Radio buttons are one of the most manageable elements to locate and automate using Selenium WebDriver. We can easily find by using any of the Selenium Locator Strategies. But as we know, apart from locating an element on a web page, we also need to perform some operations. For example, click, selection, or deselection. Additionally, we also need to verify the states of the web elements to ensure that the correct performance of the required action on the specified web element. Each of the web elements has its characteristics/attributes. Moreover, it specifies a specific state of the web element and validates that state while performing the UI automation using Selenium WebDriver. That's exactly what happens with "Selenium Radio Button".
They provide specific unique characteristics that help them in performing certain actions and doing validations while automating them using Selenium WebDriver. In this article, we will understand those behaviors of the Radio Button and will cover the details for automating the Radio Button using Selenium WebDriver.
- What is a Radio Button?
- How to select a Radio Button using Selenium WebDriver?
- How to locate a radio button using an ID locator?
- Also, how to locate a radio button using the name locator?
- How to locate a radio button using the XPath locator?
- And, how to locate a radio button using the CSS Selector locator?
- How to perform validations on Radio Buttons in Selenium WebDriver?
- How to verify that if the Radio Button is selected using Selenium isSelected() method?
- Also, how to verify that if the Radio Button is displayed using Selenium isDisplayed method?
- How to verify that if the Radio Button is enabled using Selenium isEnabled() method?
What is a Radio Button?
A Radio Button is an HTML element, which allows the user to select only one of the given options. We generally organize Radio buttons rally organized in a group that contains mutually exclusive options. That is to say, we can select only one option out of the give options.
A radio button in HTML is defined using <input> tag and an attribute "type", which will have the value as "radio". So any locator strategy that uses DOM for identifying and locating the elements will use the <input> tag for recognizing the radio buttons.
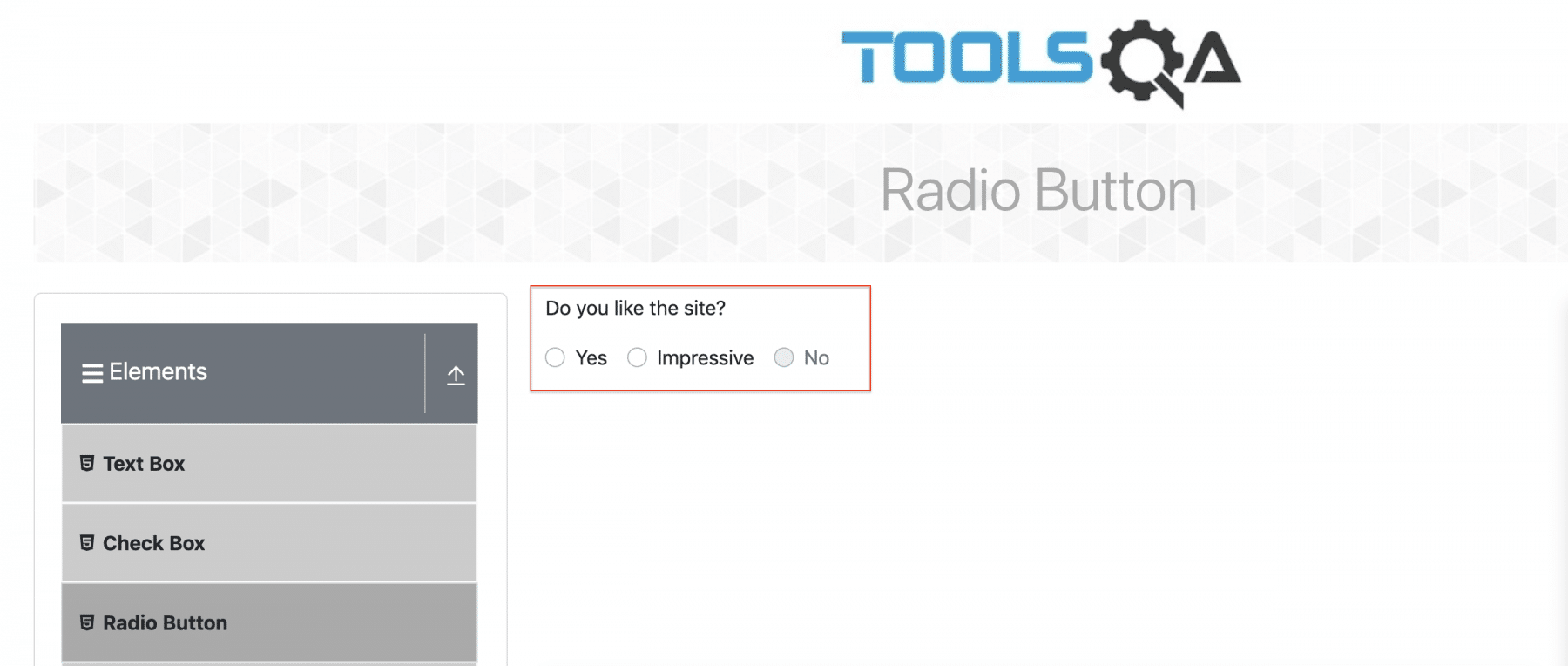
Let's take an example on the page: http://www.demoqa.com/radio-button (as shown below) to understand the details of Radio Buttons in more detail:

