In addition to the Manual view, Katalon Studio allows expert users to programmatically write automation tests in the Script view of test cases. Moreover, users with Groovy/Java background can easily modify the test script as needed. Subsequently, this tutorial, create a test case using script mode, will walk you through the steps needed to write a fundamental automation test script using Katalon Studio manually.
After going through this article, you will be able to understand and use import statements and pre-defined built-in keywords (https://docs.katalon.com/katalon-studio/docs/introduction-to-custom-keywords.html#custom-keywords-in-scripting-view) to compose test scripts. Moreover, we recommend that you should have some basic scripting background, preferably using ***Groovy ***(http://groovy-lang.org/) language. Additionally, this will help you to use the scripting capability in Katalon Studio efficiently and will help you to create test case using script mode.
Following is a sample test case with the steps as written below:
- Firstly, open the browser.
- Secondly, navigate to a website.
- Thirdly, click on certain control.
- After that, validate if the control exists on the page.
- Finally, close the browser.
Follow these steps to automate the above test scenario in the Script view:
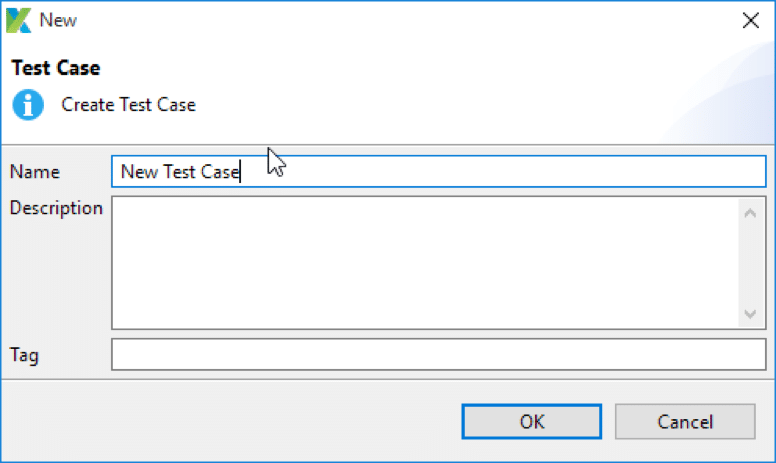
- First, select File > New > Test Case from the main menu. Consequently, the New Test Case dialog will be displayed. Provide the name for the new test case. After that, click OK.

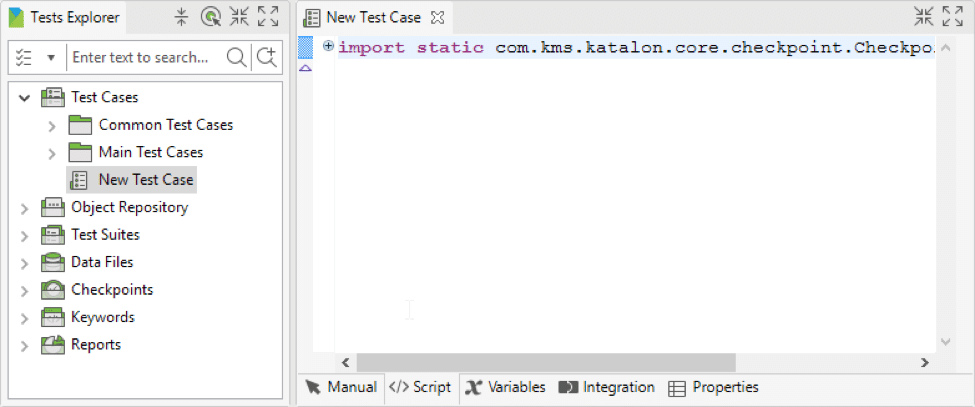
- Secondly, once a new test case creation completes, you can switch to the Script view using the corresponding tab at the footer of the test case editor. Additionally, observe how test steps of the Manual view translate into Groovy script of Script view.

