In the last tutorial about cross-browser testing, we learned about the meaning and need for a dedicated cross-browser testing tool to ensure your website works properly on all browsers and devices. We discussed how important cross-browser testing is for web developers and web designers to produce the best possible experience for their users. The act of cross-browser testing can be done through online tools or manually through every browser on your machine called manual (or live) testing.
In this tutorial, we will introduce you to an online tool that is the only all-in-one testing platform that lets you run automated, visual, and live tests on thousands of real desktop & mobile browsers.
We will cover some key features of CrossBrowserTesting by SmartBear:
- Who is CrossBrowserTesting?
- Main features within CrossBrowserTesting.
- Live Testing
- Visual Testing
- Automated Testing
- Integrating platforms with CrossBrowserTesting.
What is the SmartBear CrossBrowserTesting tool?
CrossBrowserTesting is a SaaS-based tool which works completely online. It allows live, visual and automated functional UI testing on over 2,050 browsers and real devices in the cloud. They have a device lab based in Memphis, Tennessee that allows you to run your mobile or desktop web tests on real devices without you actually having a real device of your own.
Not only this, but you can also test your website in staging or behind a firewall by setting up a local connection. Don't worry about the heavy terms used here, we will see these in the upcoming tutorials. Performing cross-browser testing will allow you to identify any bugs before making your website live on the thousands of browsers and devices.

As we will see in the later sections, this tool offers real-time live testing on real devices. Real-time testing allows you to interact with your website on different devices remotely as if you are viewing your website on the same device with the same configurations that you selected. Doing this, you can know how your website will actually look like on the devices and visually confirm that it renders correctly. This will not require any extra devices for you to install but CrossBrowserTesting does all the job.
Leave manual, if we talk about automation, you also have the ability to take your existing or new selenium scripts and run those in the cloud against their browsers and devices. It offers a great variety of features in one single platform that adds on to its popularity. Every one of these features will be discussed in this course and I am sure, you will have fun learning this tool. The main features of CrossBrowserTesting are discussed in the next sections.
Important Features of Smartbear CrossBrowserTesting
As I mentioned in the previous section, CrossBrowserTesting features are unparalleled in the market. These features will be discussed one by one in the later tutorials. We will brief you about these features in this one.
Live Testing in CrossBrowserTesting
Live testing is one of the most important features related to cross-browser testing. Through the live testing feature, you can test your website on thousands of browsers and devices with just a single click. Just enter the website URL and the browser/device combination of your choosing to launch your test. For performing live testing, your website need not be live or already launched.
You also have the ability to run a live test before your website is published through their local connection feature. During the live testing experience, you access their mobile debugging console to capture screenshots, track network traffic or record the test to view later. This is a great package when considered on a single tool and on a single functionality. These all features of live testing helps you perform cross-browser testing in the most efficient and productive way.

Visual Testing in CrossBrowserTesting
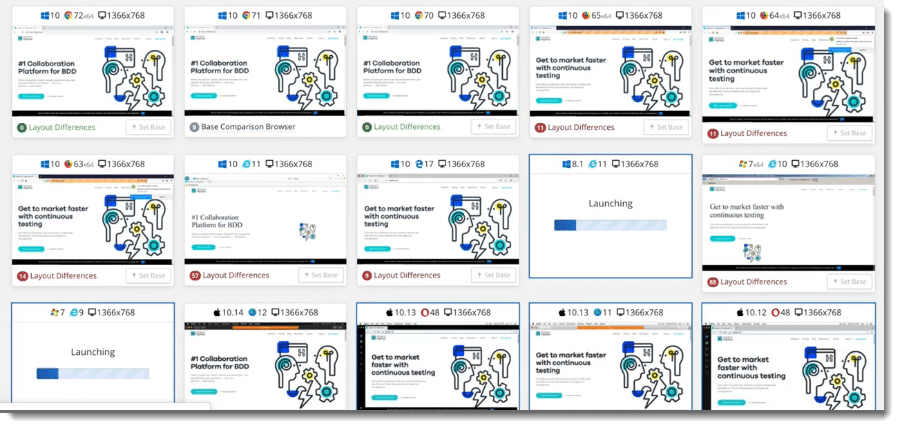
Visual testing is one of the more powerful features that lives within CrossBrowserTesting. Visual testing or screenshot testing, as the name suggests, is used to capture screenshots of your website on multiple browsers simultaneously with the selected resolutions. You can capture screenshots of full-screen pages, windowed pages or even chromeless full-screen pages.
CrossBrowserTesting will also provide you with visual layout differences between the different browsers and devices with their side-by-side comparison feature. From there you can easily jump into live testing directly from screenshot testing to see what went wrong in that particular browser and version. I know it is very exciting to hear all this stuff.
A very unique and important feature is also implemented in this testing called Scheduling. In this, you can schedule your screenshot tests on a fixed interval of time such as weekly, quarterly or monthly. Once these tests run according to the option you choose, you will be intimated via email. We will explore this in more detail when we discuss screenshot testing.

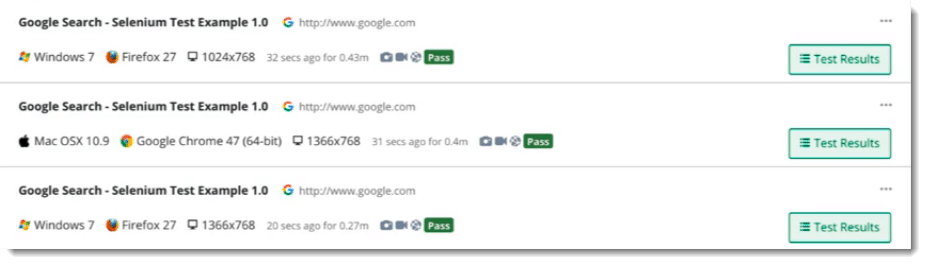
Automated Testing in CrossBrowserTesting
For Selenium and Appium lovers, CrossBrowserTesting has implemented automated testing into its platform. Through automated testing, you can run your test scripts written in any major language through Selenium or Appium software. You can refer to the links if you are interested in learning Selenium or Appium. For those live testers looking to speed their testing up, you can make use of the Record and Replay feature to record your test script flow and replay it on multiple browsers of your choice. Automation testing will be discussed in detail into the course.

CrossBrowserTesting Integrates with Your Favorite Tools
CrossBrowserTesting has integrations with various other platforms to help testers and developers build faster, test continuously, and communicate quality with the entire team. These integrations allow developers to integrate their test results or issues to another platform. This is a very hectic and troublesome process at times and these integrations will help with that. The list of integrations is provided in the next section.
Integration Offerings with Smartbear CrossBrowserTesting
One nice thing about CrossBrowserTesting is that it is not a rip and replace tool; it can seamlessly integrate with a lot of the tools you are currently using to assist with your testing and deployment efforts. Those integrations include Jenkins, TeamCity, Slack and they seem to be continuously adding to this list. Below you will find some of the main integrations broken out into three main categories, Build, Deploy and Collaborate.
Integrating platforms that helps Build tests
- JS
- GitHub
- Protractor
- Cucumber
- Behat
- InternJS
There are many more, which can be referred from this link.
Integrating platforms that help Deployments
- Jenkins CI
- TeamCity
- VS Team Services
Integrating platforms that helps Collaboration
- Jira
- Slack
- Zephyr
These integrations were divided into three sections and we will discuss these in detail when we come to the integration part. Do not worry about the build, deployment or collaboration terms. We will see how each of this software is used from CrossBrowserTesting. CrossBrowserTesting is working on integrating more platforms every day, which is great news for testers and developers!
I hope you have gotten a brief but good understanding of Smartbear CrossBrowserTesting tool and what it offers to web developers, web designers, and QA engineers. Getting familiar with the full breadth of the tool is key to understanding how to fully take advantage of its offering. I would recommend jumping into the tool as they offer a free trial period and explore the power that it provides. Stay tuned for further tutorials on how to get started with CrossBrowserTesting and how to test your favorite sites with just a few clicks.