looking for throughout the automation scripts.
To learn more about the XPath language and how to use its syntax, please visit w3schools.
3. How to improve Appium testing with the XPath feature
Prepare, Install & Launch the Application using the following instructions:
For Android: See Android instrumentation. The XPath feature is also supported for non-instrumented Native recognition.
For iOS: See iOS instrumentation
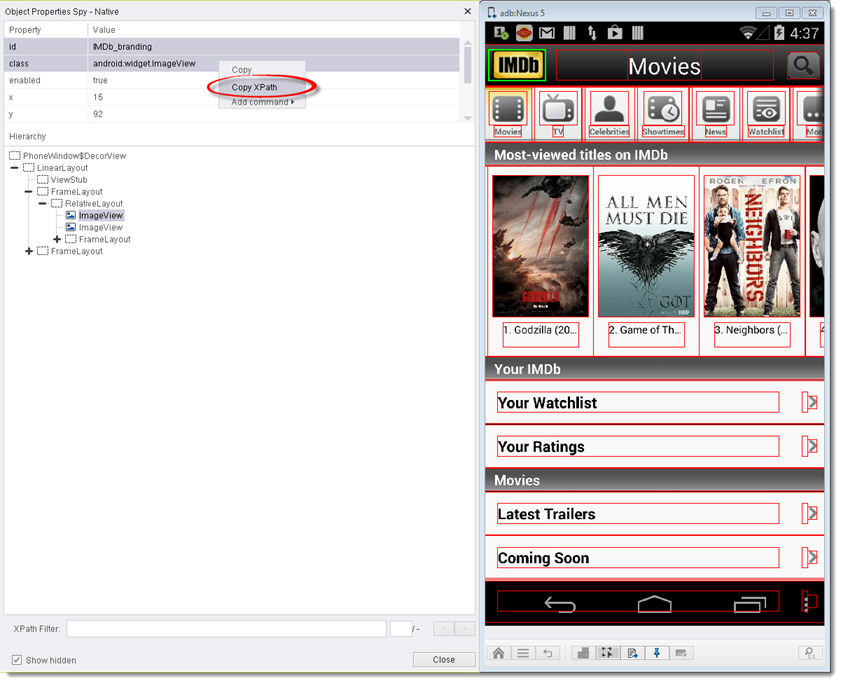
Use the Spy icon button in order to get the Native/Web properties of all the objects on the screen. The easiest way to create a simple XPath query is by marking the wanted properties of an element (one or multiple properties can be used), right-clicking on them and then clicking on Copy XPath. This will copy to the clipboard a query that will look for elements that have the properties and values that are looked for. In this example, we will create a query that will look for elements that have both id property with IMDB_branding as the value and class property with android.widget.ImageView as the value.

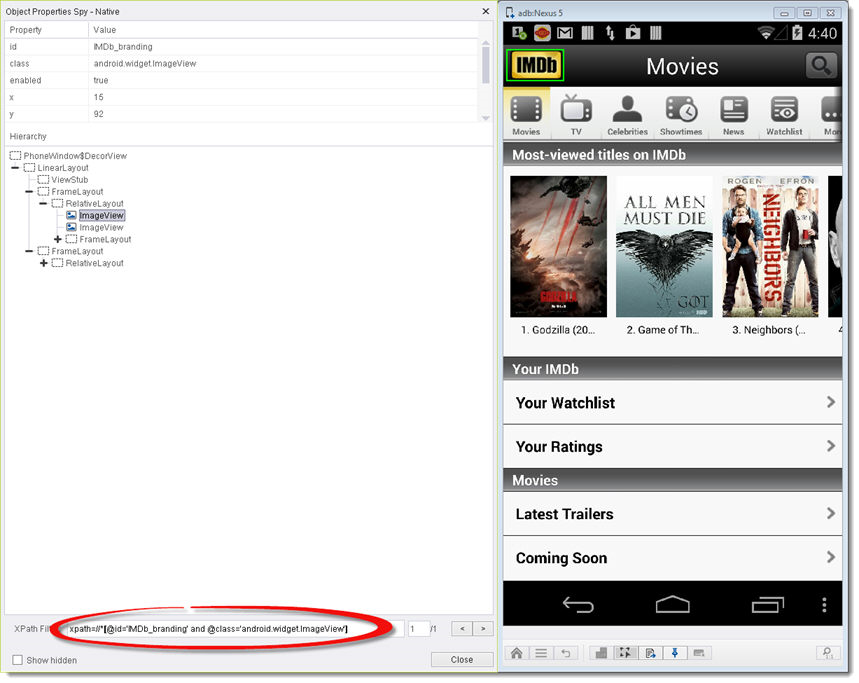
The XPath search box on the bottom of the tree window gives the ability to dynamically create and edit a query. The best way to check the elements a query identifies is by inserting the query into that search box. Only elements that meet the query will still be highlighted on the device's reflection once a query is inserted in the search box.

In the above example, the only element that is left highlighted is the one we extracted the properties from and wanted to identify. That means that the query gives unique identification of the desired element, and can be safely used in the automation scripts. But that is not always the case, as demonstrated below.