The import statement in a test script allows the usage of referencing classes. After that, expand the ‘import’ section to see all default imported classes by Katalon Studio. The name that appears after ‘as’ in each import statement is an alias for the class. You can change the alias for each class. Moreover, these classes are necessary for composing a test script.
Katalon Studio is an automation tool that supports/ enables keyword-driven testing. Since version 5.4, Katalon Studio provides users an option to generate sample custom keywords for WebUI, Mobile, WebService, Windows, Cucumber, Utilities, and Common Assertions accordingly. For example, in WebUI testing, you can get the text of an alert popup using Get Alert Text keyword. Similarly, you can modify the property to test objects using Modify Object Property keyword, verify if alert presents, or not using Verify Alert Present keyword and so on.
- Thirdly, in this scenario, you will create a Web application test script so that you can make use of the Web UI built-in keywords. Moreover, to use a built-in WebUI keyword, enter the following syntax into the editor.
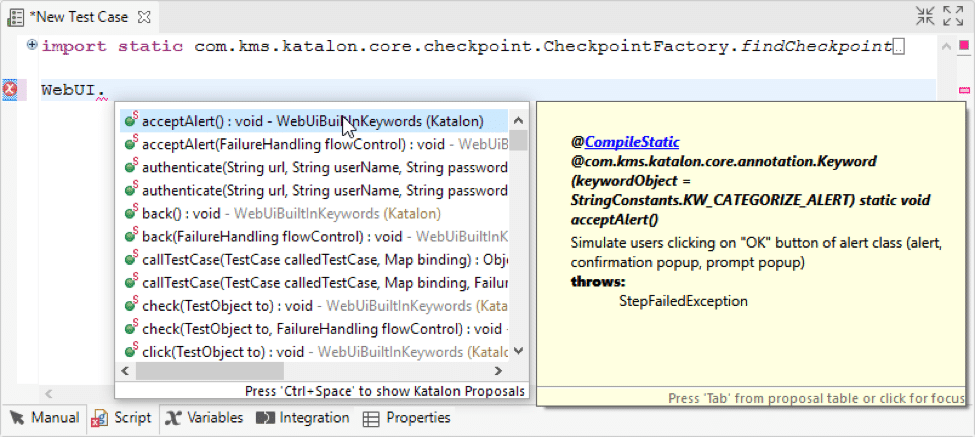
WebUI.
- Fourthly, the Content Assist function will invoke after users enter the dotContent Assist. It provides users with a context-sensitive suggestion for code completion. Therefore, all the built-in keywords for WebUI testing will display as below:

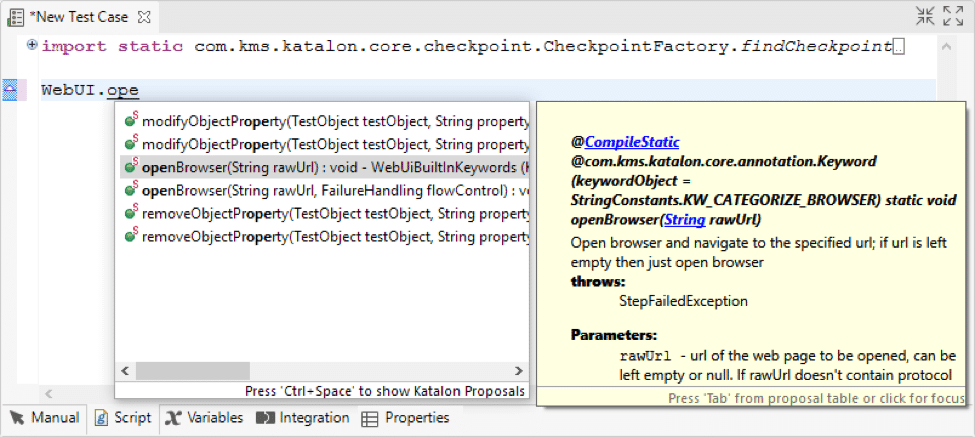
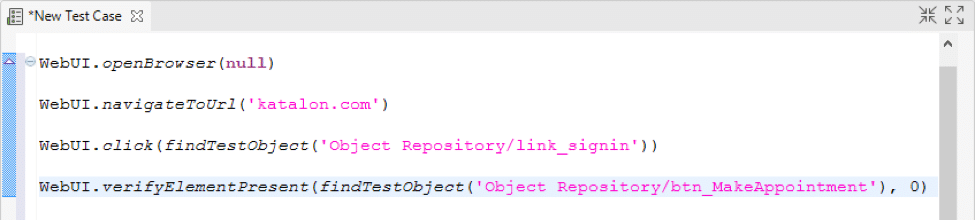
- Fifthly, select the Open Browser. This keyword will open up a browser and navigate to the specified URL if given. Moreover, selected keywords will have their description displayed along for reference.