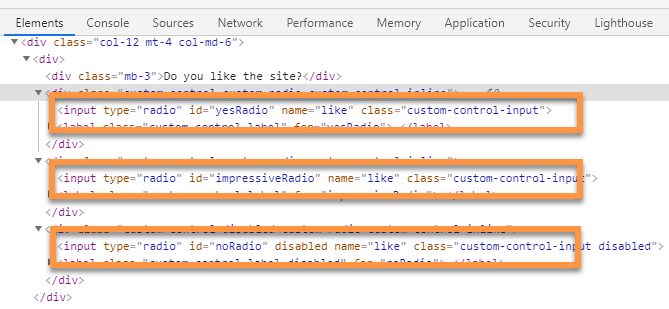
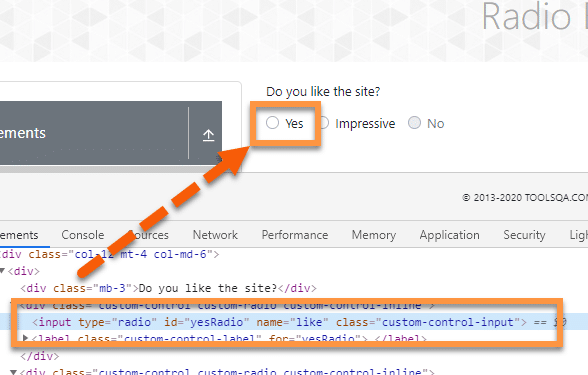
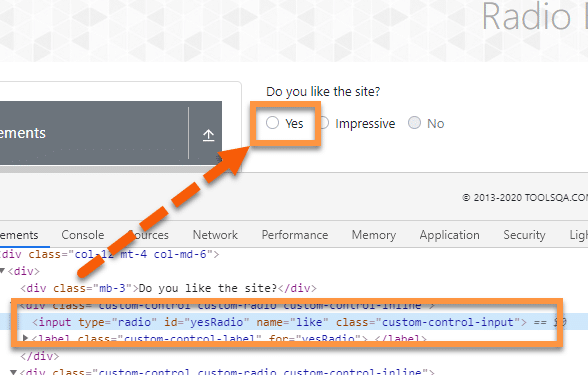
If we look at the*** HTML*** structure of the above element, we will find that it starts with the <input> tag. We have highlighted the radio button's HTML structure in the image below.

As we can see, all the radio buttons are being created using the HTML tag <input> and have an attribute named "type", which has a value "radio", which signifies that the type of the input element is a radio button.
Now, let's see how we can locate and perform specific actions on the Radion Buttons using Selenium WebDriver?
How to select a Radio Button using Selenium WebDriver?
As we know, Selenium provides various locator strategies, and almost all of them can locate Radio Buttons using Selenium WebDriver. Different locators handle radio buttons. Let's understand a few of them:
How to locate a radio button using an ID locator?
If a radio button has an id attribute that contains a unique value, then we can use the ID locator provided by the Selenium WebDriver for locating and selecting the element. We can select a radio button; the click operation needs to perform. So, once we locate the element, we need to click to select it.
Let's have a look at the below ToolsQA demo page for understanding the details of the radio button having id attribute:

