Katalon Studio supports two methods to validate: firstly, a method which is using built-in keywords to verify the states of particular test objects. Secondly, which uses checkpoints to check a specific data set against a previously captured data set. Subsequently, in this tutorial of Common validation statements, we will explain how to make use of these methods when designing your automation test. Additionally, we will cover the below topic in this article:-
- Validation with Captured Objects
- And, Validation with Checkpoint
Validation with Captured Objects
All Katalon Studio built-in keywords that we use for validating will have a prefix “Verify…”. For example, to check whether a specific control present on the page, Katalon uses Verify Element Present (https://docs.katalon.com/display/KD/%5BWebUI%5D+Verify+Element+Present) keyword.
On the test case editor, you can add a validation keyword to validate a captured object. Follow these steps to add a validation point to your Katalon Test case:
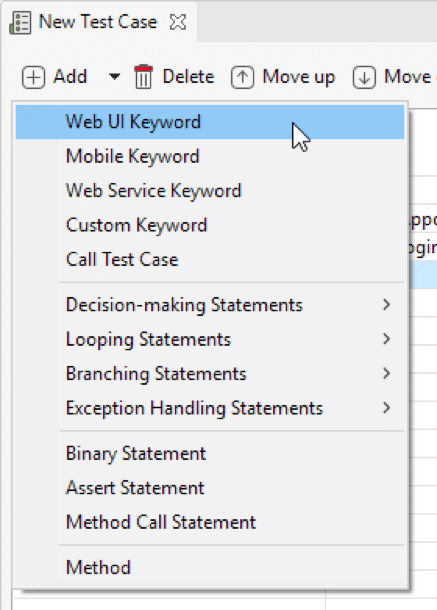
- Firstly, from the Manual view, add a new keyword for your test case.
Recent keywords allow users to quickly add any of the last 10 recently used keywords in the Item list.

- Secondly, when we add the new keyword, scroll down to see all available Verify keywords. Subsequently, you can select a suitable one. In this case, if you add the Verify Element Present (https://docs.katalon.com/display/KD/%5BWebUI%5D+Verify+Element+Present) keyword which validates a specific object displayed on the browser, you need to specify the object to be used with this keyword.

- Thirdly, all captured objects in Object Repository display in the Test Object Input dialog. Consequently, select your object then click OK.

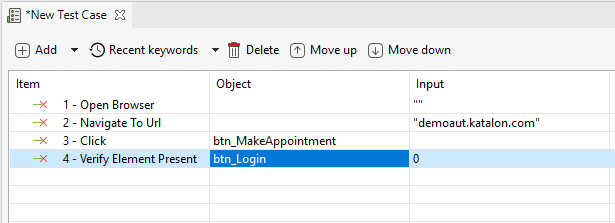
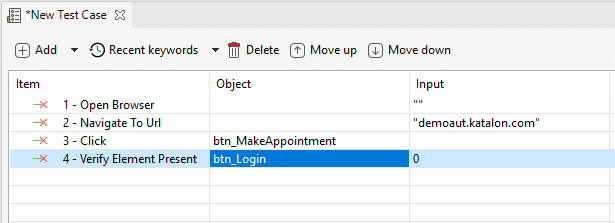
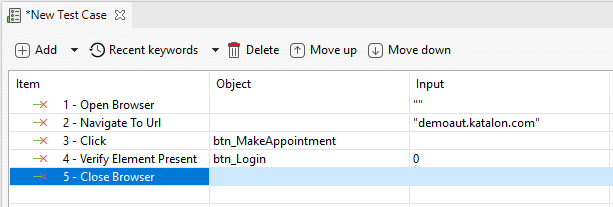
- Fourthly, your validation point with Verify Element Present keyword will look similar to the following example:

- Fifthly, add the Close Browser (https://docs.katalon.com/display/KD/%5BWebUI%5D+Close+Browser) keyword. Additionally, save your test case.

- Sixthly, click on Run in the main toolbar to execute the test case.

Conclusively, the Katalon Studio should be able to execute all the steps of the sample test case.
Validation with Checkpoint
If you want to verify whether a data set is still the same, you can use checkpoints to address this.
First, you need to create a checkpoint instance. Refer to Manage Checkpoint (https://docs.katalon.com/katalon-studio/docs/manage-checkpoints.html) for more details.
Katalon Studio supports a broad range of data source for checkpoints such as Excel, CSV, Database, and checkpoint description.
Then, you can use the Verify Checkpoint (https://docs.katalon.com/display/KD/%5BCommon%5D+Verify+Checkpoint) keyword to validate the state of the data. This keyword will verify if checked data of a checkpoint matches its source data. Description of the keyword’s parameters, returns, and uses is as follows:
Parameters
- checkpoint – Checkpoint (required): specifies the input checkpoint. ** logChangedValues – boolean (required): specifies whether changed values between checkpoint data and the source will log.*
- flowControl – FailureHandling (optional): specifies failure handling schema to determine whether the execution should be allowed to continue or stop. You can find more details in Failure handling (https://docs.katalon.com/katalon-studio/docs/failure-handling.html)
Returns
- true: if checked data of checkpoint matches its source data.
- false: if checked data of checkpoint does not match its source data.
Example:
The following example provides a manual specification and script to verify the checkpoint:
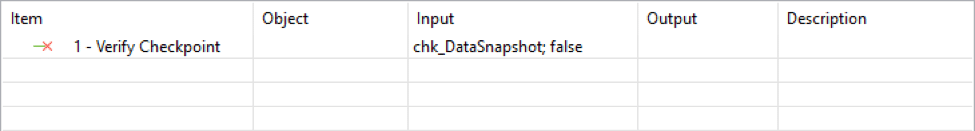
Manual specification:

Script:
import static com.kms.katalon.core.checkpoint.CheckpointFactory.findCheckpoint
'Use WebUI keyword'
WebUI.verifyCheckpoint(findCheckpoint('Checkpoints/chk_DataSnapshot'), false)
'Use Mobile keyword'
Mobile.verifyCheckpoint(findCheckpoint('Checkpoints/chk_DataSnapshot'), false)
'Use Web Service keyword'
WS.verifyCheckpoint(findCheckpoint('Checkpoints/chk_DataSnapshot'), false)
Conclusively, that's all about common validation statements in Katalon Studio.