When we look around the software development world today, the one programming language which has left its footprints everywhere is "JavaScript". It has gained a lot of popularity over the years and has become the most popular language for the development of web applications. In this series, we will cover its various features and how it has matured as a full-fledged web development programming language with time. Let's start with understanding the following details:
-
Web development before and after JavaScript.
-
What is JavaScript?
- Why is it unique?
- What Javascript can do?
- What it can't do?
- Where can we use it?
- Various Frameworks in JavaScript.
Web development before and after JavaScript
Before the mid-1990s, the majority of the web pages were static, and HTML was the primary language that developed these static web applications. In 1995, Netscape released "Mosaic Netscape". Which, in turn, was the competitor of the first browser ever launched by the National Center of Supercomputing Applications (NCSA) known as "NCSA Mosaic". With the fast-growing web world at that time, Netscape Communications realized the importance of adaptability.
In addition to this, it realized the requirement of a "glue language" for HTML, which was easy to use by Web designers and programmers to assemble components such as images and plugins. They wrote the code directly in the Web page markup. The development of a prototype of a scripting language named Mocha took place to achieve this. Whose first official name was "LiveScript". Later, "JavaScript" became its new name. So, in actuality, the launch of JavaScript happened to enable the dynamic nature of webpages.
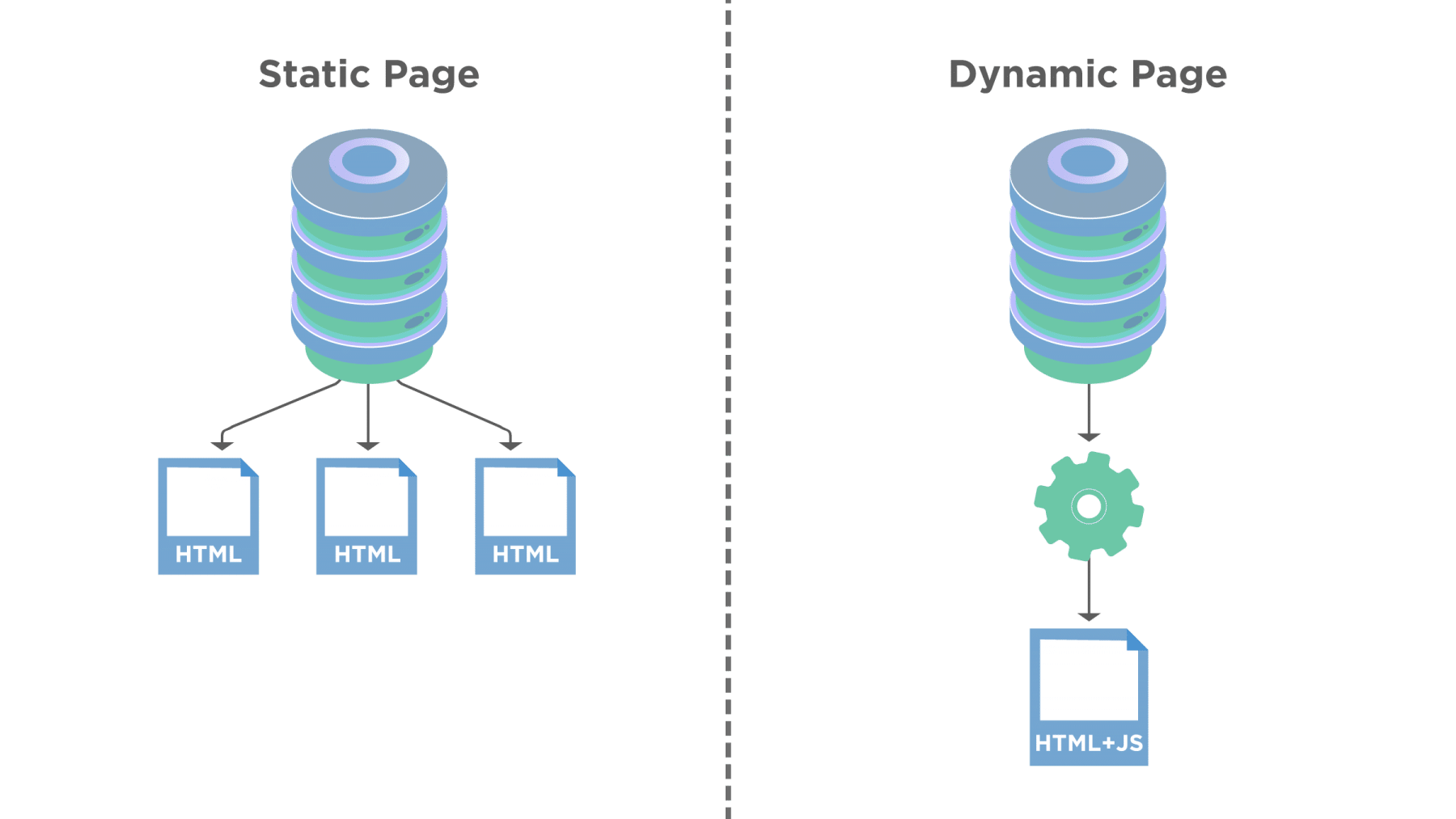
Lets understood, what changed after its introduction with the help of the following image:

As discussed earlier, the significance of the web-development was using Static web pages before JavaScript arrived. In other words, the development of individual web pages took place, and each web page served directly from the webserver. It occurred on invoking the URL of the specific webpage by the client/web-browser. It means that each time one browses a new URL or takes any action on any of the UI controls(buttons, text boxes, etc)., it will always load a new webpage which will be served directly from the webserver.
In contrast to this, with the advent of JavaScript, the web-developers were able to develop webpages that can change in run time in the browser itself. So, this enabled the use case that one can edit and render the same web page without serving the same page from the web server each time whenever the user performs any action on the UI controls. So, this way, the same web page becomes dynamic and serves the user purpose without the need to make an Http call to the webserver. Now, let's move to the next section to understand what exactly JavaScript is?