Now, if we use the ID locator to recognize the element and perform the click operation, we will need to use the following Selenium code:
/**
* Locating and Clicking Radio Button By using ID
*/
driver.findElement(By.id("yesRadio")).click();
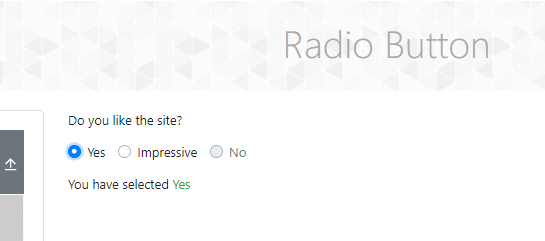
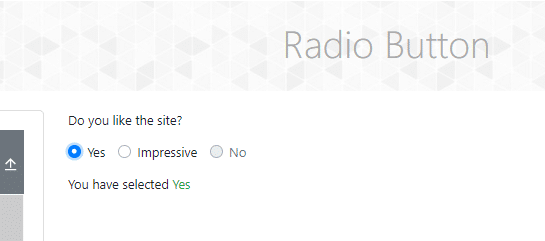
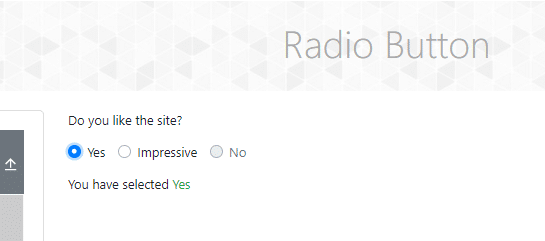
Using the above line of code, Selenium will locate the web element with "id " as "yesRadio " and will perform the click operation on that. The execution of the above line of code will lead to the following state on the web page:

Therefore, we can select a Radio Button which has the unique "id " attribute. And, select the same by using the "click " operation.
How to locate a radio button using the name locator?
If the radio button contains a unique value in the "name " attribute, then we can use the Name locator of Selenium to locate the radio button. Once located, we can perform click operation on the radio button element to select the radio button.
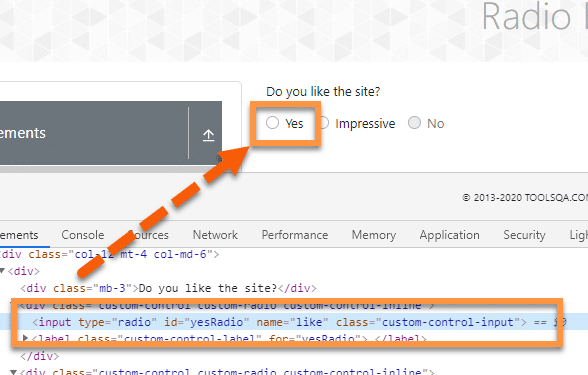
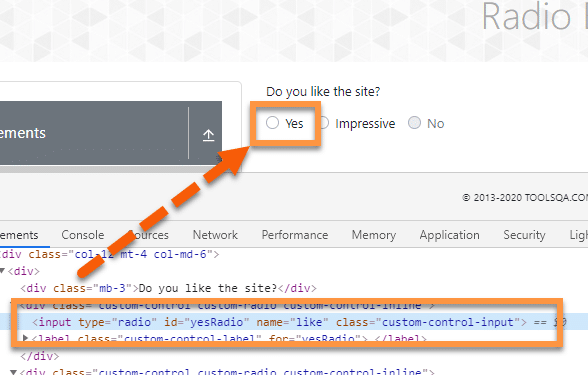
Let's have a look at the below ToolsQA demo page for understanding the details of the radio button having a unique name attribute:

So, let's write down the simple selenium code to locate and select the "Yes " radio button.
/**
* By using Name
*/
driver.findElement(By.name("like")).click();
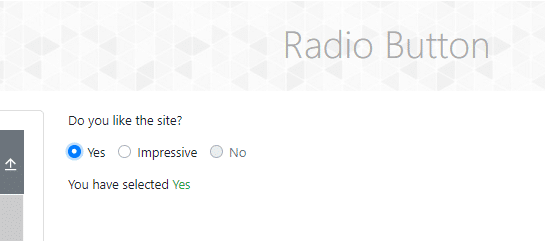
Using the above line of code, Selenium will locate the web element with "name " as "like " and will perform the click operation on that. The execution of the above line of code will lead to the following state on the web page:

So, this way, we can select a Radio Button which has the unique value of the "name " attribute and select the same by using the "click " operation.
How to locate a radio button using the XPath locator?
Similar to other UI elements, we can also locate the Radio Buttons by using the XPath locator strategy. Sometimes, it's impossible to find a unique ID or name for a radio button; in that case, XPath can efficiently locate the element.
Let's have a look at the below ToolsQA demo page for understanding the details of the DOM structure of the radio button, which we can use to construct an XPath for locating the radion button.

