In the previous article, we have discussed how to set-up protractor, which helps you to write some basic level tests when we start developing large and complex automation framework using plain texts editors such as notepad, vim editor are timeconsuming. In this article, we discuss the IDE's which helps you to manage your large set of codes and fastens the development process.
What is IDE?
An integrated development environment (IDE) is a software suite that consolidates the basic tools required to write and test software. IDEs provide interfaces for users to write code, organize text groups, and automate programming redundancies. But instead of a bare-bones code editor, IDEs combine the functionality of multiple programming processes into one. Some IDEs focus on a specific programming language, such as C#, Javascript, Typescript, etc. Some are focused on specific languages and some are focused on cross-languages.
What are the qualities of a good IDE?
1.Syntax Highlighting: Syntax highlighting is a feature of IDE's that are used for programming, scripting, or markup languages, such as HTML. The feature displays text, especially source code, in different colors and fonts according to the category of terms. This feature facilitates writing in a structured language such as a programming language or a markup language as both structures and syntax errors are visually distinct. Highlighting does not affect the meaning of the text itself; it is intended only for human readers.

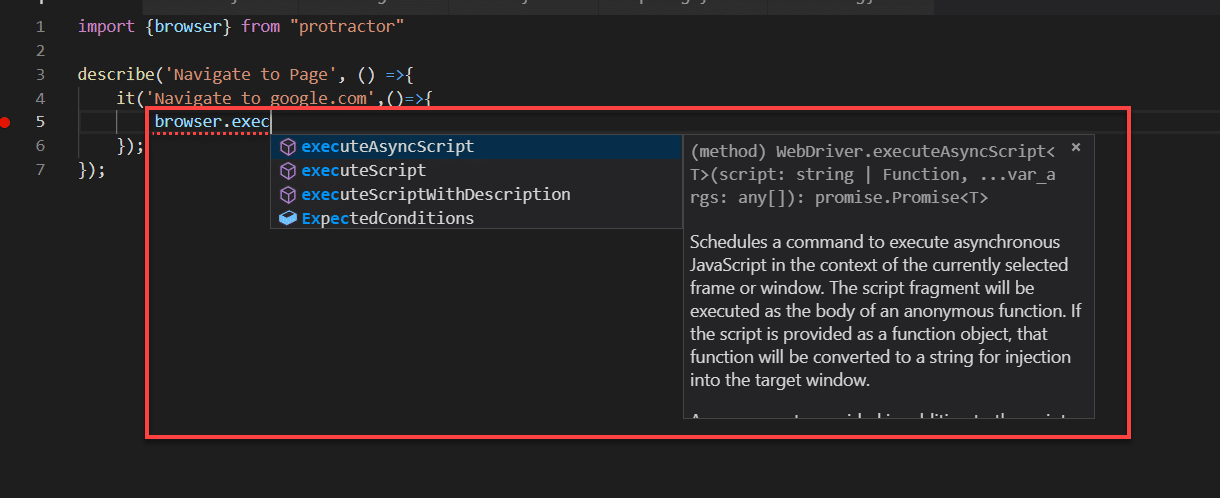
2. Intellisense: IntelliSense attempts to guess what the developer wants to type in order to complete a line of code. Using this tool may reduce typographical and syntactical errors. IntelliSense predicts the available list of items and their usage in a pop-up window which helps developers evaluate code as they are typing and use fewer keystrokes to implement certain aspects of code.

