When performing automation testing, you may sometimes deal with pop-up dialog issue that needs to be handled differently from normal test objects. This tutorial shows you how to deal with pop-up controls.
What is a pop-up?
A pop-up is a graphical display area, usually in a form of a small window that appears (pop-up) in the foreground of the current interface.
What are the issues with pop-up?
The problem with pop-ups is that they usually show up unexpectedly. There is no certain way to overcome this except that you need to understand the behavior of the application and insert scripts accordingly to handle the situation. Another issue with pop-ups is that they are not from the AUT so you need to handle them with dedicated keywords.
Below are a few commonly used pop-ups which might cause problems in your test web automation:
-
New browser window.
-
Alert: An alert box is often used to make sure that information comes through to the user.

- Custom modal dialog: A modal dialog is a dialog box/pop-up window that is displayed on top of the current page.

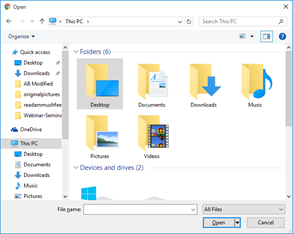
- Native Window dialog. This dialog is common in case of testing uploading files

A suggested solution for handling pop-ups using Katalon Studio:
To handle such pop-ups as described, you need to capture them first using the Object Spy feature in Katalon Studio. After that, you use “Switch To…” keywords of Katalon Studio to set focus to the specified pop-up as needed.
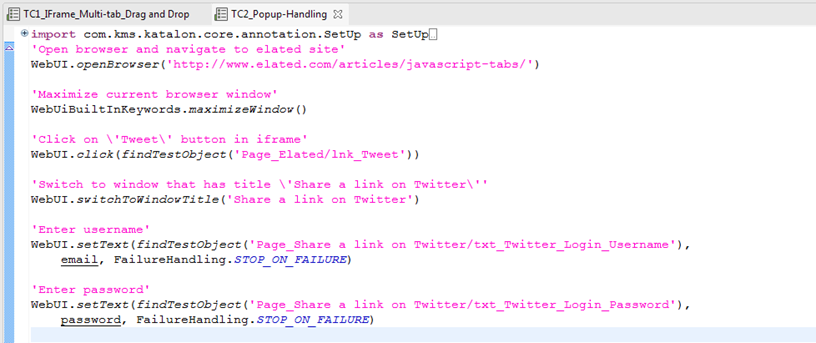
The following screenshot shows simple scripts on how to handle a pop-up using the Switch To Window Title (https://goo.gl/vnf7gH) keyword.

'Open browser and navigate to elated site'
WebUI.openBrowser('https://www.elated.com/articles/javascript-tabs/')
'Maximize current browser window'
WebUI.maximizeWindow()
'Click on \'Tweet\' button in iframe'
WebUI.click(findTestObject('Page_Elated/lnk_Tweet'))
'Switch to window that has title \'Share a link on Twitter\''
WebUI.switchToWindowTitle('Share a link on Twitter')
'Enter email'
WebUI.setText(findTestObject('Page_Share a link on Twitter/txt_Twitter_Login_Email'), email)
'Enter password'
WebUI.setText(findTestObject('Page_Share a link on Twitter/txt_Twitter_Login_Password'), password)
'Verify Tweet message is displayed for successful login'
WebUI.verifyTextPresent("Share a link with your followers",false)
WebUI.closeBrowser()
Where:
| Keyword | Description |
|---|---|
| Switch To Window Title https://goo.gl/7tJpbV | Switch to the window identified by a given title. |
| Switch To Window Index https://goo.gl/gWU32X | Switch to the window identified by a given index. |
| Switch To Window Url https://goo.gl/XhHzhM | Switch to the window identified by a given URL. |
If you want to switch back to the default window (parent), use the Switch To Default Content (https://goo.gl/M9SyFB) keyword. For example:
'Open browser and navigate to a site that has an iframe'
WebUI.openBrowser(GlobalVariable.G_SiteURL)
'Switch to iframe'
WebUI.switchToWindowTitle(‘Share a link on Twitter’)
'Switch back to default content'
WebUI.switchToDefaultContent()
'Close browser'
WebUI.closeBrowser()
Where:
| Keyword | Description |
|---|---|
| Switch To Default Content https://goo.gl/jJ24RZ | Switch back to the default window, after working with iFrame windows. |
To deal with Windows’ native dialogs such as uploading files, users use the Upload File (https://goo.gl/ybn61v) keyword. For example:
'Open browser and navigate to a site that has upload control'
WebUI.openBrowser(‘http://the-internet.herokuapp.com/upload’)
'Use Upload File keyword to deal with the dialog. Noted that the keyword will proceed to click on the Choose File button as specified'
WebUI.uploadFile(findTestObject('choosefile_button'), 'D:\\test-photo.png')
'Close browser'
WebUI.closeBrowser()
Where:
| Keyword | Description |
|---|---|
| Upload File https://goo.gl/BJuVTh | Specify the file for the upload dialog. |
Regarding the browser’s popups as mentioned above, you can modify Desired Capabilities of the browser to prevent them from displaying. You can refer to this ticket for an example on how to disable the Chrome password manager.
Exceptions
Noted that NoSuchWindowException exception will be thrown when window target to be switched doesn’t exist.