What is JavaScript?
JavaScript is a lightweight and robust frontend scripting language that web, gaming, and mobile application development use the most.
Historically, it's creation took place to make dynamic web pages. The programs written in javascript were scripts. Scripts were a part of HTML and ran automatically when the web page loaded in the browser.
It allows a developer to implement sophisticated features on web pages, e.g., updating content dynamically, showing interactive maps, displaying animated 2D/3D graphics, scrolling videos, etc. These days, it is the third layer of the layer cake of standard web technologies, two of which are HTML and CSS.

For all the actions on the UI controls, JavaScript can provide methods which can manipulate and change the webpage dynamically and update the state of the UI controls or webpage on run time itself, instead of making a web-server call for each of the UI actions.
Why is JavaScript unique?
Multiple features make JavaScript a unique scripting language. Few of them are:
-
No environment setup: It doesn't require any environment setup as it's execution happens within the browser, and browsers have widespread availability. All the major browsers across all platforms support it.
-
Wide adoption: Being a lightweight, fast, and cross-platform language, its adoption has now extended to Mobile, Desktop, and Gaming applications.
-
Clients: Almost all tech giants like Google, Facebook, Alibaba, Microsoft, etc. use it.
-
Usage: It is the most popular scripting language used in the industry as per StackOverflow’s Annual Survey of 2019.
-
Community: It has a broad and matured community support.
Apart from these, let's try to understand what JavaScript can/can't do and what are specific use cases which recommend it:
What JavaScript can do?
As JavaScript majorly executes in the browsers and doesn’t need any low-level access to memory and CPU, it is one of the “safest” programming languages. The use of Javascript is mainly for the below-mentioned task:
-
Add/Modify contents or styles of Html pages dynamically: JavaScript provides various methods and properties which can create and manipulate the web page or CSS elements at run time and can easily update the look and feel of the web pages at run time.
-
Customizing mouse and keyboard actions on the web pages: There can be multiple instances when a developer wants to change the default behavior of the keyword and mouse actions on a web application. A typical example is changing the behavior of a context-menu. Or, displaying an application-specific context menu for each of the web elements. One can achieve this quickly with the help of various methods provided by JavaScript.
