In the previous tutorial about using Cookies in Postman, we studied the cookies and how to add, delete and modify them. Those things are confined to the same requests though. In the same tutorial, in the last section, we also discussed the assertions to apply on cookies for checking the values. We will be using our same knowledge in this tutorial to Share Session ID across Different Requests in Postman. For this, you need to know a few things beforehand.
Pre-Requisites
- Knowledge of Cookies - What are cookies?
- Knowledge of using Cookies in Postman - How to use cookies in Postman?
- Knowledge of assertions - How to execute Assertions in Postman?
How to Share Session ID across Different Requests in Postman?
So basically this tutorial is designed to make you understand how we can pass one cookie value onto another request. Cookie values are passed onto another request only if the website is the same. As we discussed in what is cookies tutorial, a server recognizes its own cookies and no other cookie. This makes cookies highly secure. Cookie values are needed to be passed onto another request to match your preferences and data saved with every page you see. Since every page is a unique request as seen from the server's point of view, every web page needs the cookie to show you the best results. In this tutorial, we will pass Session ID Cookie onto the next request.
A session id is similar to token expiry. When a token expires, the authorization fails. Similarly, when a session id expires, you are no more authenticated to the server and need to log in again. It should be noted that this would not work on the website's server. This is purely for our understanding and using the same while developing/testing.
Session ID Cookie Work Flow
While using cookies to authenticate the user, the workflow is in four simple steps
- The user logs in by providing his credentials to the website.
- After we log in the credentials are checked by a simple query in the database. If the credentials are found valid, the session is created for the user. This session is provided a unique id called as session id through which the user is authenticated for the time the session is alive. This session id is then sent to the client and saved in the browser.
- For every subsequent request from the client, the browser sends the session id along with the request to authenticate the user. This session id is checked to the one in the database. If they are found equal, the user is responded with the webpage he requested.
- After the user logs out of the website, the session id is then destroyed at both client and server end.
How to share Session ID Cookie with another request?
For passing the session id to another request, we have to follow two steps namely
- Saving the cookie from the response we got from our first request.
- Adding this cookie as a header to the next request we send.
-
Go to www.amazon.com
-
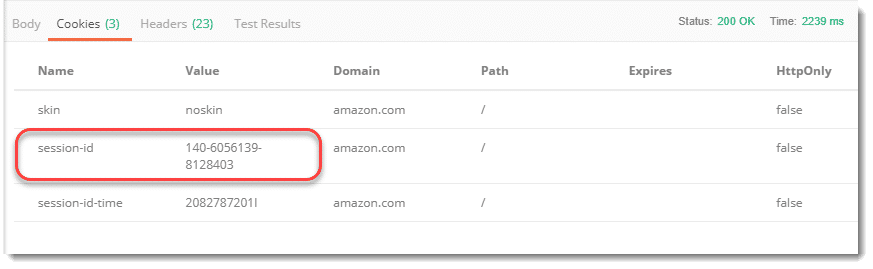
See if you get session id as a cookie in the response

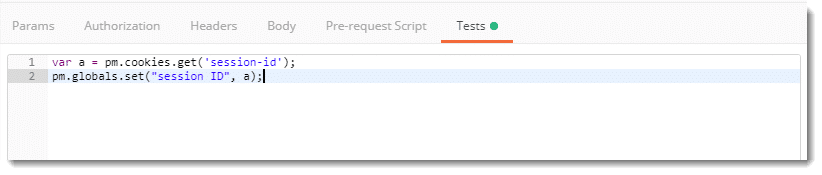
- We will try to save this session id as a variable in Postman. For this use the following code in the Tests tab.
var a = pm.cookies.get('session-id'); pm.globals.set("session ID", a);

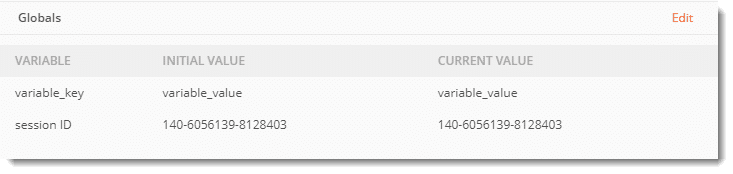
This will get the session id cookie and send it as a global variable whose key is session ID and the value is the value of the cookie.
- Press Send and see the variables now.

Note: You can refer Environment and Variables tutorial to learn more about variables.
-
Now we have saved the session id in Postman. All we need to do now is send this session id along with the next request as a cookie. This is done by adding a header cookie and it's value. Please refer to the course for details on Header and How to use the header with the requests.
-
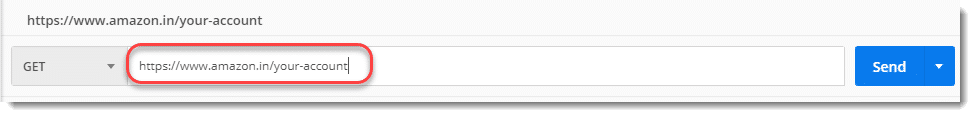
Enter the address as https://www.amazon.in/your-account
Consider as a new request. This request opens my account details. We need to tell the server that this is the same session. Hence, we send the cookie as a header.

- Go to Headers tab.

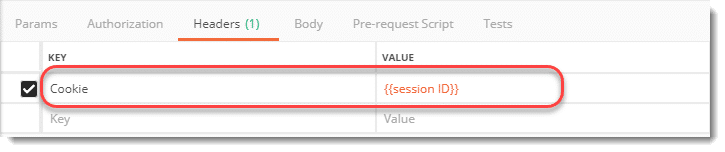
- Enter the key as Cookie and Value as the variable session ID. I hope you know beforehand how to mention variables.

You can also hover the mouse over the variable to see it's value which is the same as that of the previous request.
By this, you can send the cookie along with the header to your next request in Postman. This example was purely for the purpose of understanding how this works. This cannot be shown along with a successful response because of Amazon's or any other company's security. When you are developing your own API, this will help a lot in your testing.