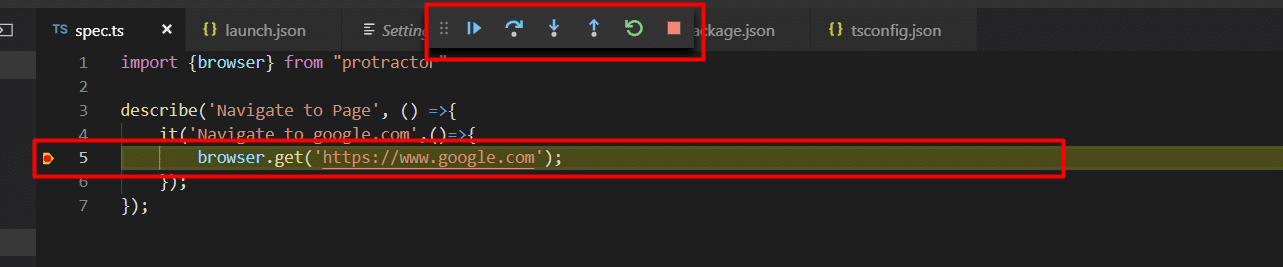
3. Debugging Capability: Debugging feature helps users in identifying and fixing errors within the source code/IDE. They often simulate real-world scenarios to test functionality. Programmers can usually test the various segments of code and identify errors before the application is released. Usually, this is done by inspecting the code at the specific line by setting the debugging point.

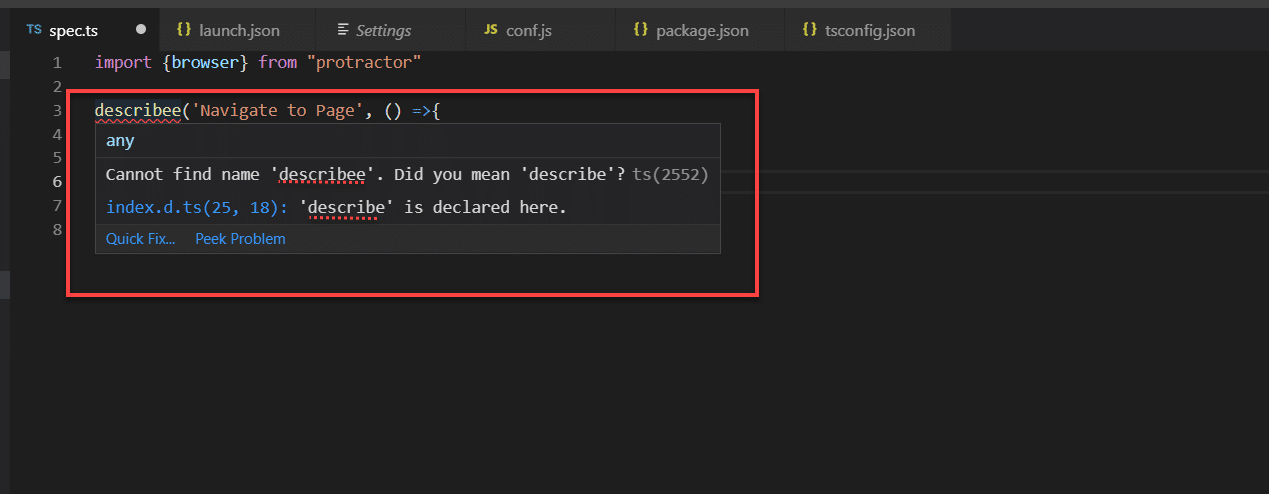
4. Error Highlighting: Error Highlighting is similar to syntax highlighting as soon as you type the line of code instantly validates the code and highlights errors if any. Usually, misspelled items, out of scope items, reference errors are shown instantly by highlighting in red underline. Additionally hovering on red underline it provides suggestions which help to fix those errors.

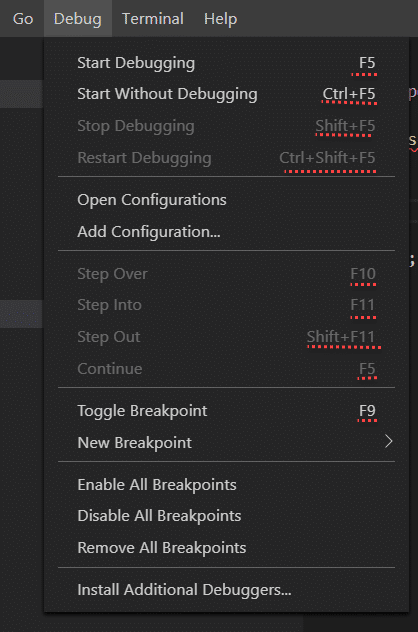
5. Keyboard Shortcuts: A keyboard shortcut is a combination of keys that, when pressed simultaneously, perform some task that ordinarily requires the use of a mouse or other input device and may take longer to do. Using menus and performing actions is quite a time consuming so Keyboard shortcuts are always programmer friendly and it fastens the process.

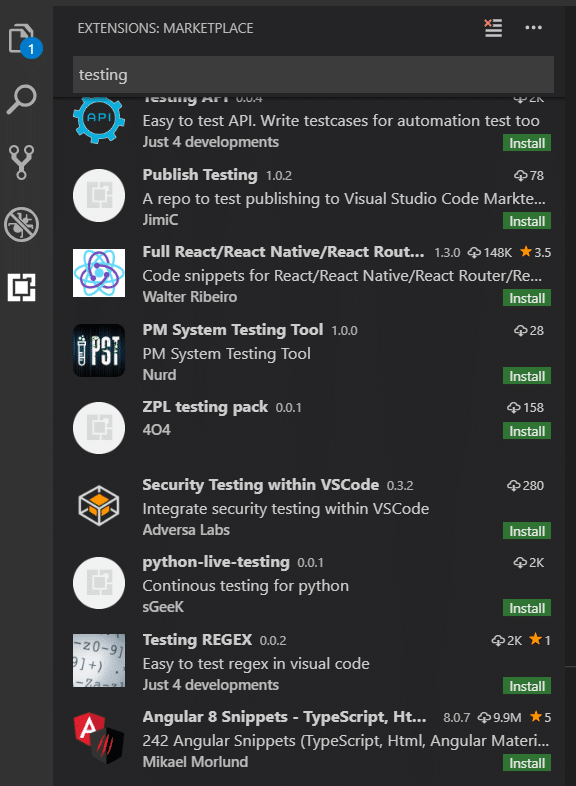
6. Plugin Support: Plugin supports helps in terms of integrations with other tools. For example, if your IDE supports git plugin support you always don't need to execute those command in the command line you can use it inside the IDE itself with few clicks. Many IDE's in the market provides plugin support they have a marketplace for plugins where anyone can develop and contribute to the community or simply one can install and use it.

List of Top 7 Protractor IDEs
Intellisense, Code formatting, syntax highlighting and shortcuts help us to develop our application faster and easier way. There are many IDEs are out in the market which supports Angular and Protractor development. Let us look into that one by one and then we conclude which one is the best Protractor IDE. The table at the end of this article helps you to choose a better one based on features.
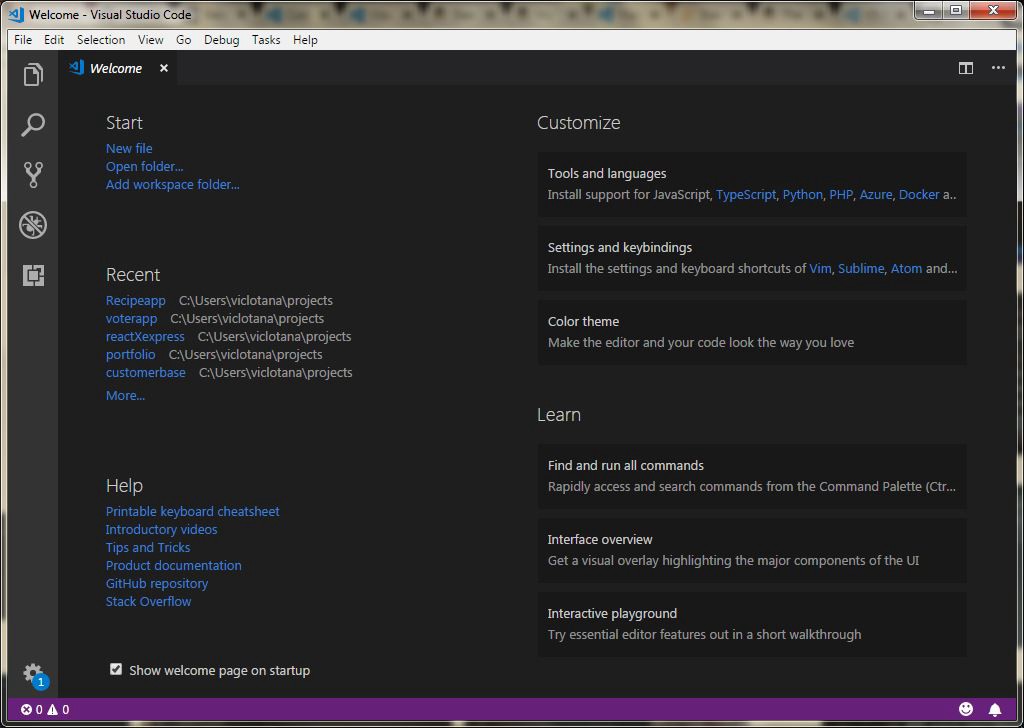
1. Visual Studio Code
Visual Studio Code is built by Microsoft It is free and opensource. It supports Windows, Mac and Linux Operating systems Visual studio code is free IDE, it supports many features such as plugins like ts-lint, Auto import, intelligence, debugging and support for git commands. The syntax highlighting is another feature supported by Visual Studio Code.
