Many of us are migrated from QTP to Selenium and trust me when it comes to Object Repository, QTP is far better than Selenium WebDriver, who in this world do not want the flexibility of Intellisence of QTP. Isn't great that you just press the dot after typing the browser name and it gives you all the pages under that parent browser. Then you again press dot after the page name and it gives you all the elements of that page.
But still, Selenium is a Freeware tool and we should be very thankful to the team behind it for their efforts.
In this tutorial, I will explain that how one can have better Object Repository in Selenium like we have in QTP and how one can take the advantage of Intellisence in Selenium.
Before moving on to this I would suggest you to go through the Page Object Model first.
Object Repository
Think of a scenario where you have a Webpage and it has multiple sections, multiple frames and hundreds of WebElements. Obviously you do not want that once you type the page name and it will give you all the elements available on the webpage. If there are few elements, it is fine to have the same structure but if there are many then it is advisable to divide your page into different sections for e.g. header, footer, left navigation, center content and right navigation. Then categories each WebElement under their parent element.
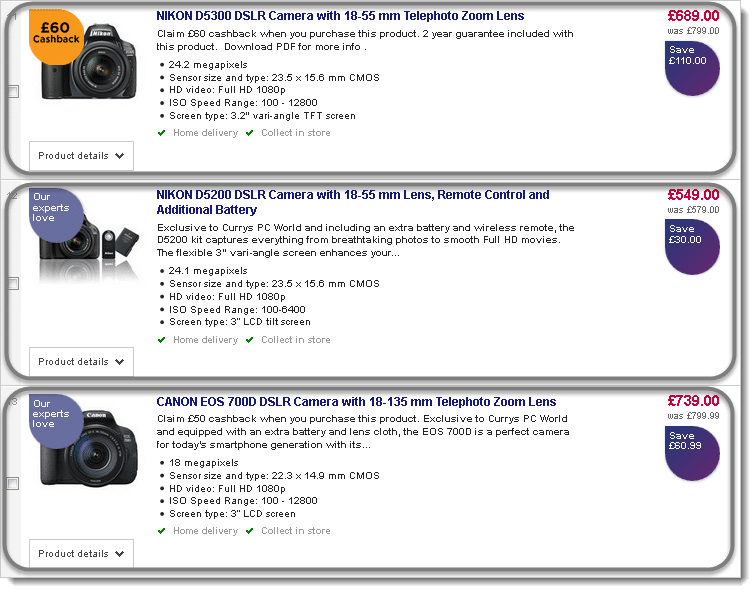
Think of another scenario where you have a Product listing page and it has many products available on that page. Each product has its product price, sales price, info, title, image, add to cart button and rating. What would be the better approach to it, what would you do when you have multiple same elements on the page like multiple add to cart button, sale price, etc. Would you like to name them like price_1, price_2, and price_3?

What if I give you an approach that gives you the same behavior we have in QTP. Once you type the page name, it will give you different parent elements only and on selecting parent element, it will give you linked child elements only.
How to do it...
1) Create a 'New Class' by right click on the ‘pageObjects‘ package then select New > Class and name it as ProductListing_Page.
public class ProductListing_Page {
}
- Create another public static class inside the above class 'pageObjects' and name it as Product_1.
public class ProductListing_Page {
public static class Product_1{
}
}
- Now create different Static Methods for each child element of Product _1. These methods will have an Argument (WebDriver) and a Return value (WebElement).
package pageObjects;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
public class ProductListing_Page {
public static class Product_1{
public static WebElement txt_Price(WebDriver driver){
WebElement element = null;
// Write Code to find element here
return element;
}
public static WebElement txt_SalesPrice(WebDriver driver){
WebElement element = null;
// Write Code to find element here
return element;
}
public static WebElement img_Product(WebDriver driver){
WebElement element = null;
// Write Code to find element here
return element;
}
public static WebElement txt_Name(WebDriver driver){
WebElement element = null;
// Write Code to find element here
return element;
}
public static WebElement txt_Desc(WebDriver driver){
WebElement element = null;
// Write Code to find element here
return element;
}
public static WebElement btn_AddToCart( WebDriver driver){
WebElement element = null;
// Write Code to find element here
return element;
}
}
}
You are done with creating Intellisence structure for your Selenium Object Repository. Now let's taste the benefits of it.
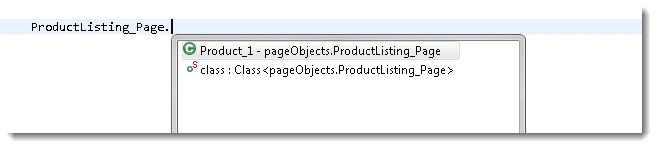
- Just type ProductListing_Page in your test script and press dot. It will display all the products you have specified in your class.

