What are Parameters in Request?
Request Parameters are part of the URL which is used to send additional data to the Server. Let us analyze a simple URL:
https://www.bing.com/search?q=ToolsQA
In this URL Request parameter is represented by "q=ToolsQA" part of the URL. Request parameter starts with a question mark (?). Request parameters follow "Key=Value" data format. In our example "q" is the Key and "ToolsQA" is the value. Server reads the Request parameter from the URL and sends a Response based on the Request Parameter. In our example Bing will return search results for ToolsQA. If you change the Value from ToolsQA to DemoQA, you will get results for DemoQA instead of ToolsQA. Which means that Server reads the Request parameter and responds based on that.
In simpler words, let us say I designed a page which can show you the student list of a particular class. Now, the list will depend on the class you select, which will be passed in the URL as a parameter while the page I designed will be same for every class. I don't have to design many pages as many as there are classes. This way we improve the efficiency and usage at both the levels.
Parameters can be passed in GET Request, if you are not sure how to do a GET Request using Postman, please take a look at the previous article How to make a GET Request. Since, now you know how to make a GET Request, we will move ahead with sending parameters in a GET Request.
Before talking about Parameters and understanding them clearly, we will send the url in our browser.
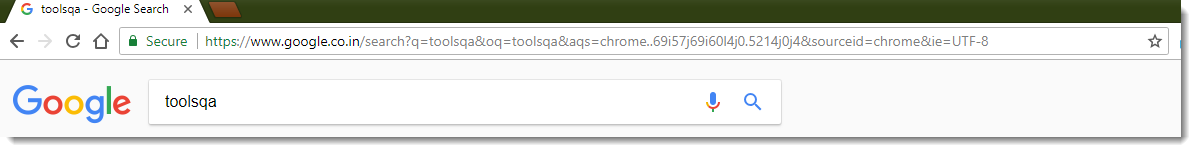
1.Go to your browser and write www.google.com in your address bar

- You will see the response page from Google. Type ToolsQA in the search bar and press Google Search.

Now you need to understand here that the page which shows the results will remain the same just the results will differ according to the search. You just now searched for ToolsQA, this serves as a parameter in the url to tell the server that we need the results of the ToolsQA specifically. The server responds according to the search parameter.
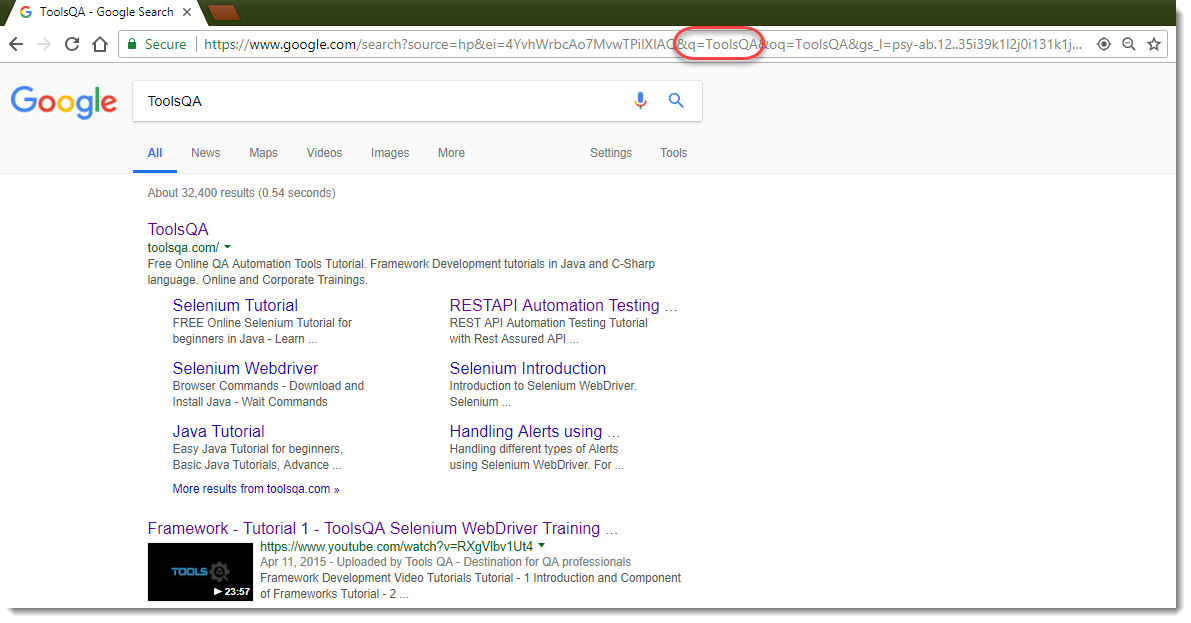
A url consists of many parameters such as source id and encoding format etc. See the url below and you will see &q=ToolsQA which is added in the url to tell the server.