Download Link: https://code.visualstudio.com/
Documentation: https://code.visualstudio.com/docs/setup/setup-overview

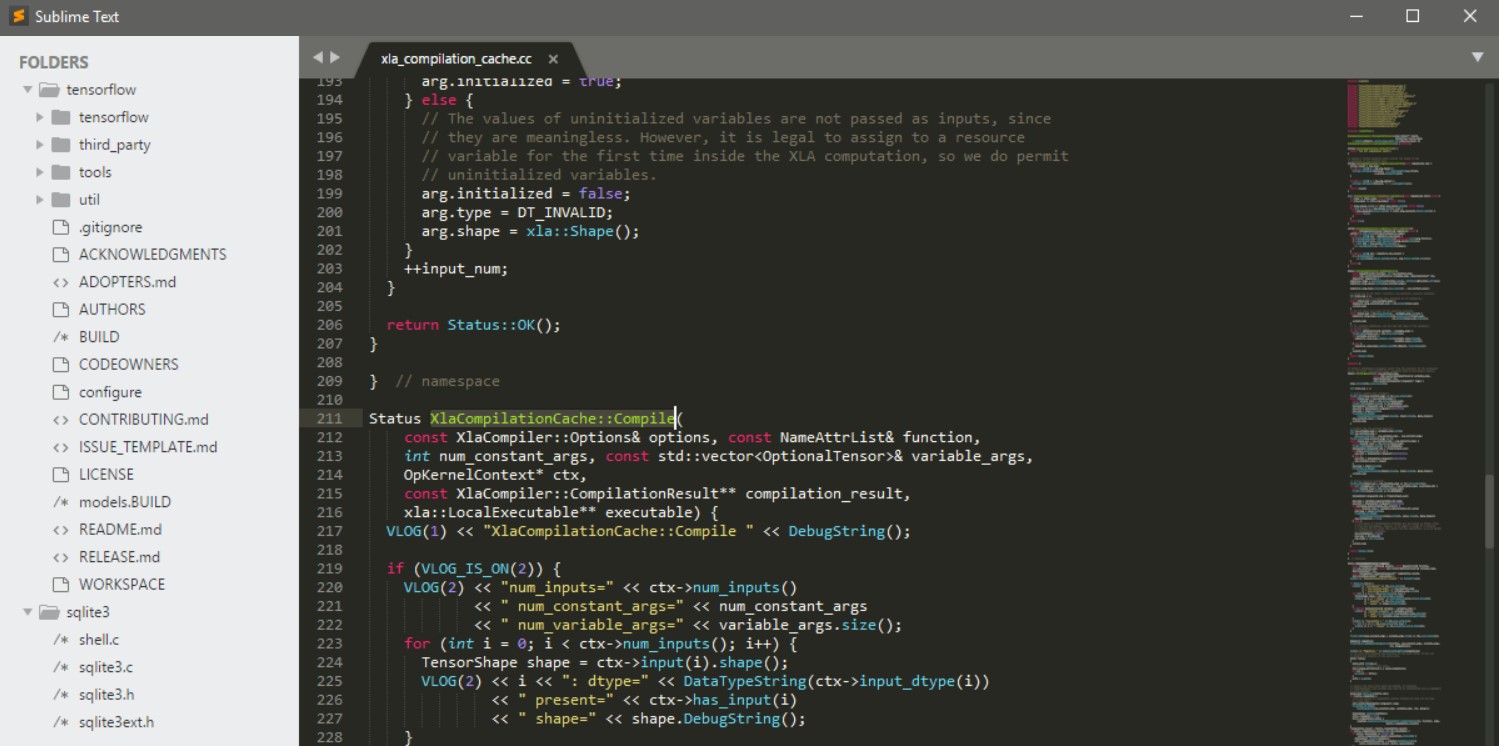
2. Sublime Text
Another popular editor, which supports a huge range of community sponsored plugins for extending functionality. From the last few years, it has become a very friendly and popular editor for developers. It comes with flavor free and priced versions.
Download link : https://www.sublimetext.com/
Documentation : https://www.sublimetext.com/docs/3/

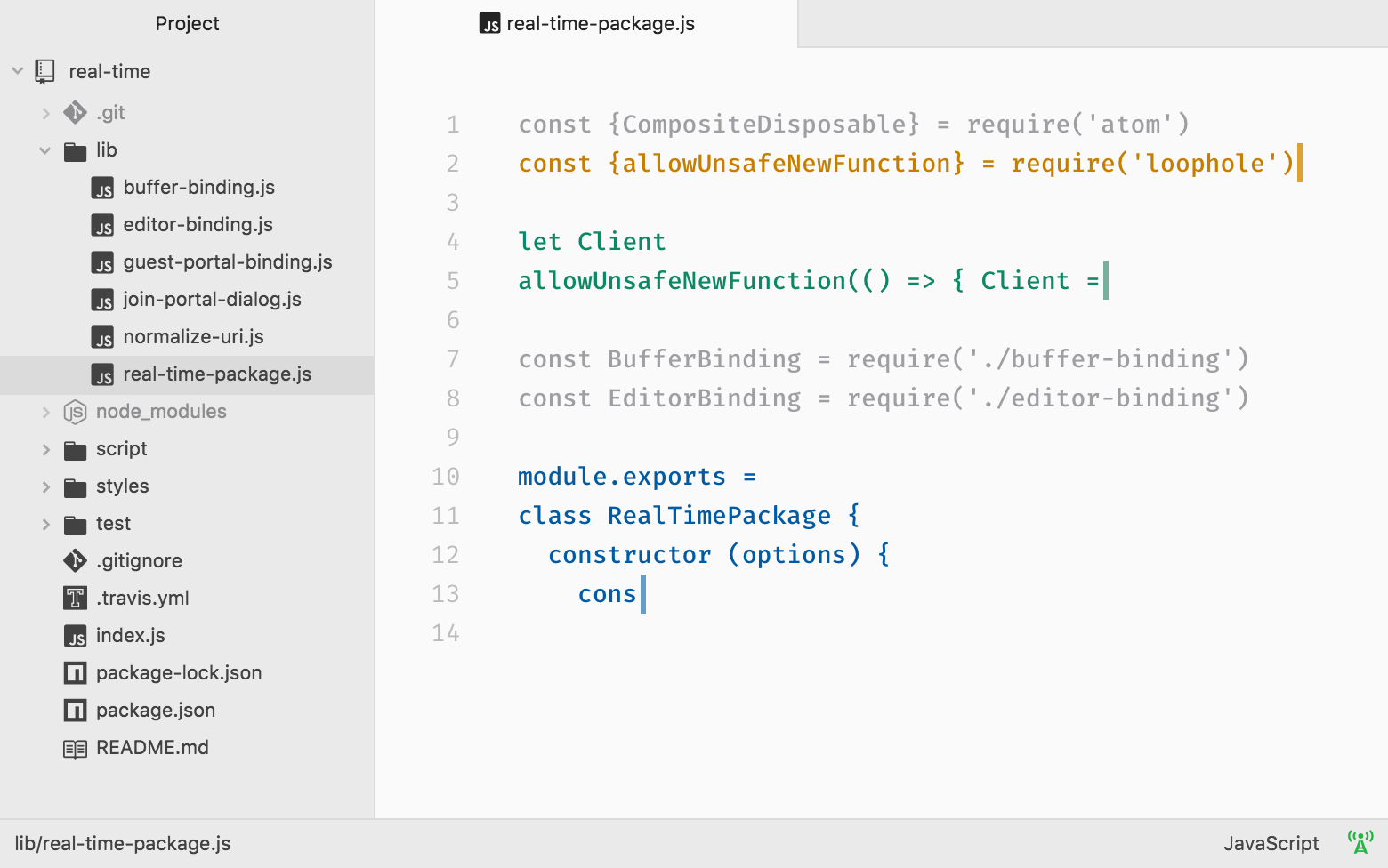
3. Atom Editor
Atom is one of the most popular editors supports almost all programming languages. Syntax highlighting, custom plugins are the major feature of Atom editor. Smart Auto Completion, handy short cuts, cross-platform support are some of the benefits of atom editor.
Download link: https://atom.io/
Documentation: https://flight-manual.atom.io/

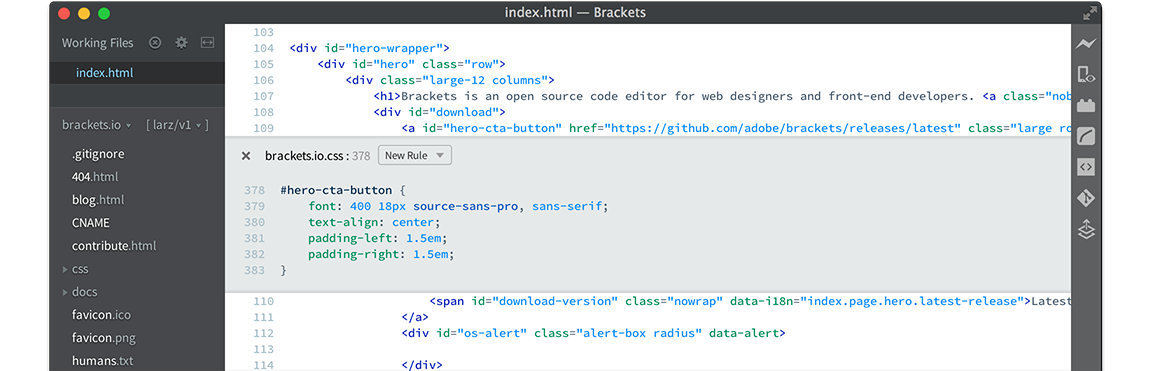
4. Brackets
It’s initially designed for web development, One of the best editor it is released under MIT license and Bracket project is backed by Adobe. The bracket is open source and It supports all major Operating systems like Windows, Mac, Linux.
