In the previous article we discussed some of the Protractor Browser API Commands, now let's discuss Protractor Browser Window Commands. In this article we discuss
- How to maximize the browser window in protractor?
- How get and set the browser window size in protractor?
- How get and set the browser window position in protractor?
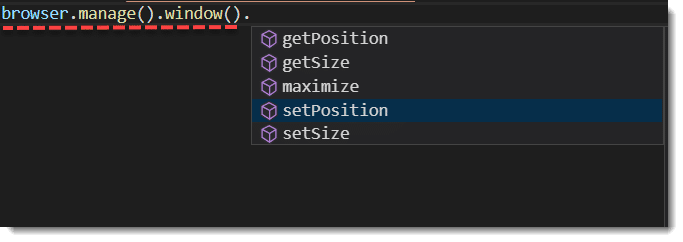
Browser Window Class in Protractor handles the browser-window related operations. It provides functionalities like maximize, resize, get and set window position and size. browser.manage().window() has 5 methods namely:
- maximize()
- getSize()
- setSize()
- getPosition()
- setPosition()

Protractor Browser Window Commands - Maximize Browser Window
When the test has been executed, the browser will be launched in a default mode which is not maximized. It is always recommended to run the tests in the maximized window as the visual area will be more. The browser window can be maximized using the Maximize command.
Purpose: The function maximize() in the Window class is used to maximize the browser window.
Syntax: browser.manage().window().maximize() :Promise<void>
Returns: This command returns a promise that will be resolved to the void type.
Code Example:
// spec.ts
import { browser} from 'protractor';
describe('Browser API Demo Maximize Window', () => {
browser.manage().window().maximize(); //Maximize window command
it('Test', () => {
browser.get('https://material.angularjs.org')
.then(() => (console.log('Test')));
});
});
Protractor Browser Window Commands - Set Browser Window Size
Protractor allows setting the custom browser window size. Custom width and height can be mentioned in the Set Size function, the browser window will be resized to the mentioned width and height.
Purpose: The function setSize() in the Window class is used to resize the browser window.
Syntax: browser.manage().window().setSize(width_in_number: number, height_in_number: number) :Promise<void>
Parameter: The setSize() accepts two parameters. The desired window width and the desired window height.
Returns: This command returns a promise that will be resolved to the void type.
Code Example:
// spec.ts
import { browser} from 'protractor';
describe('Browser API Demo Set Window Size', () => {
browser.manage().window().setSize(400, 500); //Usage of setSize() function
it('Example', () => {
browser.get('https://material.angularjs.org')