Once we uniquely identify the element using XPath, we can use this Selenium WebElement to perform a required operation such as "click " on the radio button. So, the selenium code will do the needed action by locating the radio button using XPath :
/**
* By using XPath
*/
driver.findElement(By.xpath("//div/input[@id='yesRadio']")).click();
Using the above line of code, Selenium will locate the web element with specified XPath and will perform the click operation on that. The execution of the above line of code will lead to the following state on the web page:

Consequently, we can select a Radio Button by using a unique XPath and select the same by using the "click " operation.
How to locate a radio button using the CSS Selector locator?
As we discussed in the previous section, sometimes it's challenging to locate an element on the web page due to the absence of its id or name attribute. To handle such elements or dynamic elements for which the attributes change at run time, the most efficient way to locate the elements is to use the CSS Selectors.
Let's have a look at the below ToolsQA demo page for understanding the details of the DOM structure of the radio button, which we can use to construct a CSS locator for locating the radio button.

Once we uniquely identify the element using CSS Locator, we can use this Selenium WebElement to perform a required operation such as "click " on the radio button. So, the selenium code will do the needed action by locating the radio button using XPath :
/**
* By using CSS selector
*/
driver.findElement(By.cssSelector("input[id='yesRadio']")).click();
Note: While locating a Radio button, make sure that the locators point to a unique element rather than several different elements with the same properties. It will cause the Selenium to pick the first available element and perform the operation, resulting in breakage and affects code maintainability.
Using the above line of code, Selenium will locate the web element with specified CSS Locator and will perform the click operation on that. The execution of the above line of code will lead to the following state on the web page:

Consequently, we can select a Radio Button by using a unique CSS Locator and select the same by using the "click " operation.
How to perform validations on Radio Buttons using Selenium WebDriver?
Selenium WebDriver provides certain methods that can pre and post validate the states of Radion Buttons. Few of these methods are:
- isSelected(): Checks whether a radio button is selected or not.
- isDisplayed(): Checks whether a radion button is displayed on the web page or not.
- isEnabled(): Checks whether a radion button is enabled or not
We can use these methods to validate the current state of the radio buttons. E.g., to validate that after clicking the radio button, whether it's selected or not, we can use the "isSelected()" method. Similarly, before clicking a radio button, we can validate that whether the radio button displays on the page and is in enabled status. After validating, only then click on the radio button. So, we can do such pre validations using the "isDisplayed()" and "isEnabled()" methods.
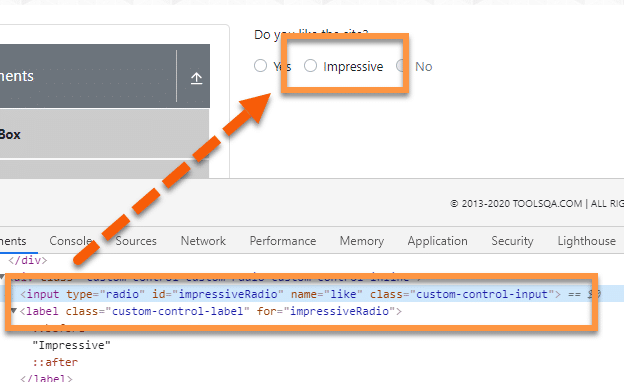
Let's have a look at an example to understand how we can use all these validations. We will take the following radio buttons as an example:

How to verify that if the Radio Button is selected using Selenium isSelected() method?
We can use the isSelected() method to validate the current state of the radio button, whether it is selected or not. We can use it both in pre and post validation. E.g., we can perform the click operation on the radio button when it is not already selected. Otherwise, we can skip the operation, as shown by the below code snippet:
/**
* Validate Radio button using isSelected() methiod
*/
WebElement radioElement = driver.findElement(By.id("impressiveRadio"));
boolean selectState = radioElement.isSelected();
//performing click operation only if element is not selected
if(selectState == false) {
radioElement.click();
}
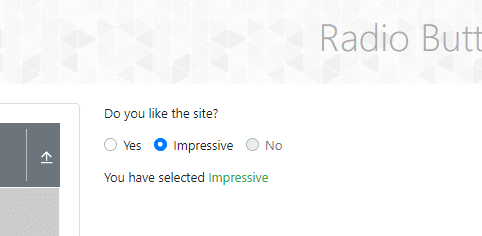
Once we ran this code, the code will first check if the radio button is selected or not. Then an if condition will validate if the returned value is true or false. In case if it is false, i.e., the radio button is not selected. Additionally, the code inside the if condition will execute, and the radio button will select.
The output of the above test on the web page will be:

Conclusively, we can make a conditional selection of the radio button by first checking the state of the Radio Button.
How to verify that if the Radio Button is displayed using Selenium isDisplayed() method?
Taking the above example, let's write a simple selenium code to validate if a given radio button displays or not. If displayed, then we will click and select the radio button.
The code snippet for the scenario, as mentioned above, will be:
/**
* Validate Radio button using isDisplayed() methiod
*/
WebElement radioElement = driver.findElement(By.id("impressiveRadio"));
boolean selectState = radioElement.isDisplayed();
//performing click operation only if element is not selected
if(selectState == false) {
radioElement.click();
}
The above test will validate if the given radio button displays on the page or not. If displayed, then it will make a selection. The output of the above code will be the same as was in the case of "isSelected()". Because the specified radio button is displayed, and it will be selected using the click option.
How to verify that if the Radio Button is enabled using Selenium isEnabled() method?
Assume we want to select a radio button, but during the runtime, it may be disabled. To handle such scenarios, Selenium offers a method called "isEnabled()". This method validates if the given web element is enabled or not. This method will return the boolean value based on the status of the element. It will return 'true' if the element is enabled and 'false ' if it's not enabled.
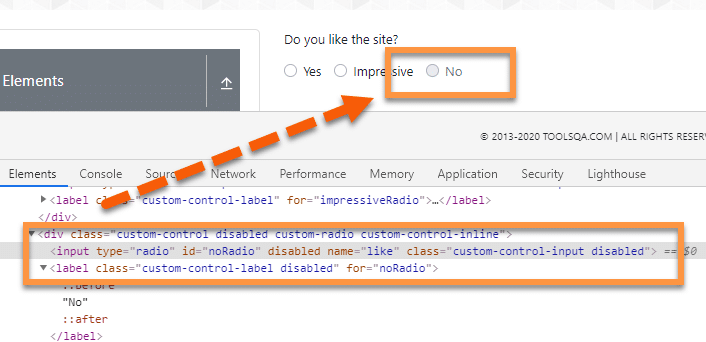
Let's look at the following example. Here we will consider the third radio button(disable) for our the test scenario:

In the above image, we have a radio button, "No", which is disabled. If we want to validate this element, we will have to use the following selenium code.
/**
* Validate Radio button using isEnabled() methiod
*/
WebElement radioElement = driver.findElement(By.id("noRadio"));
boolean selectState = radioElement.isEnabled();
//performing click operation only if element is not selected
if(selectState == false) {
radioElement.click();
}
The above code will first check if the element is in enabled status or not. If enabled, then it will perform the click operation. Else, no operation will perform. So, in this scenario, the radio button does not enable. Therefore, no click operation will perform on the specified radio button.
Let's now try to write a single test, which will perform all the operations as mentioned above and validations on the radio buttons at the ToolsQA Demo site:
package TestPackage;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class Selenium {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:\\Selenium\\chromedriver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.demoqa.com/radio-button");
driver.manage().window().maximize();
/**
* Find radio button using ID, Validate isSelected and then click to select
*/
WebElement radioEle = driver.findElement(By.id("yesRadio"));
boolean select = radioEle.isSelected();
System.out.print(select);
// performing click operation if element is not already selected
if (select == false) {
radioEle.click();
}
/**
* Find radio button using Xpath, Validate isDisplayed and click to select
*/
WebElement radioElem = driver.findElement(By.xpath("//div/input[@id='impressiveRadio']"))
boolean sel = radioEle.isDisplayed();
// performing click operation if element is displayed
if (sel == true) {
radioElem.click();
}
/**
* Find radio button using CSS Selector, Validate isEnabled and click to select
*/
WebElement radioNo = driver.findElement(By.cssSelector("input[id='noRadio']"));
boolean selectNo = radioEle.isDisplayed();
// performing click operation if element is enabled
if (selectNo == true) {
radioNo.click();
}
}
}
This code snippet can directly execute by creating a new class in your eclipse project. In the new class, you can copy-paste all these codes to run. You can also learn in detail about how to create and execute selenium tests from our tutorial "Creating Selenium Tests".
Key Takeaways
Radio buttons are the GUI element that allows users to select a single option out of several mutually exclusive options.
- Radio buttons are denoted by the
<input>HTML tags having "type" as "radio" - Moreover, we can locate the Radio button elements by id, name, XPath, or CSS selector.
- Also, we can select Radio buttons by using the click() method.
- Selenium also offers validation methods like isSelected(), isEnabled() and isDisplayed(). We can use these methods before performing any operation to make sure radio buttons are in the correct state.