-
Download/Upload files and send requests to remote servers: Web applications getting matured day by day and interacting with the file systems and remote servers is the need for change. A few of the examples of such applications are Gmail and Dropbox. JavaScript provides various methods to achieve such functionalities. We will cover them as part of future articles of the series.
-
Get and Set cookies: We know that with cookies, the web browser will not have to communicate with the web-server each time the data is required. Instead, it can be fetched directly from the computer on which the browser is running. Therefore, JavaScript provides various methods and properties to set and retrieve the values of these cookies.
-
Show customized pop-ups/messages on user actions: There are times in many application's life cycle where you need to interrupt the user with a message. These can be alerts, warning, or informational. Browsers have native modal dialogs. You can display using JavaScript to alert users to these crucial messages.
What JavaScript can’t do?
As primary usage of JavaScript is a client-side scripting language, it lacks few actions when running in a web browser. Some of them are:
-
Can't do I/O operations using OS functions: JavaScript can’t read/write to hard disk, copy files and call other programs. Moreover, it doesn’t have direct access to the OS. Newer browsers provide such abilities but minimally and securely.
-
Can't access webpage hosted on another domain: JavaScript from one webpage can’t access data from other website’s web pages. This principle is the “Same Origin Policy.”
-
No Multithreading: One can’t use it for the development of multithreading applications.
Where can we use it?
JavaScript has its footprints across multiple levels of software development. Few of them are:
-
Update/Change HTML pages dynamically: JavaScript is convenient in changing the HTML tags on run time. One can use it to add, edit, or delete any HTML tags based on specific events. Moreover, it can occur at runtime directly in the browser. Also, it can help in modifying the look and feel of web pages across browsers and devices.
-
Front End Validations: Almost all of the web applications have functionalities for submitting user data to servers. JavaScript provides many functions that validate and sanitize these user inputs before submitting data to the server.
-
Notifications: Onet can be used to show customized pop-ups, messages to users.
-
Dynamic Data Loading : JS helps us to load backend data dynamically with the help of Ajax libraries. Consequently, it provides a great experience to end-users.
-
Server-side Applications: With the help of JS frameworks such as NodeJS, user can develop server-side applications
This list goes on. There are various areas where millions of software developers are happily using Javascript to develop great websites and other software.
Frameworks:
Many frameworks use Javascript for their creation. It helps in ease of use and provides better UI.
-
Angular: It is a JavaScript-based MVC framework whose primary role is to develop single-page applications.
-
React: It is a JavaScript-based library developed by Facebook for the development of a web application. Additionally, it consists of multiple components, and each component is responsible for rendering a reusable piece of HTML.
-
jQuery: It is a fast and concise JavaScript-based library that simplifies HTML document traversing, event handling, animation, and Ajax interactions for rapid web development .
-
Vue.js: It is a progressive JavaScript-based framework for building user interfaces. In addition to this, it focuses only on the view layer and can integrate easily with other libraries or projects.
-
Ext.js: It is a simple JavaScript-based framework that builds interactive cross-platform web applications such as Desktop, Tablet, and smartphones using techniques such as Ajax, DHTML, and DOM Scripting.
-
Ember.js: It is an open-source, client-side JavaScript framework that develops web applications, which contains data management and application flow.
-
Node.js: It is a platform built on Chrome's JavaScript runtime for quickly building fast and scalable network applications.
-
Backbone.js: It is an uber-light framework that allows you to structure your Javascript code in an MVC fashion.
Key Takeaways
-
JavaScript is a common scripting language, which almost all modern browsers support. Moreover, it is a must to have skills for all web developers.
-
In addition to this, it develops client-side applications in web, mobile, desktop, and gaming domains.
-
Moreover, there are multiple JavaScript based frameworks available in the market. Which, in turn, help in rapid development and provide a better user experience.
Let's understand the details of how a JavaScript program can run inside a web-browser by integrating the JavaScript code in HTML, in our next article.











