In the last chapter, we learned to use WebDriver Element Locator Tool, which is an Add On for Firefox Browser. Although that is a very easy tool and always my first choice, as it saves a lot of time. But it makes your XPath learning logic weak and you may struggle in the interview because of that. For the beginners, I would always suggest to avoid such tools or plugins.
In this chapter, we will learn a new tool called XPath Helper an Add-On of Chrome Browser. Even though the same task can be done by Firefox and Firepath plugin, but still in case you love to use Chrome Browser, you might like to keep something handy within that. Before jumping on to its usage, let's just see the step for its installation.
How to Install XPath Helper Plugin for Chrome Browser?
-
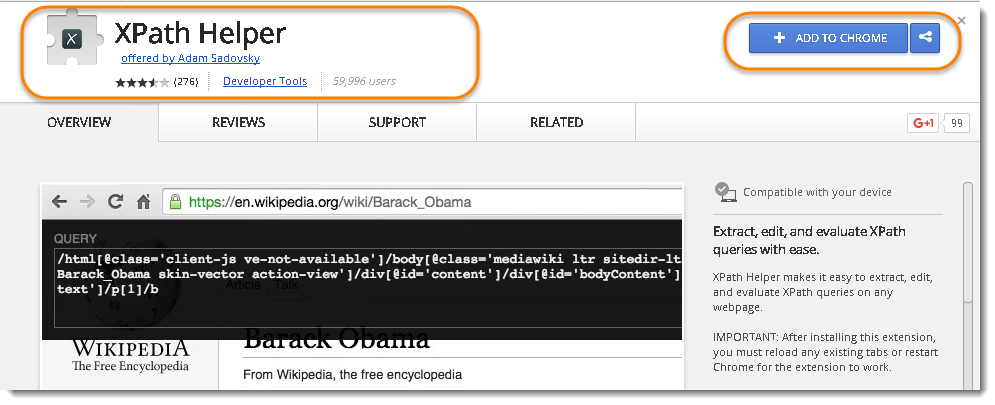
Go to https://chrome.google.com/webstore/detail/xpath-helper/hgimnogjllphhhkhlmebbmlgjoejdpjl?hl=en
-
Click on Add to Chrome.

Note: If you open the URL in any other browser, you will see the option 'Available in Chrome' instead of 'Add to Chrome'
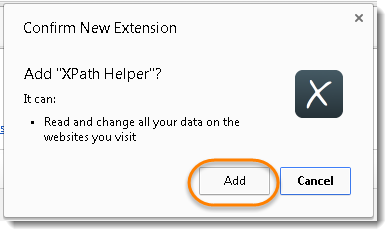
- Click on Add button.

- Once it is installed, it will display a pop-up message for Succesful installation.
IMPORTANT: After installing this extension, you must reload any existing tabs or restart Chrome for the extension to work.
- Now the icon for XPath Helper will appear on the top right-most side of the Chrome browser. Just click on it to open the helper.

How to use XPath Helper Tool?
Instructions:
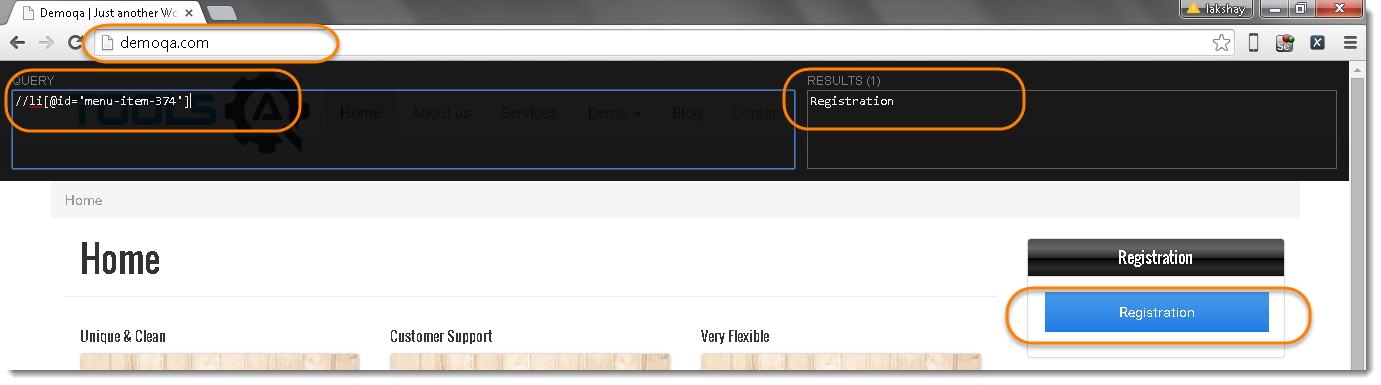
- Open a new tab and navigate to any webpage. I have used www.DemoQA.com for demo.
- Hit Ctrl-Shift-X (or Command-Shift-X on OS X), or click the XPath Helper button in the toolbar, to open the XPath Helper console.
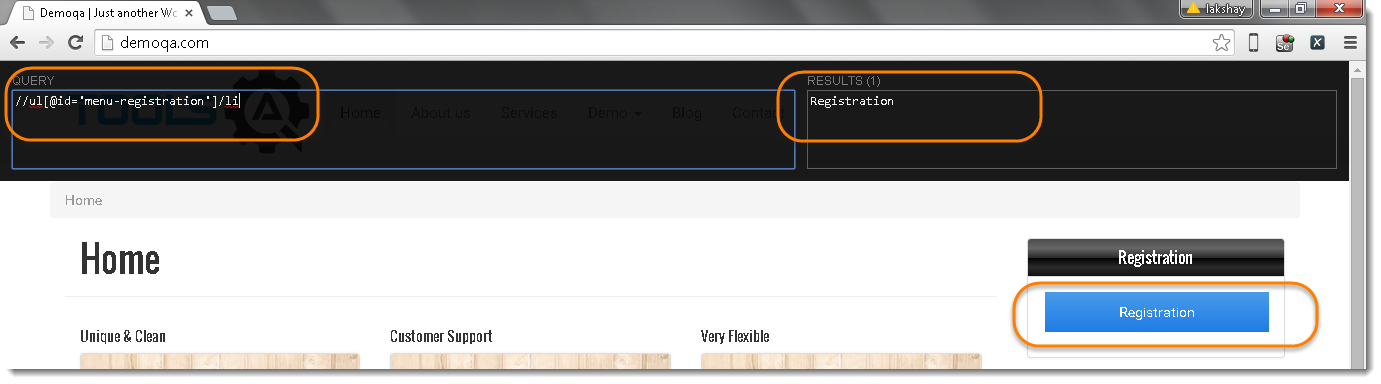
- Hold down Shift as you mouse over elements on the page. The query box will continuously update to show the XPath query for the element below the mouse pointer, and the results box will show the results for the current query.
- If desired, edit the XPath query directly in the console. The results box will immediately reflect your changes.
- Repeat step (2) to close the console.
Note: If the console gets in your way, hold down Shift and then move your mouse over it; it will move to the opposite side of the page.
One word of caution: When rendering HTML tables, Chrome inserts artificial <tbody> tags into the DOM, which will consequently show up in queries extracted by this extension.
Build your own XPath
For Registration Link on the page, try your own XPath: //li[@id='menu-item-374']

Note: In case of invalid XPath, the result side will display error but if the XPath syntax is correct and no matches found then it will say NULL.
Try another XPath for the same element: //li[@id='menu-item-374']