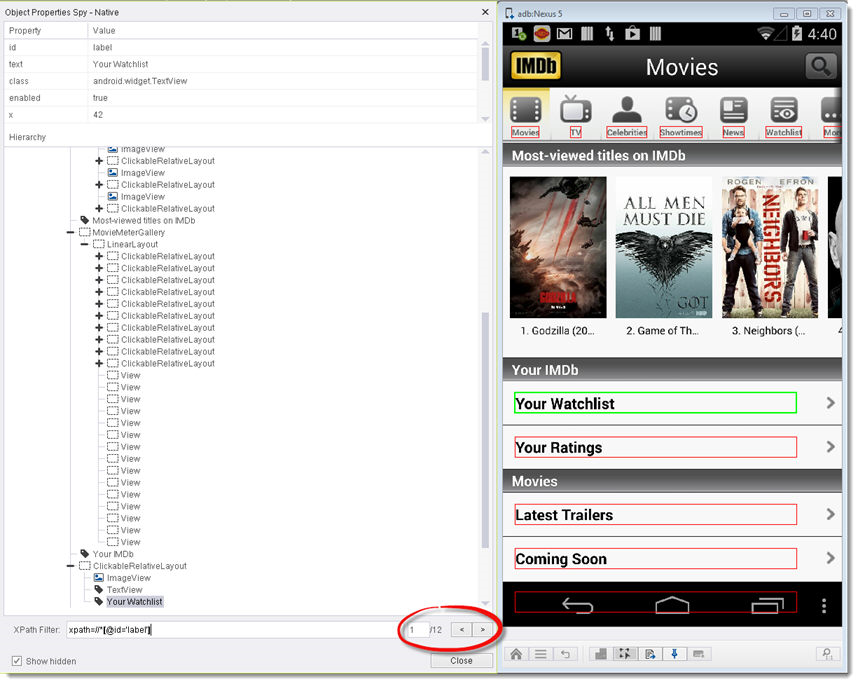
In the above query, we extracted just the id property of one of the elements (with value label), and when checking the query in the search box, we can see that there are 11 other elements on the screen that meet the query and are identified by it. That means that using this query in the automation script can be dangerous since any one of the elements can be identified when this query is called during an action command. That is why it is always recommended to try and create a query that will give unique identification of the element you are looking for.
SeeTest also has a feature that will automatically generate a unique XPath query for a specific element.
If a unique query still cannot be generated, it is possible to use the index parameter of the action commands to differentiate between the elements identified by the query.
Advanced XPath Options
Integrate with relative elements
../* - Can be used to integrate the properties of a sibling of an element in the query. Each instance of ../ will go up the hierarchy another level, so use ../../* to integrate a property of the father of an element.
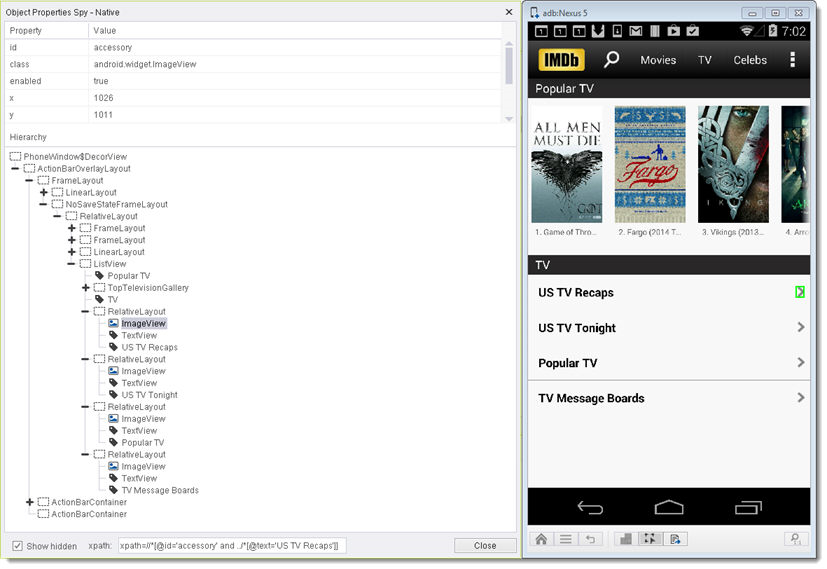
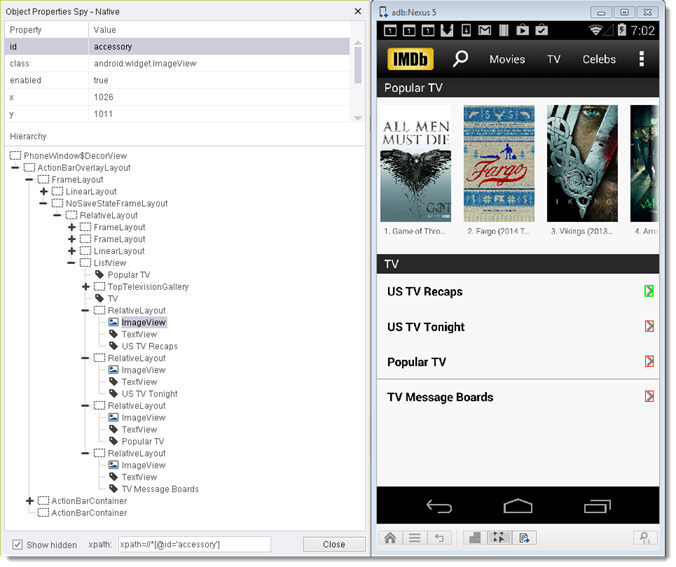
Example: As mentioned above, the XPath language gives the ability to use properties of other elements in order to identify the element we are looking for. In the following example, we will use the text property of one of the labels in order to uniquely identify the arrow button to the right of it.
XPath=//*[@id='accessory']

Using just the id property with an accessory label is not a unique identifier, as all 4 arrow buttons meet this query. Notice that there are no other properties for the arrow button element itself that can help to separate it from the others, so we will use the text property of the label itself in order to get the unique identification. In order to do that, we will add to the query another part using ../*, that will also eliminate all elements that don't have a sibling in the tree with a text property and US TV Recaps value. The arrow button will now be uniquely identified.
XPath=//[@id='accessory' and ../[@text='US TV Recaps']]