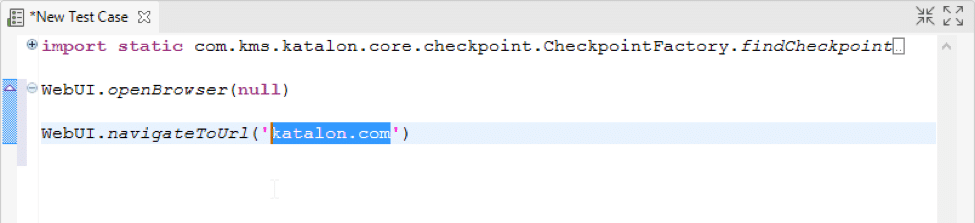
- Sixthly, enter the Navigate To Url(https://docs.katalon.com/display/KD/%5BWebUI%5D+Navigate+to+Url). This keyword will navigate to a specified URL. For now, enter the URL of Katalon Studio (katalon.com) which will act as an input parameter.

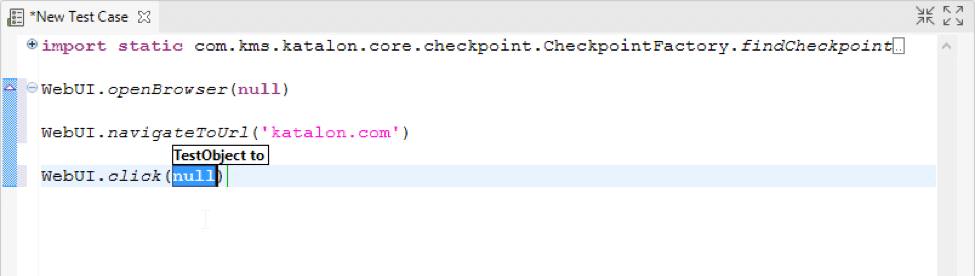
- Seventhly, enter the Click (https://docs.katalon.com/display/KD/%5BWebUI%5D+Click). This keyword represents/ depicts the click action on a given object. Moreover, you need to specify an object for this action.

- After that, use the following syntax to refer to an object in Object Repository. Alternatively, you can also drag and drop the object to test case editor to generate the syntax :
findTestObject('{Object ID}')
Where, Object ID is the ID of that particular object in Katalon Studio.
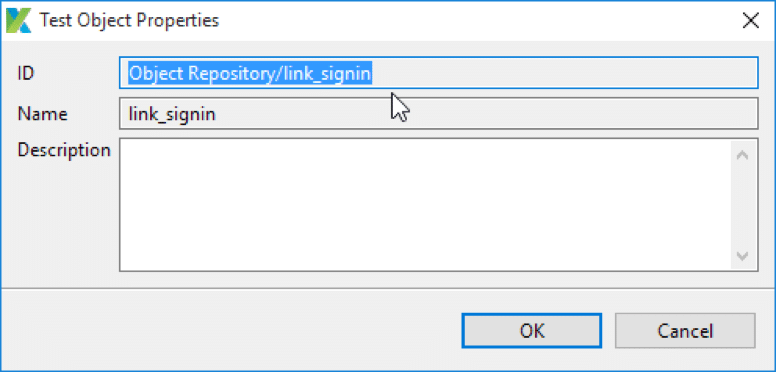
- Consequently, you can find object ID from its Properties dialog. For example:

- In addition to the above, enter the Verify Element Present (https://docs.katalon.com/display/KD/%5BWebUI%5D+Verify+Element+Present). This keyword validates the display of a specific object on the executing browser. Similar to the previous step, you need to specify the object to use with this keyword.