Download link : http://brackets.io/
Documentation: http://brackets.io/docs/current/modules/brackets.html

5. Eclipse
Eclipse is the most popular editor, however, there is no in-built support for angular/protractor but since eclipse supports many plugins we can download plugins and use it for angular and protractor. This is ideal for those who have used eclipse but they don’t want to switch any other IDEs. Download link: https://www.eclipse.org/downloads/
Plugins: https://marketplace.eclipse.org/search/site/angular

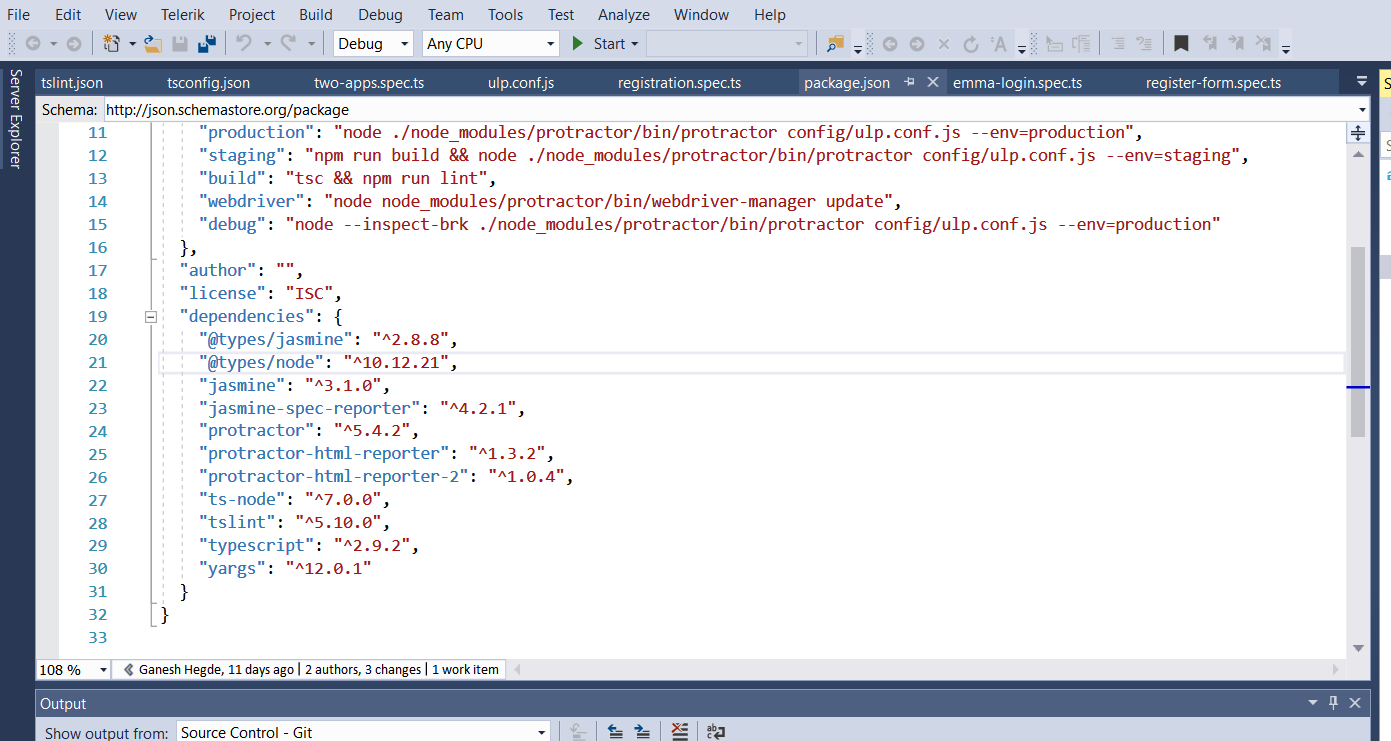
6. Visual Studio Professional
Visual Studio Professional supports a lot of features such as a huge list of nugget plugins, handy short cuts. One of the major features is we can create an Angular/Protractor project as a solution that keeps track of all the files and resources. Very easy to use for beginners and experts friendly. But the pro version is paid.
Download link: https://visualstudio.microsoft.com/downloads/
Documentation: https://docs.microsoft.com/en-gb/visualstudio/get-started/visual-studio-ide?view=vs-2017

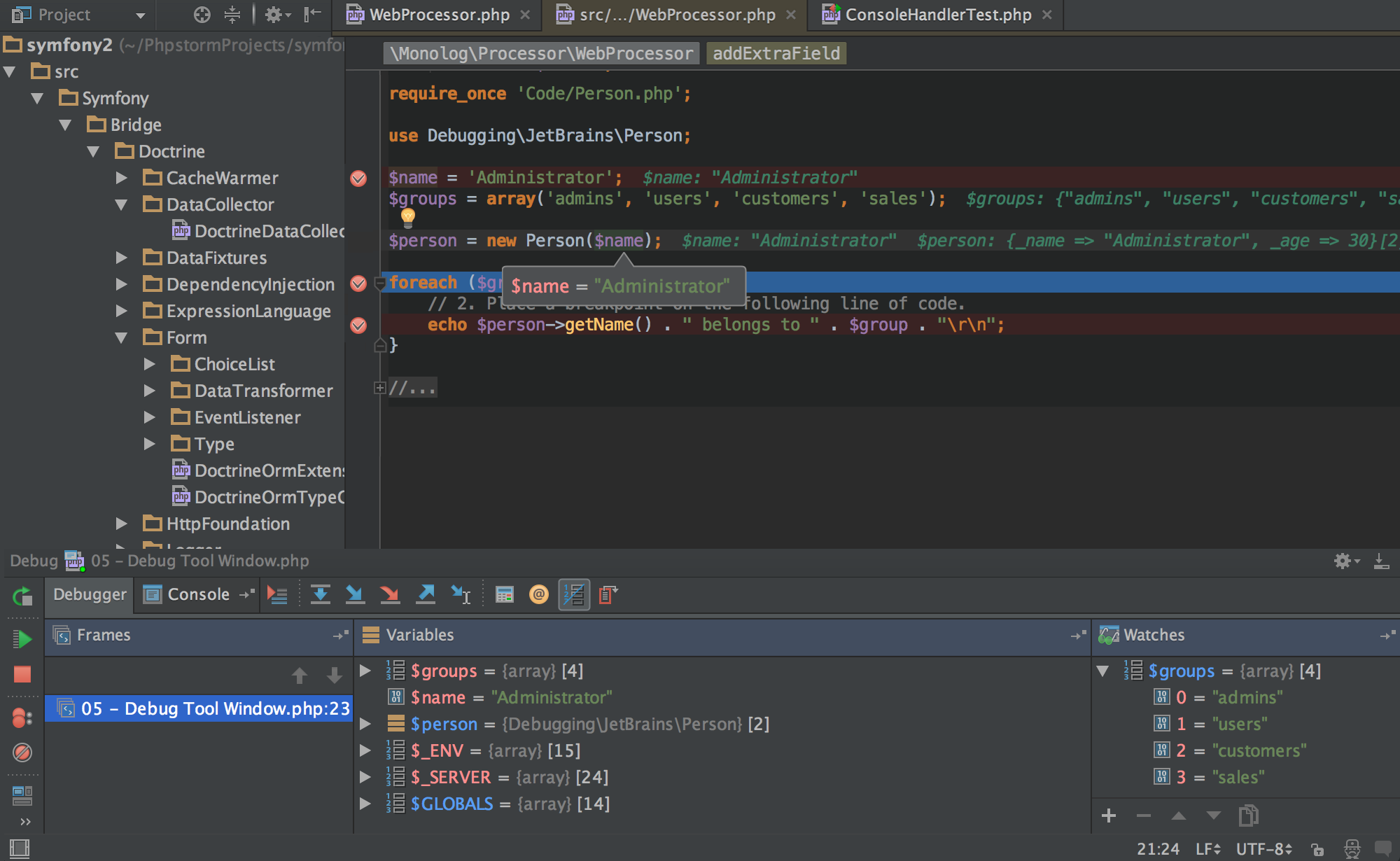
7. Webstorm
Webstorm is from JetBrains and we all know the quality and beauty of JetBrains editor. WebStorm offers advanced support for AngularJS/Protractor and TypeScript and can provide you with core coding assistance. It's paid but free to try.
Download link: https://www.jetbrains.com/webstorm/
Documentation: https://blog.jetbrains.com/webstorm/

IDE Comparision
| IDE | Intellisense | In-Built Debugging Support | Plugin Support | Free/Opensource |
|---|---|---|---|---|
| Visual Studio Code | Yes | Yes | Yes | Yes |
| Sublime Editor | Yes | No | Yes | Yes* |
| Atom | Yes | Yes | Yes | Yes* |
| Genuitec Angular IDE | Yes | Yes | Yes | No |
| Visual Studio Professional | Yes | Yes | Yes | No |
| Webstorm | Yes | Yes | Yes | No |
*Indicates available in both free and paid version
Note: Considering the best set of features, ease of use, user interface, stable release, plugin support we recommend Visual Studio Code.