Note: here "q" is the key represents query and ToolsQA is the value of the key or search term for the query.
Now, we will try to achieve the same results through Postman.
Request Parameters in Postman
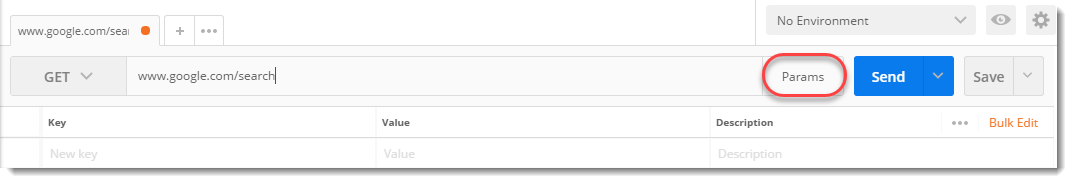
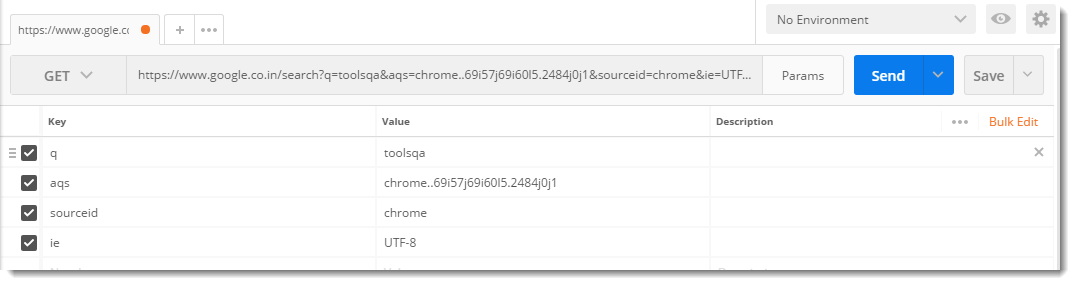
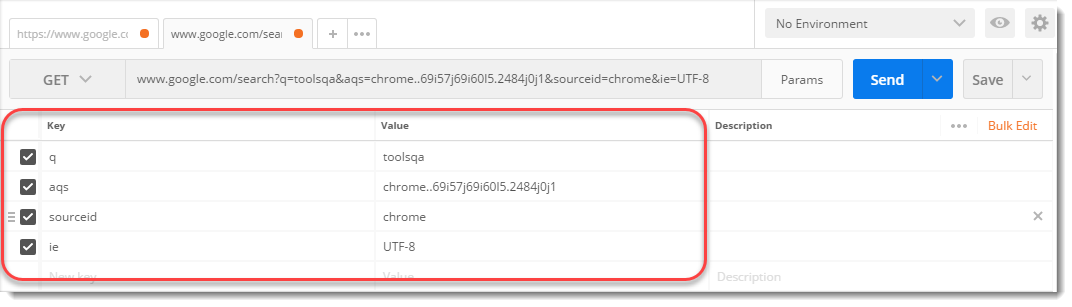
1.Just prepare a GET Request in Postman with the URL www.google.com/search and then click on Params.

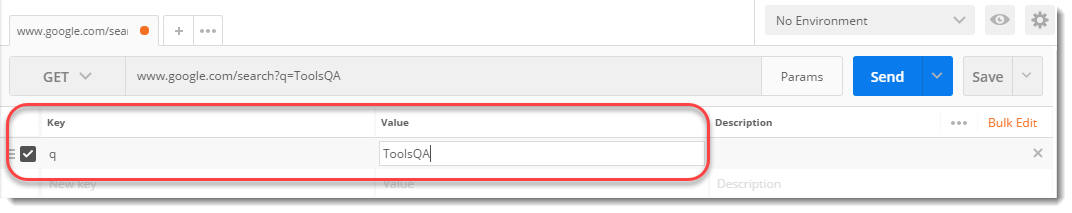
- Write the following things written under Key-Value pair as shown. Again q stands for query here and ToolsQA is the search term. Now press Send.

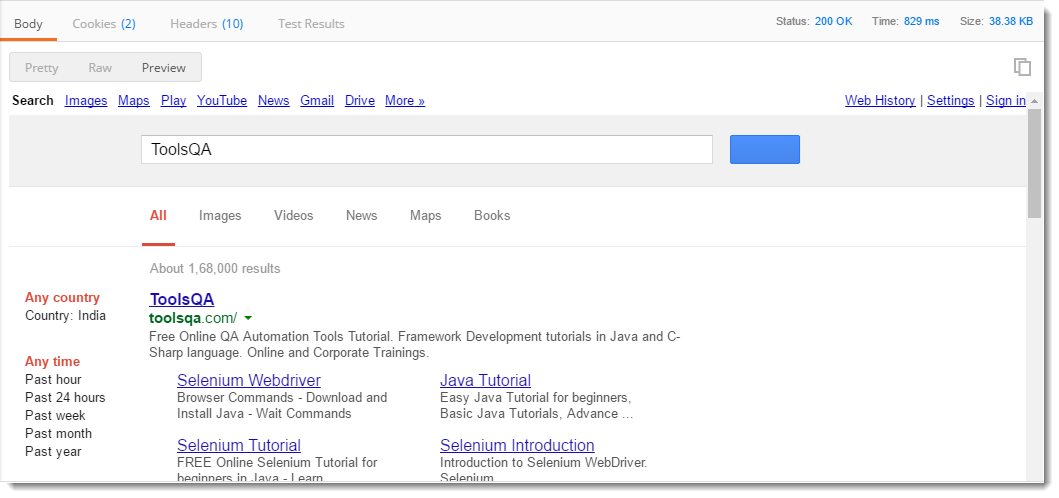
- Look at the preview, you would see that instead of the google home page we have received a response for a specific search query which is ToolsQA. Instead of ToolsQA you could write anything and receive it's response. This indicates that we have passed some information (Parameters) about the result we wish to see.

NOTE: As discussed above, you can see that different search queries give different results but the page design remains the same, just the content differs.
Multiple Parameters
You can also use multiple parameters inside a single query. As we discussed above while sending the search query as ToolsQA, there are many parameters that are sent in the url. ToolsQA was for the results that were to be shown, another parameter such as encoding format is also used to tell the server in which format can the result be encoded and sent to the client. In the above example the default encoding format used is UTF-8.
See at the above image and focus on just the url sent to the server

In the above url wherever you see & it must be succeeded by a parameter such as &ie=UTF-8 means ie is a key parameter with a value UTF-8. You can write each of the parameter that you see above in the postman and send a request with multiple parameter.

These parameters are not for our use to study in detail. Even if you change the parameters, the changes reflected will not be seen on the page and you will still get the same response as before because all these parameters are for internal activities in the server such as logging the submission.
Separating parameters from URL
If you are wondering how to separate a given complete URL with its parameters to use in Postman then Postman has it sorted out for you. You do not need to worry about the parameters in a URL. You can simply paste the URL and Postman will fill the parameters itself.
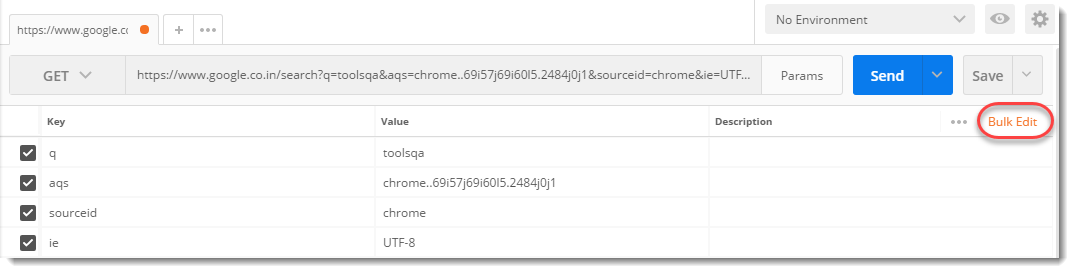
For example, copy and paste this URL inside your postman like shown below https://www.google.co.in/search?q=toolsqa&oq=toolsqa&aqs=chrome..69i57j69i60l5.2885j0j4&sourceid=chrome&ie=UTF-8
Now click on Params and you can see that everything is sorted out itself and the parameters are as in above image (more or less).