.then(() => (console.log('Test')));
});
});
Protractor Browser Window Commands - Get Browser Window Size
Purpose: The function getSize() in the Window class is used to get the browser window size.
Syntax: browser.manage().window().getSize(): Promise<ISize>
Returns: This command returns a promise that will be resolved to the ISize object.
Code Example :
// spec.ts
import { browser} from 'protractor';
describe('Browser API Demo', () => {
it('Example of get window size', () => {
browser.get('https://material.angularjs.org')
browser.manage().window().getSize() //Usage of getSize() function
.then((size)=>(console.log("Width:"+size.width+" Height:"+size.height)));
});
});
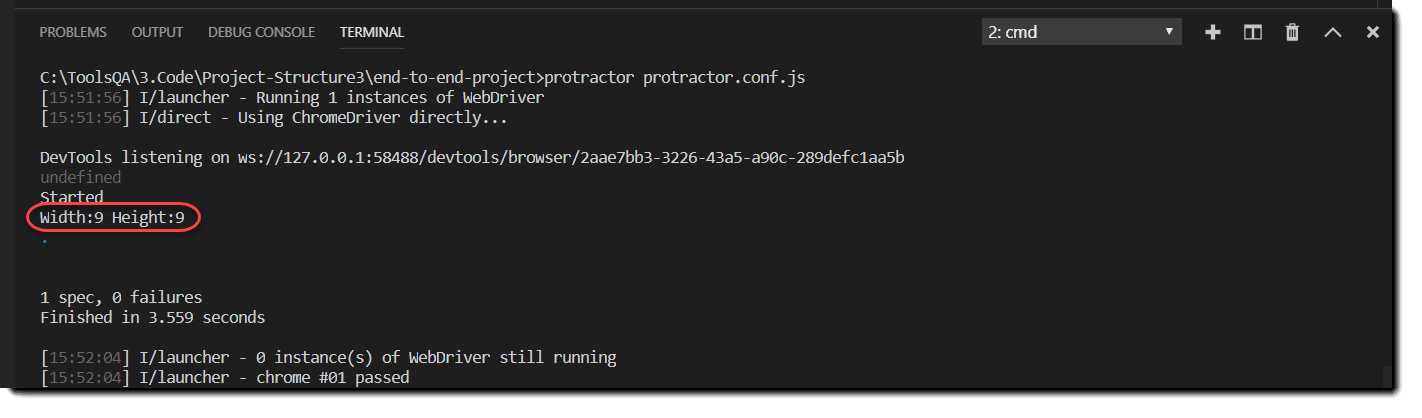
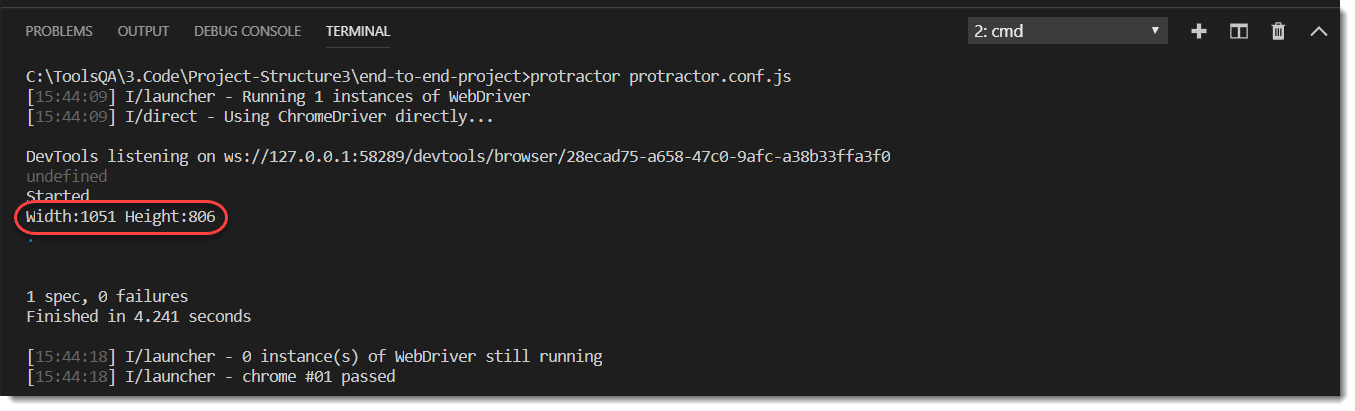
Output:

Protractor Browser Window Commands - Set Browser Window Position
Purpose: The function setPosition() in the Window class is used to place the browser at a specific location on the screen.
Syntax: browser.manage().window().setPosition(x_in_number, y_in_number): Promise<void>
Parameter: In the above syntax it accepts two parameters. The desired horizontal position, relative to the left side of the screen and the desired vertical position, relative to the top of the screen respectively.
Returns: This command returns a promise that will be resolved to the void type
Code Example:
// spec.ts
import { browser } from 'protractor';
describe('Browser API Demo - Set window position', () => {
browser.manage().window().setPosition(400, 500); // Usage of setPosition() function
it('Test', () => {
browser.get('https://material.angularjs.org');
});
});
Get Browser Window Position
Purpose: The function setPosition() in the Window class retrieves the window's current position. The number is relative to the top left corner of the screen.
Syntax: browser.manage().window().getPosition(): Promise<ILocation>
Returns: This command returns a promise that will be resolved to the ILocation object in the form of a {x:number, y:number} object literal.
Code Example:
// spec.ts
import { browser} from 'protractor';
describe('Browser API Demo', () => {
it('Example of get window position' , () => {
browser.get('https://material.angularjs.org')
browser.manage().window().getPosition() // Usage of getPosition() function
.then((position)=>(console.log("Width:"+position.x+" Height:"+position.y)));
});
});
Output: