Multi-browser testing or cross-browser testing is the essential requirement for your website in current times. With so many browsers in a race to capture the market today, the time when internet explorer ruled the world has gone. Today, the user could be sitting in front of any browser, and as a developer, you cannot just say, "well, let's suppose all the users are on chrome". Since the development of such types of websites is so important, so is their testing. For testing the websites efficiently that takes control over the browser drivers, we need Selenium. For using Selenium efficiently, we need TestNG. Hence, in this tutorial, we will be going through the process of Cross Browser Testing using TestNG with Selenium. This tutorial will include:
- What is Cross-Browser Testing?
- Need for Cross-Browser Testing.
- A practical example of Cross-Browser Testing in different browsers.
- How to perform Cross-Browser Testing using TestNG?
What is Cross-Browser Testing?
Cross-browser testing is the process of testing our website on different browsers and operating systems. With cross-browser testing, we make sure that the site is rendered the same in every browser. We can perform cross-browser testing either manually or in an automated way, but the manual method is very tedious. The reason being that while performing cross-browser testing, we do not only care about the browsers but their different versions and the operating systems too. So just imagine the permutations of so many browsers with so many versions (Chrome is on 83) and operating systems. Thus, a better way is to choose an automated way.
We perform the automated cross-browser testing with the help of Selenium and TestNG, but before learning the code, it's better to understand why we perform cross-browser testing.
Need for Cross-Browser Testing
As I mentioned above, nobody knows what browser user loves to open the websites. It can be Google Chrome, Safari, or Opera Mini. Consider you, as a developer, have Google Chrome on your desktop on which you are developing the website. Since you have been developing the website concerning Chrome, it will render correctly on the browser. But now, when you publish the site, you are assuming that every one of your users is on Google Chrome. You must keep in mind that Google Chrome has a 62% share in browser statistics. So, you just lost 38% of your users without even letting them see the product.
Additionally, what if you incorporated some tags that were supported by Chrome in only its latest version? It will hit more than half of that 62%, and we have not yet taken into account the resolutions and operating systems. So, why does it happen?
With the race of capturing more and more customers, every browser manufacture tends to do something new with its product. It includes the engine on which you build the browser. Since the engine is different, the way a browser understands the web languages (HTML, JavaScript, and CSS) is different. So, the position property of CSS would run fine on Chrome but will choke on Safari because of the absence of -WebKit tag. It makes cross-browser testing using TestNG a very crucial job. If I summarize the main big things that make cross-browser testing using TestNG, then it would be as follows:
- Cross-browser testing using TestNG ensure a better performance on different browsers and OS.
- Image orientations mess up a lot of the time. We can take care of it.
- The tester and the developer can assure how JavaScript renders on different browsers.
- One can track Font-size issues.
- The unsupported tags can be revealed, which can be taken care of by turnaround codes.
Practical Example Of Cross-Browser Testing In Browsers
To this point, you must have understood that the idea of cross-browser testing comes from the fact that the engines on which we build the browsers render the web languages differently. We discussed the reasons for the same above. Since this is just theoretical, a real-life practical example would clear the air and help you understand more why cross-browser testing in TestNG is of utmost importance.
In this scenario, we will talk about a CSS property called Zoom. The zoom property is given by the CSS to help developers magnify an element onto the web page. For example, I can magnify my image, a div box, a section, or anything else. It comes handy with just a single line of code helping us achieve our goals. But the problem with zoom property is that it is not supported well with Firefox and Opera Mini, which are among the major browsers in the market today. Consider a web page I coded that makes three squares which use zoom property for a different square to magnify it.
The following is the screenshot from Google Chrome:

For the same code, the webpage looks like the following in the Firefox browser:

It happens because Firefox does not support the zoom property. There will be many elements like this on your website that are going to render differently on different browsers, and if they breakdown the website, all the hard work is washed down the river. I hope you have got the importance of cross-browser testing in real life.
How To Perform Cross-Browser Testing In TestNG Using Selenium?
Cross-browser testing requires us to test our website using Selenium on multiple browsers, and as you might remember, if we want to pass different values to the same function, we use TestNG parameters for that. Without using the parameters, we are just writing the same repetitive code again and again. TestNG parameters will help us cut down on lines of code significantly and makes efficient use of TestNG annotations which is what every tester aims for while working on TestNG.
In the below code, we will be demonstrating how to perform cross-browser testing in TestNG using selenium web driver. But, before jumping onto the code, I highly recommend reading the TestNG parameters tutorial, TestNG Annotations tutorial, and our selenium tutorial so that you adjust towards the flow of the code.
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.chrome.*;
import org.testng.annotations.AfterClass;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
public class MultiBrowser {
public WebDriver driver;
@Parameters("browser")
@BeforeClass
// Passing Browser parameter from TestNG xml
public void beforeTest(String browser) {
// If the browser is Firefox, then do this
if(browser.equalsIgnoreCase("firefox")) {
//Initializing the firefox driver (Gecko)
driver = new FirefoxDriver();
}else if (browser.equalsIgnoreCase("chrome")) {
//Initialize the chrome driver
driver = new ChromeDriver();
}
// Enter the website address in the browser
driver.get("https://www.demoqa.com");
}
// Once Before method is completed, Test method will start
@Test public void login() throws InterruptedException {
driver.findElement(By.xpath("//*[@id=\"app\"]/div/div/div[2]/div/div[1]/div/div[1]")).click();
}
@AfterClass public void afterTest() {
driver.quit();
}
}
Since we are using TestNG parameters, we need to specify the values from the TestNG XML file that will pass to the test case file.
<!DOCTYPE suite SYSTEM "https://testng.org/testng-1.0.dtd" >
<suite name="Suite" parallel="none">
<test name="FirefoxTest">
<parameter name="browser" value="firefox" />
<classes>
<class name="MultiBrowser" />
</classes>
</test>
<test name="ChromeTest">
<parameter name="browser" value= "chrome" />
<classes>
<class name="MultiBrowser" />
</classes>
</test>
</suite>
The above code snippet does the following job;
- Initialize a parameter with the name browser.
- Initialize the browser driver depending on the parameter value. For a browser value equal to Chrome, initialize a chrome driver, and so on.
- Open the website "demoqa.com" on the browser and click an element with the help of Selenium.
- Specify the browser values in the TestNG XML file.
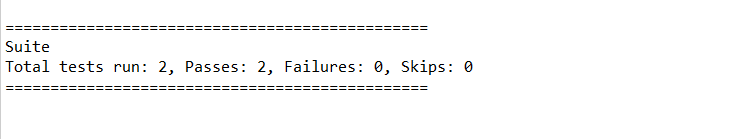
Once we understand the above code, run the code with the parameter values as Firefox and Chrome, as mentioned above in the XML file.

So, both of my test cases passed successfully running the website on different browsers. You can test your website by using different TestNG Asserts and selenium functions.
Cross-browser testing is essential when it comes to the development of a website. The mobile revolution has changed the way websites are viewed today compared to the last decade. With billions of mobile users in the world, the developer cannot ignore this number. The website can open on any device, any browser, any version, any OS, and any resolution. We, as developers and testers need to be prepared for this before the catastrophe happens. Thankfully, with the help of Selenium, we can perform cross-browser testing in TestNG and be assured of our website. I recommend testing a website entirely as a tester to gain confidence and experience in cross-browser testing in TestNG.