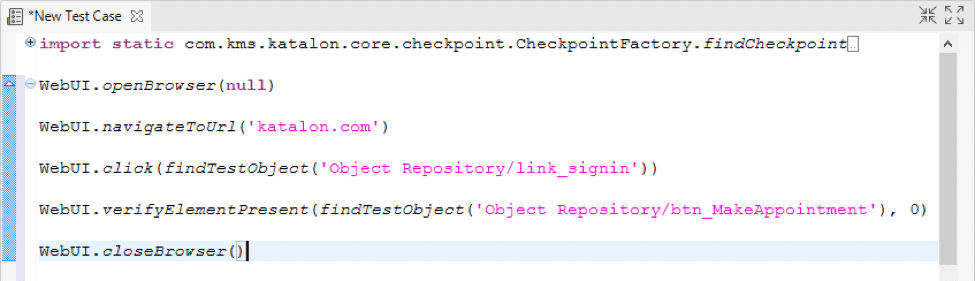
- After that, add the Close Browser (https://docs.katalon.com/display/KD/%5BWebUI%5D+Close+Browser) keyword and save your test case.

- Additionally, the following API docs may prove useful when working in the Script view:
| Class | DescriptionDescription |
|---|---|
| Builtin Keywords https://goo.gl/2ub5cj | List of common built-in keywords |
| WebUI Builtin Keywords https://goo.gl/k8H943 | List of Web UI built-in keywords |
| Web Service Builtin Keywords https://goo.gl/8LgvJn | List of Web Service built-in keywords |
| Mobile Builtin Keywords https://goo.gl/JcQKDD | List of Mobile built-in keywords |
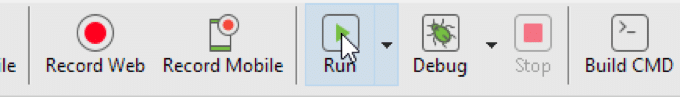
- Congratulations! Finally, you have finished your first automation script in Groovy language. After that, click on Run in the main toolbar to execute the test case.

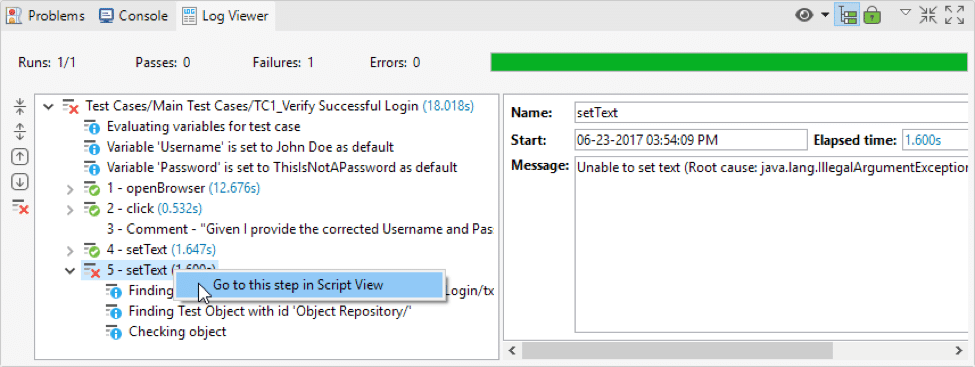
Katalon Studio should be able to execute/ run all the steps of the sample test case. Moreover, you can see the Test Execution result in Log Viewer. For example: