Table is a kind of HTML data which is displayed with the help of <table> tag in conjunction with the <tr>and <td> tags. Although there are other tags for creating tables, these are the basics for creating a table in HTML. Here tag <tr> defines the row and tag <td> defines the column of the table.
Excel sheet is a simple example of table structures. Whenever we put some data into excel we give them some heading as well. In HTML we use <th> tag for headings which defines heading of the table. Each cell in the Excel sheet can be represented as <td> in the HTML table. The <td> elements are the data containers and these can contain all sorts of HTML elements like text, images, lists, other tables, etc.
Look at the below simple example of HTML table where the first row is defined as header and later two rows are containing data.
<table>
<tbody>
<tr>
<th>Automation Tool</th>
<th>Licensing</th>
<th>Market response</th>
</tr>
<tr>
<td>Selenium</td>
<td>Free</td>
<td>In</td>
</tr>
<tr>
<td>QTP</td>
<td>Paid</td>
<td>Out</td>
</tr>
</tbody>
</table>
Handle Dynamic WebTables with Selenium in CSharp
There is no rocket science in handling of tables. All you need to is to inspect the table cell and get the HTML location of it. In most cases tables contain text data and you might simply like to extract the data given in the each row or column of the table. But sometimes tables have link or images as well, and you can easily perform any action on those elements if you can find the HTML location of the containing cell.
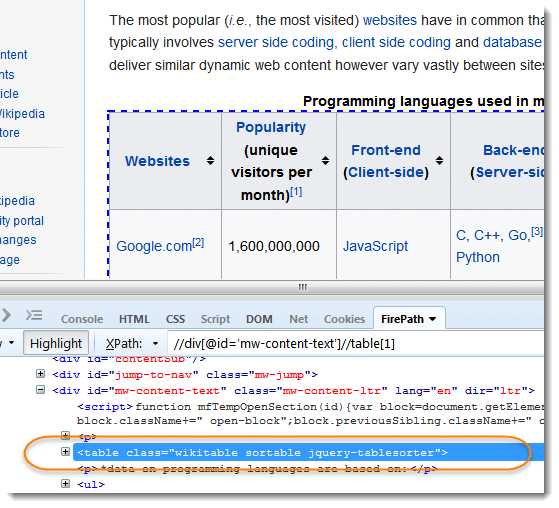
Example :- Programming languages used in most popular websites - Wikipedia.
First of all you need to locate the Table by FireBug. Try to avoid absolute XPATH Follow this for Locators : http://toolsqa.com/selenium-webdriver/locators

Time to Code
- Create the object of the first table. I use xpath to locate the table.
IWebElement elemTable = driver.FindElement(By.XPath("//div[@id='mw-content-text']//table[1]"));
- Get all the Rows of table from this elemTable variable.
List<IWebElement> lstTrElem = new List<IWebElement>(elemTable.FindElements(By.TagName("tr")));
Explanation
- We locate parent element elemTable of Table
- Then I use elemTable.FindElements because we have to find all tr tag from the parent element
- I use List
<IWebElement>because when you will hover the mouse point to the FindElements then you got the DataType of this Method (ReadOnlyCollection) but I convert this to the List<> for ease of understanding
- To get the data from table we need to traverse the Rows and Columns of the table
{
List<IWebElement> lstTdElem = new List<IWebElement>(elemTr.FindElements(By.TagName("td")));
if (lstTdElem.Count > 0)
{
foreach (var elemTd in lstTdElem)
{
// "\t\t" for Tab Space
strRowData = strRowData + elemTd.Text + "\t\t";
}
}
Console.WriteLine(strRowData);
strRowData="";
}
Explanation
- foreach loop to traverse each row of the table
- locate the column td of each row for this purpose I use elemTr.FindElements(By.TagName("td"))
- elemTr is the object of row By.TagName("td") is used to find all columns td from row
- Follow the same procedure like column for row then use .Text to get the Cell value
Final Code look like this:
using System;
using OpenQA.Selenium;
using OpenQA.Selenium.Firefox;
using System.Collections.Generic;
namespace SelenimTest
{
class Program
{
static void Main(string[] args)
{
// Open the browser for Automation
IWebDriver driver = new FirefoxDriver();
driver.Manage().Window.Maximize();
// WebPage which contains a WebTable
driver.Navigate().GoToUrl("https://en.wikipedia.org/wiki/Programming_languages_used_in_most_popular_websites");
driver.Manage().Timeouts().SetPageLoadTimeout(TimeSpan.FromSeconds(30));
// xpath of html table
var elemTable = driver.FindElement(By.XPath("//div[@id='mw-content-text']//table[1]"));
// Fetch all Row of the table
List<IWebElement> lstTrElem = new List<IWebElement>(elemTable.FindElements(By.TagName("tr")));
String strRowData = "";
// Traverse each row
foreach (var elemTr in lstTrElem)
{
// Fetch the columns from a particuler row
List<IWebElement> lstTdElem = new List<IWebElement>(elemTr.FindElements(By.TagName("td")));
if (lstTdElem.Count > 0)
{
// Traverse each column
foreach (var elemTd in lstTdElem)
{
// "\t\t" is used for Tab Space between two Text
strRowData = strRowData + elemTd.Text + "\t\t";
}
}
else
{
// To print the data into the console
Console.WriteLine("This is Header Row");
Console.WriteLine(lstTrElem[0].Text.Replace(" ", "\t\t"));
}
Console.WriteLine(strRowData);
strRowData = String.Empty;
}
Console.WriteLine("");
driver.Quit();
}
}
}
I hope you enjoyed this tutorial, get ready for my next tutorial, stay connected.
Share this because Knowledge increases by sharing.












