We have discussed What is Protractor? and How to Install Protractor?. Now it's time to understand Protractor Basics.
Protractor Basics of Configuration and Test Script
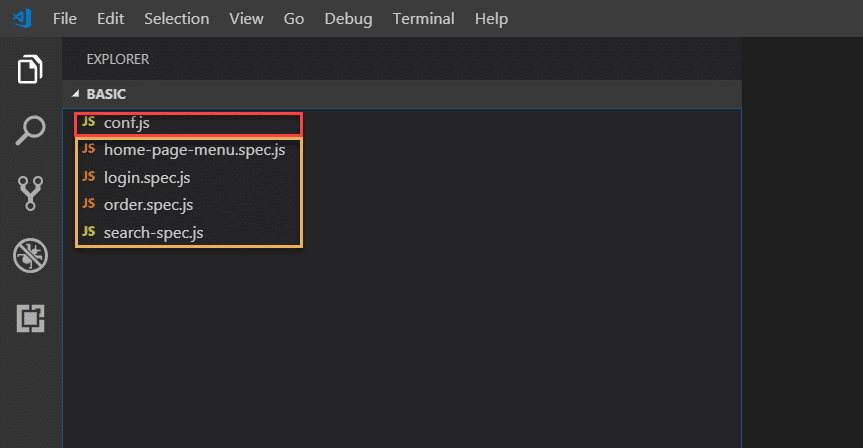
Protractor needs two files in order to run the test case, Two files are namely configuration file and spec file.

Note : Above image is from Visual Studio Code editor.
In this article, we will talk about the basics of Protractor Basics of Configuration & Test Scripts (executing test scripts will be covered in the upcoming article).
- Configuration File
- Spec File
- Jasmine package Installation
- Functions
- Describe-Block
- It-Block
- Expect Statement
What is Configuration File in Protractor?
Configuration file as the name suggests is the file that will have all the configuration in order to run the Spec File (Feature file or Collection of TestCases). There can be multiple things which can be mentioned in the configuration file like:
- Specify the selenium server address
- Specify which tests to run
- Set up the browsers (optional, default is chrome)
- Test framework to use
- Specify one or more global variable (optional)
- specify before and after test execution options (optional)
Sample Configuration File
// conf.js
exports.config = {
framework: 'jasmine', //Type of Framework used
seleniumAddress: 'https://localhost:4444/wd/hub',
specs: ['spec.js'], //Name of the Specfile
}
Note: We will cover all the details in subsequent articles.
What is Spec File in Protractor?
Spec File contains the specs or automated test cases commonly termed as a Test Scripts File. Protractor tests are written using the syntax of the test framework. In this tutorial, we will be using Jasmine Test Framework. It is simple and easy to understand and most widely used. When we build automation framework your project contains multiple spec files and optionally you can have multiple configuration files but not recommended. If you are already familiar with Cucumber BDD, we can relate specs file as a feature file in cucumber which is saved as a .feature extension.
Steps to Install Jasmine Package
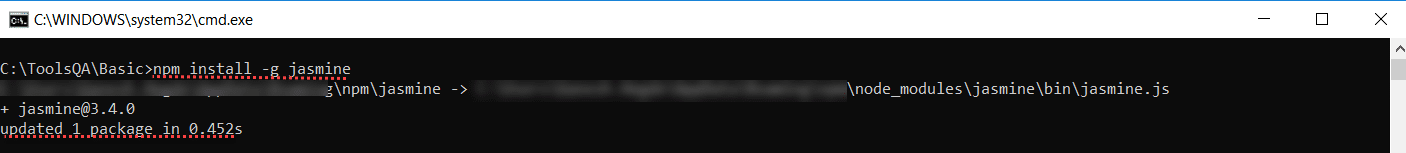
As discussed in the previous section, we will be using Jasmine as test-framework. To install Jasmine globally, open your command prompt and type:
npm install -g jasmine

Note: When -g is used package will be installed globally and can be referenced by any project.
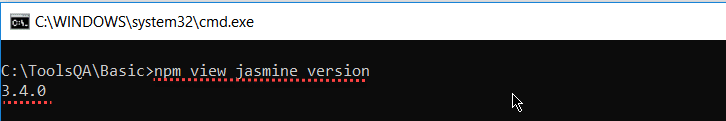
Once the installation is completed, verify the installation by typing the following command, and it will display you the version number if installed properly:
npm view jasmine version

What is Function in Javascript?
The function is a block of code, which performs a particular task. A function can be designed to accept the parameters if the function accepts parameter then the outcome of the function may differ as to the parameter value changes. A function returns the results or executes a block of code when we call or invoke the function.
function add(a,b) {
return a+b;
}
You can invoke or call the above function simply by mentioning function name add in above example
var result = add(1,2);
Protractor Basics - What is Describe-Block in Protractor?
A typical test script contains at least one describe-block, one it-block and an expect statement.
The describe function is for grouping related test cases typically each test file has at least one describe at the top level, but jasmine allows multiple describe-blocks and nesting of describe-block.
As mentioned above, Spec file in protractor is kind of a feature file in BDD, Describe-block is a feature in the feature file.
Describe is a function in jasmine it takes two parameters namely a string and a function. The first parameter is a string which can be the name of your Collection of Specs or a Feature.
For example, if you are writing a test script for login functionality, the name of the describe block can be Login Feature or Login Suite
describe("A Feature", function() {
//it block goes here
});
Protractor Basics - What is It-Block in Protractor?
As we discussed in the previous section, the spec file is a combination of describe-block and it-block. It-blocks contains test scripts which sit inside the describe-block. In terms of Behaviour Driven Development, you can relate the it-blocks with Scenarios in Feature. There can be multiple it-blocks. It is just a function in jasmine which accepts two parameters namely a string and a function.
The first parameter is a string which can be the name of your Test Case or Scenario.
For example, if you are writing a test script for Login functionality, the name of the it-block statement can be "should be able to navigate to the login page".
describe("A Feature", function() {
it("contains scenario with an expectation", function() {
//expect goes here
});
});
Protractor Basics - What is Expect in Protractor?
Expectation or Expect is a function which takes a value, called the actual value/output of the script. It is chained with a Matcher Function, which takes the expected value or desired output. If you are already familiar with a testing framework like JUnit & NUnit you can relate expect as Assertions.
What is a matcher function?
A matcher function returns a boolean value by comparing actual with an expected value. Please note that this function is responsible for marking your test as Pass or Fail.
For example, If the comparison of the actual and expected value returns true, the test script will mark as pass and vice versa.
describe("A Feature", function() {
it("contains scenario with an expectation", function() {
expect(true).toBe(true);
});
});
A matcher can evaluate to a negative assertion as well by chaining the call to expect with a not before calling the matcher. For example
describe("A Feature", function() {
it("contains scenario with an expectation", function() {
expect(false).not.toBe(true);
});
});