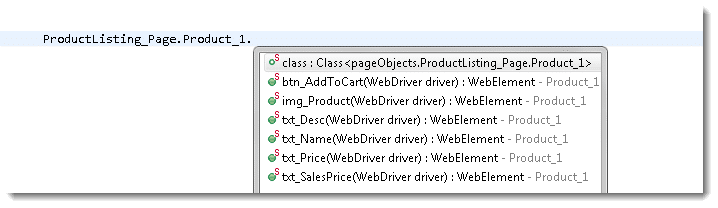
5) Select Product_1 and again press dot, it will now display all the child elements associated with the parent Product_1.

Now your complete command will look exactly like QTP command.
ProductListing_Page.Product_1.btn_AddToCart(driver).click();
Tell me now, isn't it amazing?
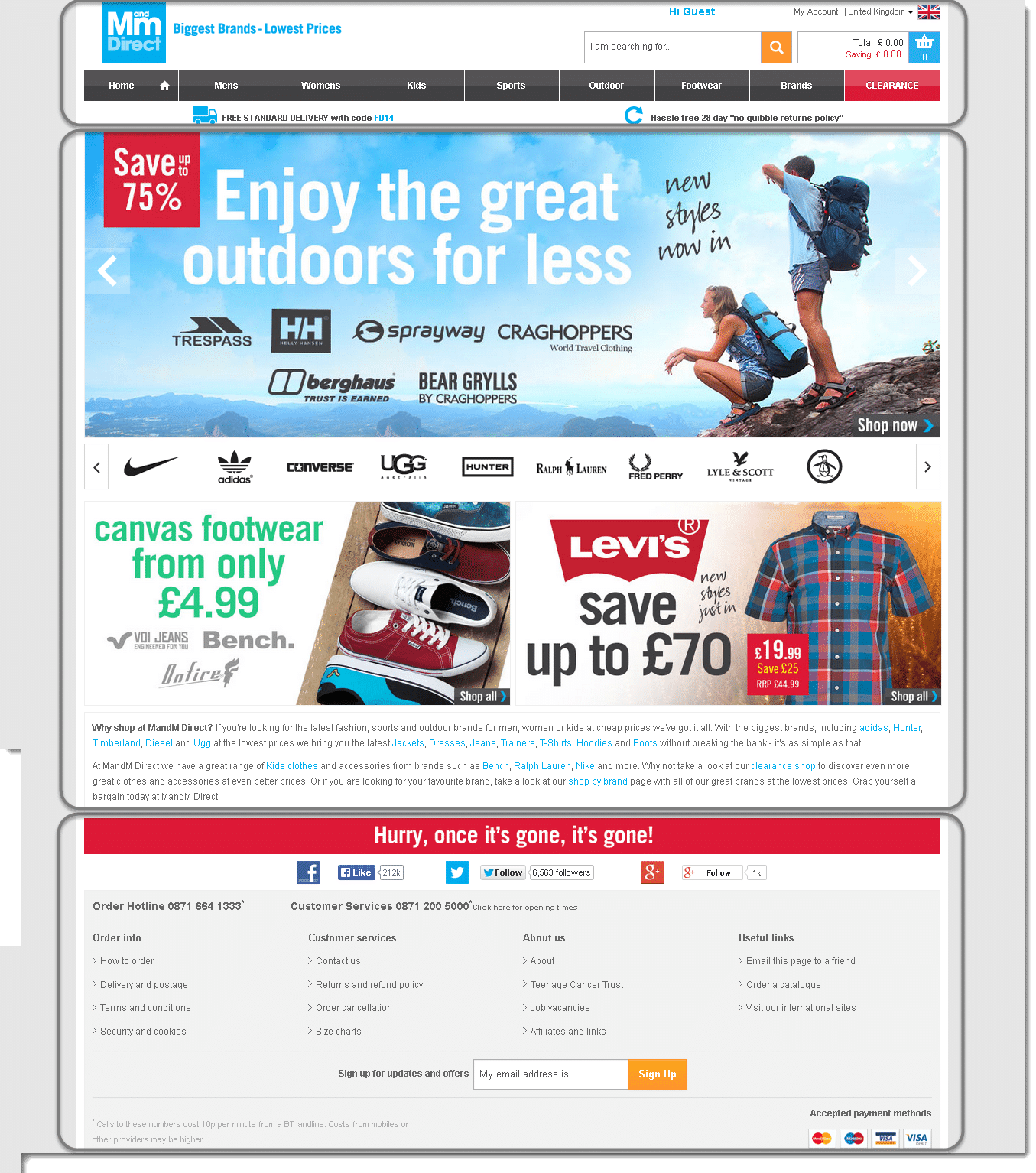
One more example of dividing page in to different groups. Look at the screen of a Shopping website. We can easily divide this heavy loaded Home Page in to three different sections like Header, Center Content and Footer. Out of which Header and Footer will remain same through out the website and can be called again and again through Home Page only.