In the last tutorial we learnt about the basics of automated testing and got familiar with Newman. Newman, which reminds me of a famous character Newman from Seinfeld (a 80s American Show) is a command line integration tool delivered by Postman. In this tutorial we will try to install Newman in our system.
In the last tutorial, we also discussed that Newman works on Node.js completely, so it must have hit you that we will definitely require it in our system. Yes, that is correct. Newman installation requires two things:
- Node.js
- NPM (Node package manager)
But before starting the installation we will see what is NPM in the below section.
What is NPM?
Node Package Manager or NPM is a package manager for Javascript programming language and is the default package manager for Node.js. It is like a repository of projects and has knowledge of what requirements each project has. According to the official website of npm, It is the world's largest software registry, with approximately 3 billion downloads per week. The registry contains over 600,000 packages (building blocks of code).
NPM makes it easy for the JS (Javascript) developers to share the code and problems on a repository. This code can then be reused by you in your next project or by anyone who wants the same feature that you have already developed. This makes it super easy for the developers to code better and in a less time.
Although too much knowledge about NPM is not necessary for us but there is much more to NPM than packages and registry. If you are interested in the same, you can visit their website here. We will try to install Newman now and as we discussed above, Newman requires node.js and NPM. So first we will try to install both of these things by following the steps.
How to install Node.js
As mentioned earlier, we already have a tutorial for you to install the node.js on our website. But before visiting the page, you must be sure that you don't have node.js previously installed.
-
Open your Command Prompt (Terminal for Mac)
-
Type the following
node -v (for windows)
node --version (for mac)

- If you see a version number then you have node.js previously installed and do not need anything else to do.

- If you see any error or anything else than the version number, then you must install node.js by visiting this page.
Also, if you have followed the steps that were given for the installation of node js on our website, you must have also got NPM installed in your system.
How to install Node Package Manager
- Open your command prompt (terminal for mac)
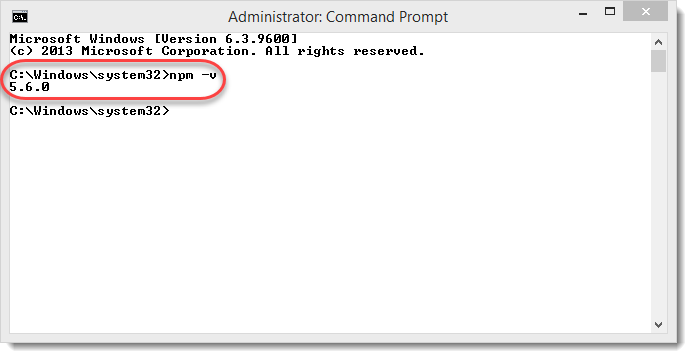
2.Type the following in your command prompt
npm -v in windows
npm --version in linux/mac
You can also go through this link for download and learning about npm

3.If you see a version number as you press enter, then you already have npm installed and you can proceed further for installing Newman.

If you do not see a version then you might need to install it again from the tutorial on our website and check again.
Since now we have both the prerequisites installed, we will now proceed to install Newman on our system.
How to Install Newman using NPM?
For installing Newman in your system, follow these steps.
1.Open the command prompt (*Terminal for mac)
- Type npm install -g newman

NOTE: The command is same for Mac.
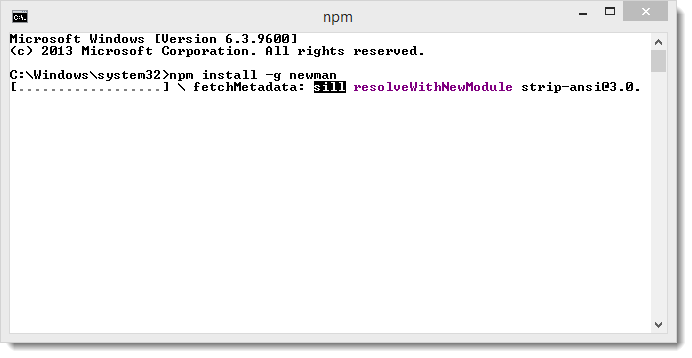
- This will install a new dependency through NPM. You will see the following screen after pressing enter (if npm is successfully fetched and installed).

- It will take a few minutes to install Newman. Once installed you will be indicated with the following line.
newman @3.9.4
added 196 packages in 187.889s (Time may vary).
For confirmation, you can also check the version of Newman.
- Type the following in your command prompt (Terminal if Mac)
newman -v (Windows)
newman --version (Mac)

- If you see the version number after pressing enter, you have successfully installed Newma or else, it has failed and you must try again.

So by following these steps, we have installed Newman successfully on our system. We will proceed now for the next tutorial to start using Newman with Postman.