Copy parameters to another Postman Request
Another interesting feature about Params is that Postman removes the headache of remembering and entering the same parameters again and again to every query, instead it lets you enter once and forget about entering the same parameters again. For example, let say you have to run the same query that we just run but with few less parameters. For achieving the same,
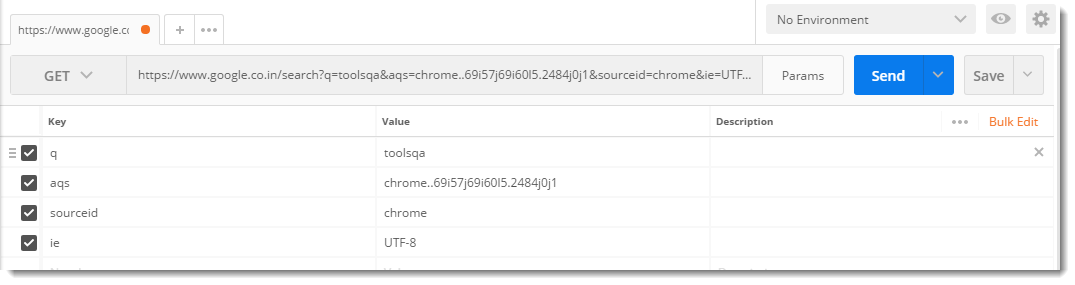
1.Click on Bulk Edit, you will see the list of all parameters

- Copy everything

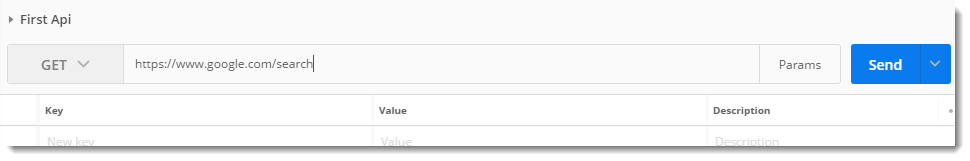
- Open new tab and write your url which is www.google.com/search in this case

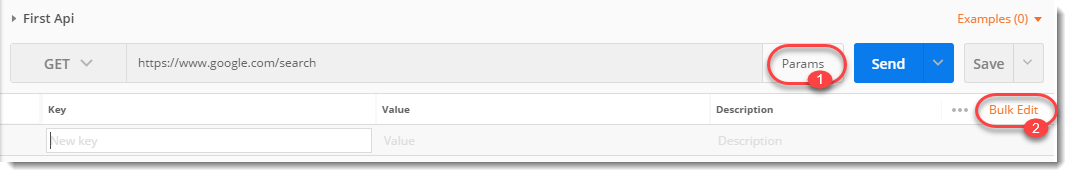
- Click on Params, then Bulk Edit

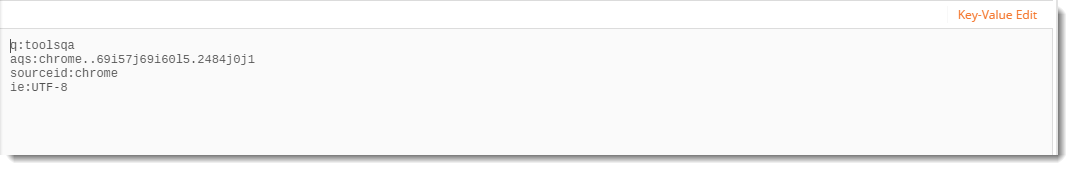
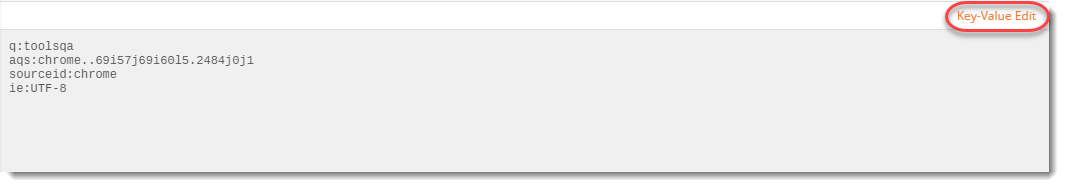
- Paste everything you copied in the editor and Click on Key-Value edit

Here you will see every parameter has been adjusted automatically to the new request.

This makes Postman really very efficient while using the parameter option and leaves us out of the context of its complexity. Parameter is a very important part of a URL and readers are recommended to observe the different parameters in a URL for better learning and understanding, whereas this was all about parameters usage inside Postman. Next we will see about the response in Postman.